-

正規表現スタイルの作り方〜どこよりもわかりやすい正規表現の基礎
-



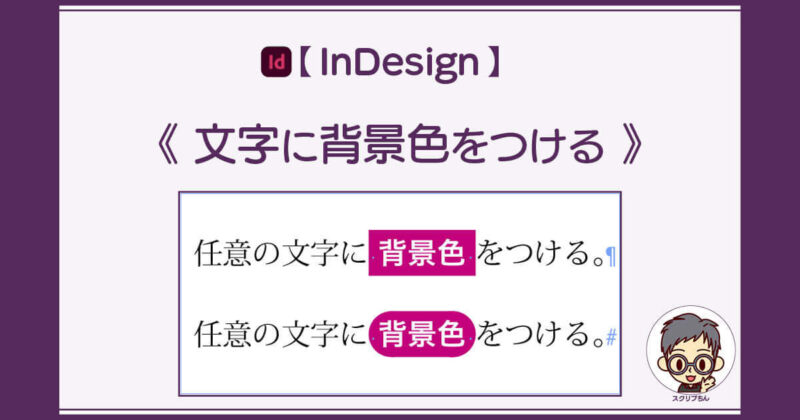
文字に背景色をつける:字数に応じて自動伸縮!角丸もOK
-



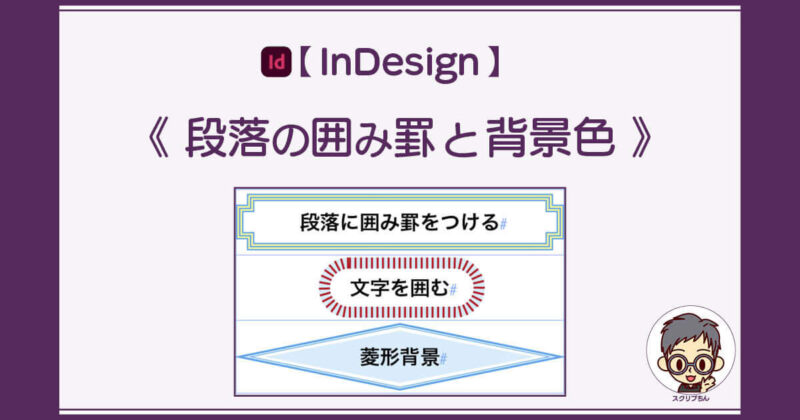
段落に囲み罫・背景色をつける超簡単ワザ/マイター・ラウンド・ベベルの使い分け
-



正規表現一覧:正規表現スタイルでのマッチング結果付き
-



アンカー付きオブジェクトの作り方:インライン・行の上・カスタム設定
-



テキストフレーム連結で文字あふれ解消!連結解除・コピペ・削除・異種連結も解説
-



【2024年】学生必見!「AdobeCC学割版」はセールで買え!見逃した?それなら次は…
-



柱はテキスト変数で自動作成:レアケースの対処法も紹介!
-



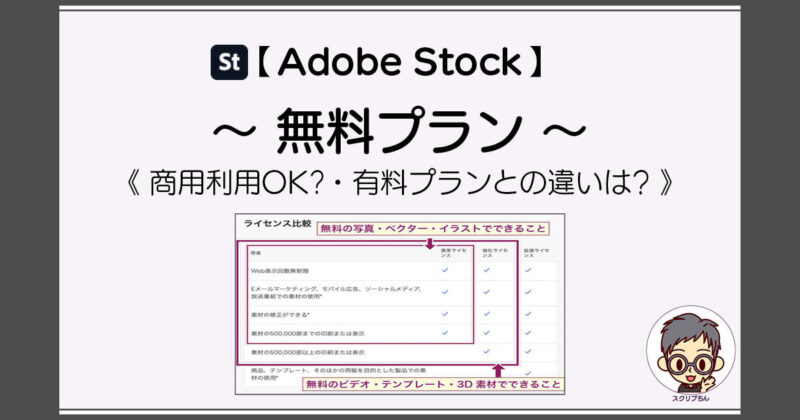
Adobe Stockの無料コレクションって使える? 個人も法人も商用利用もOK
-



検索置換クエリの保存フォルダの場所
-



オブジェクトスタイル一番効率の良い作り方(基礎編)
-



【ExtendScript】GUI : window(ウインドウ)
DTP
-



AdobeCCが安く買える「誰でも学割」:デジハリ・アドバン・ヒューマンアカデミーを比較
-



【デジハリAdobeマスター講座】誰でも学割!更新もOK!評判は?デメリットは?全て解説
-



【アドバンスクール】AdobeCCキャンペーンがQuoカード付きで最安値!他校にはない特典満載!
-



【AdobeCC最安】ヒューマンアカデミー(旧名称[たのまな])で買うメリット・デメリット
-



【2024年】AdobeCCセール情報!いつでも誰でも安く買える方法も紹介
-



【2024年】学生必見!「AdobeCC学割版」はセールで買え!見逃した?それなら次は…
-



ドキュメントにXMLタグを作成する4つの方法
-



XML組版シリーズ「表組み(3)」:XMLデータの流し込み
-



XML組版シリーズ「表組み(2)」:プレースホルダーとして完成させる
-



XML組版シリーズ「表組み(1)」:レイアウトの作成
-



よく使う検索置換パターンはクエリ保存!クエリ名の付け方は要注意
-



「条件テキスト」は「文字置換」で適用すべし!モレなしミスなし超時短!
InDesignのXML
-



ドキュメントにXMLタグを作成する4つの方法
-



XML組版シリーズ「表組み(3)」:XMLデータの流し込み
-



XML組版シリーズ「表組み(2)」:プレースホルダーとして完成させる
-



XML組版シリーズ「表組み(1)」:レイアウトの作成
-



XML読み込みオプションの設定:スクリプトコードも紹介
-



【InDesignのスクリプト作成】ドキュメントにXMLタグを作成する方法
-



スクリプトで「ページ上にあるXMLタグ」を見つけるには?
-



スクリプトで文字修正するなら「XMLタグ」が超便利!
-



大量画像を一瞬で配置する超簡単で超時短のXML活用ワザ!
-



【スクリプト作成】XMLタグをスタイルにマッピングする
InDesignスクリプトの書き方
-



【InDesignのスクリプト作成】検索置換クエリを実行する
-



【InDesignのスクリプト作成】索引項目の作成とマーカーの挿入方法
-



【InDesignのスクリプト作成】テキストフレームの連結と解除
-



テキストフレームの作成と文字の入力
-



Adobe JavaScriptやESTKを使うなら持っておきたい本
-



ライブラリファイルからアイテムを配置する
-



スクリプトで文字修正するなら「XMLタグ」が超便利!
-



XML読み込みオプションの設定:スクリプトコードも紹介
-



【InDesignのスクリプト作成】ブックの同期オプションを設定する
-



【InDesignのスクリプト作成】ドキュメントにXMLタグを作成する方法
-



スクリプトで「ページ上にあるXMLタグ」を見つけるには?
-



JavaScriptで新規文書を作成する
-



JavaScript:Hello, World! を実行する
-



ライブラリー登録とアイテム情報の取得
-



【InDesignのスクリプト作成】ブックのスタイルソースを設定して同期する
ExtendScriptのGUIの作り方
-



【ExtendScript】GUI : 実行画面の作り方
-



【ExtendScript】GUI : 固定文字を表示する
-



【ExtendScript】GUI : テキストボックスの使い方
-



【ExtendScript】GUI : チェックボックスの使い方
-



【ExtendScript】GUI : ラジオボタンの使い方
-



【ExtendScript】GUI : ラジオボタンをグループ化する
-



【ExtendScript】GUI : 実行ボタンから戻り値を取得する
-



【ExtendScript】GUI : tabbedpanel(タブパネル)の使い方
-



【ExtendScript】GUI : panel(パネル)の使い方
-



【ExtendScript】GUI : listbox(リストボックス)の使い方
-



【ExtendScript】GUI : dropdownlist(ドロップダウンリスト)の使い方