タブパネルでは、タブボタンをクリックすることで、同じエリア内の内容をタブごとに切り替え表示することができます。
タブパネルには、複数のタブを入れて使用します。
ユーザーは、プログラムの実行時に任意のタブボタンをクリックして、タブに紐づけられた内容を表示して操作します。
目次
コードサンプル
// ダイアログ作成
var objDlg = new Window ("dialog", "タブパネルを表示する", [0,0,400,200]);
// タブパネルを追加
var objTbPnl = objDlg.add("tabbedpanel", [20,20,350,180], "タブパネル");
//タブパネルにタブを3つ追加
var objTb01 = objTbPnl.add("tab", undefined, "TAB01");
var objTb02 = objTbPnl.add("tab", undefined, "TAB02");
var objTb03 = objTbPnl.add("tab", undefined, "TAB03");
//各タブに固定文字を追加
objTb01.add("statictext", [20,0,150,40],"ここは、タブ01");
objTb02.add("statictext", [20,0,150,40],"ここは、タブ02");
objTb03.add("statictext", [20,0,150,40],"ここは、タブ03");
// ダイアログを画面センターに表示
objDlg.center();
objDlg.show();実行結果
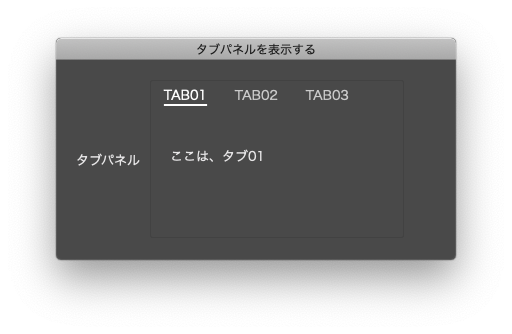
タブパネルに作成された、TAB01、TAB02、TAB03の3つのタブボタンが表示されています。
画面では、アクティブになっているTAB01の内容が表示されています。

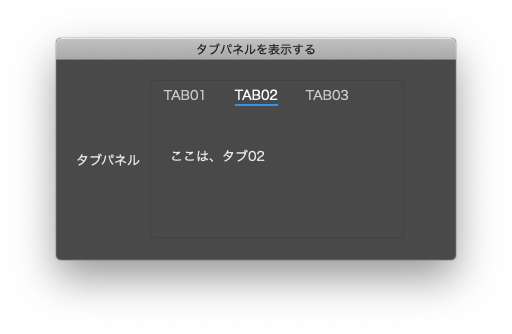
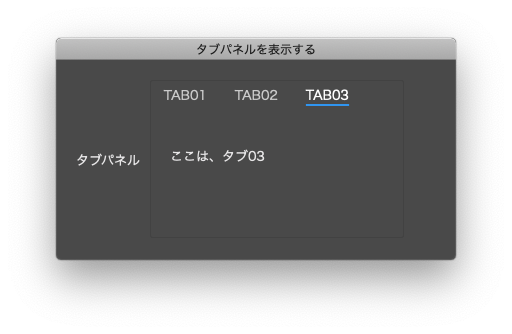
TAB02・TAB03をクリックすると、各タブに切り替えられ、そのタブ内の内容のみが表示されます。


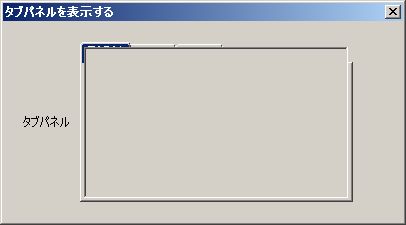
上記のスクリプトをWindowsで実行すると、表示が崩れてしまいました。
GUIはOSによって表示に違いが出ます。[位置とサイズ]もWindowsとMacでずれるので注意が必要です。

サンプルの解説
タブパネルの作成
まず初めに、4行目でタブを入れるタブパネルを準備します。
第3引数の “タブパネル” はタイトルです。枠囲みの左側、上下センターに表示されます。
var objTbPnl = objDlg.add("tabbedpanel", [20,20,350,180], "タブパネル");タブパネルは、タブのみを入れることのできるコンテナです。
他のオブジェクトを直接入れることはできません。
タブパネル内にタブを追加
作ったタブパネルに、タブを3つ追加しています。
第2引数は位置とサイズですが、任意に指定することができないので ”undefined” で未定義値を渡します。
var objTb01 = objTbPnl.add("tab", undefined, "TAB01");
var objTb02 = objTbPnl.add("tab", undefined, "TAB02");
var objTb03 = objTbPnl.add("tab", undefined, "TAB03");追加したタブ内にオブジェクトを追加
各タブ内に表示するオブジェクトは、それぞれのタブに追加していきます。
ここでは、固定文字を追加しました。
objTb01.add("statictext", [20,0,150,40],"ここは、タブ01");
objTb02.add("statictext", [20,0,150,40],"ここは、タブ02");
objTb03.add("statictext", [20,0,150,40],"ここは、タブ03");
あわせて読みたい


【ExtendScript】GUI : tabbedpanel(タブパネル)
タブパネルはタブ(tab)を入れることのできるコンテナです。直接の子要素として入れられるのはtabのみです。 種類 tabbedpanelコンテナクラス名:TabbedPanel 機能 タ...
あわせて読みたい


【ExtendScript】GUI : tab(タブ)
タブは、tabbedpanel(タブパネル)の中に入れて使用します。 タブには各種コントロールを入れることができ、タブをクリックすることで各タブ内の内容を、タブごと切り...









