InDesignには、囲み文字の機能はありませんが、ちょっとの工夫で、段落中の一部の文字だけに簡単に背景色をつけることができます。
この記事では、任意の文字に背景色をつける最も簡単な方法を紹介します。
文字数が変わっても、背景部分も自動で伸び縮みするという便利なやり方です。
段落を丸ごと罫線で囲んだり背景色をつける場合は、下の記事にまとめました。

Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
四角囲みの背景色をつける
文字に四角囲みの背景色をつけるには、「下線」の機能を使うのが便利です。
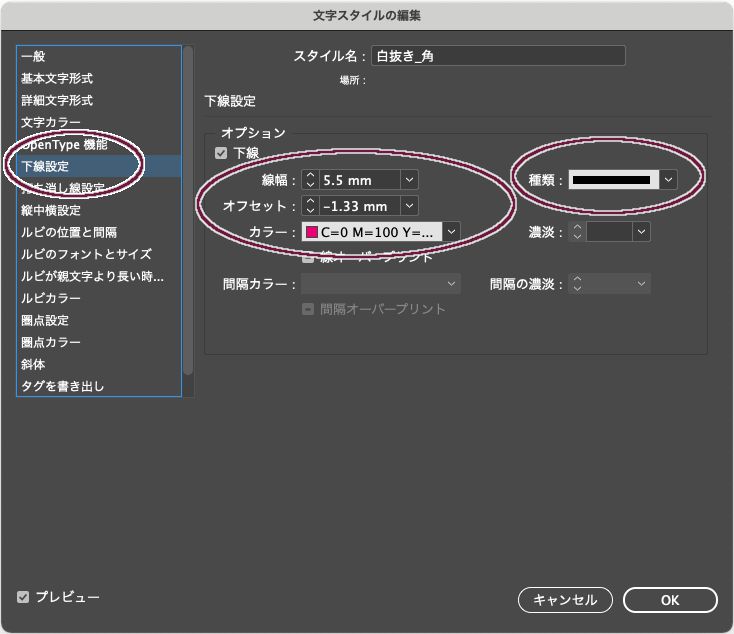
以下のような下線設定で文字スタイルを作成します。
この例は、文字サイズ14Qに対する設定値です。
- 線種:5.5mm(22級:文字サイズ+囲み内側の余白ぶん)
- オフセット:-1.33mm(5.32級:文字サイズの38%ぶん)
- 種類:ベタ
- カラー:M100
ここでのポイントは「オフセット」です。
オフセット量は、文字に対する下線の上下センターの位置を、「本来の位置」から「文字の上下センター」まで移動させて、文字と下線がちょうど重なるように計算します。
単純に考えると、14Qの文字の下線をセンターまで移動させるなら、7Qぶん(ー1.75mm)となりそうですが、そうはなりません。
その理由は、下線のデフォルト位置は欧文ベースラインが基準になっているためです。
設定値の計算は、文字サイズの38%分をオフセットすると、覚えておくと良いです。
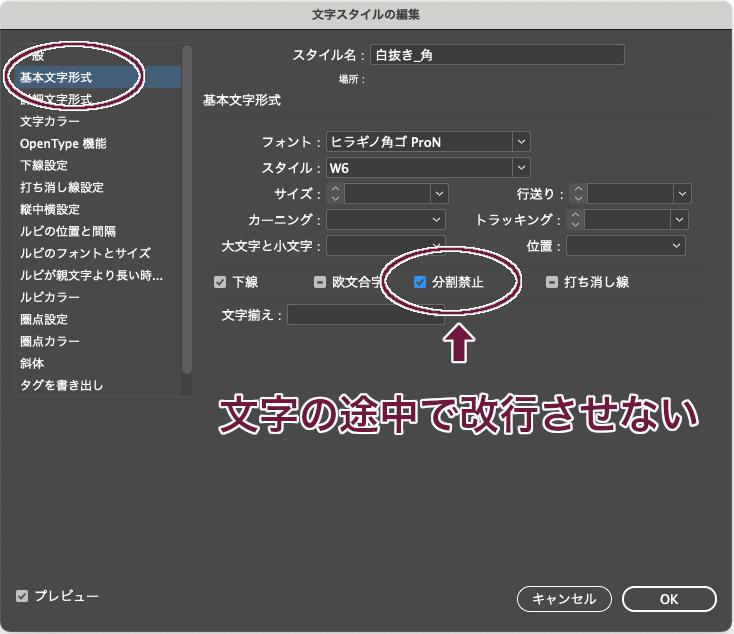
もし、囲み背景の文字を行末で改行させたくなければ、以下のように、基本文字形式で「分離禁止」にします。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
角丸の背景色をつける
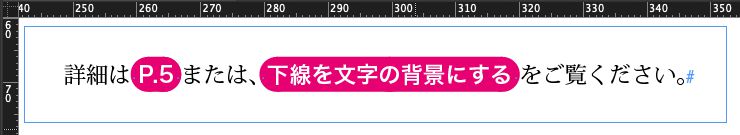
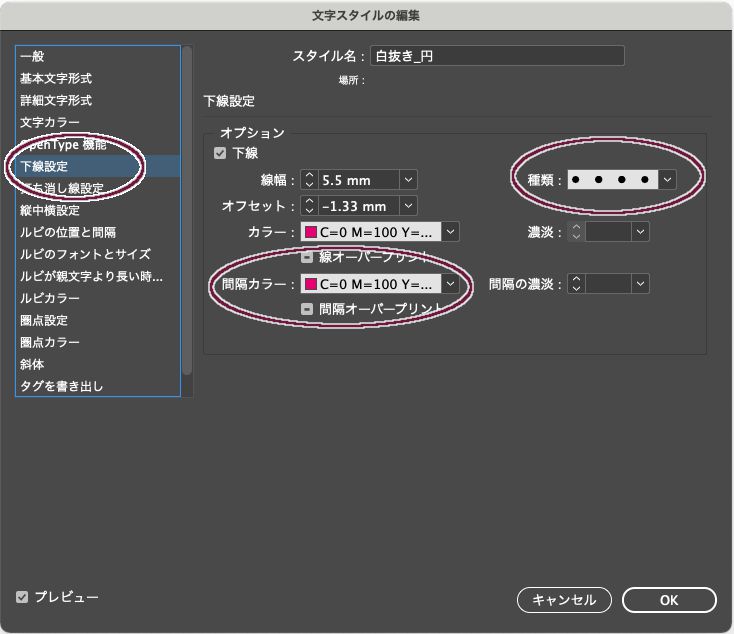
角丸の背景にするなら、下線の線種を「点」、間隔カラーを点と同じ色に設定します。
この場合のオフセット量も、先に説明した「四角囲みの背景色をつける」の通りです。
- 線種:5.5mm(22級:文字サイズ+囲み内側の余白ぶん)
- オフセット:-1.33mm(5.32級:文字サイズの38%ぶん)
- 種類:点
- カラー:M100
- 間隔カラー:M100
ここでのポイントは、「間隔カラー」です。
設定を線種の色と同じにすることで、点と点の間が塗りつぶされます。
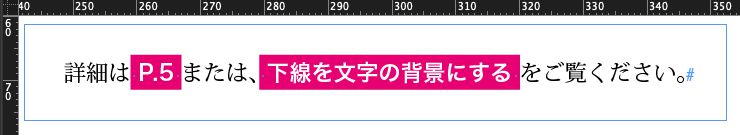
次の例ように間隔カラーをC100にしてみると、間隔カラーの役割がはっきりわかりますね。
下線利用の背景色での長所・短所
InDesignの下線を使った背景色は、自動で伸び縮みする点は最大の長所なのですが、注意点もいくつかあります。
まず、最大の短所は、「文字サイズごとに下線設定を変えた文字スタイルが必要」という点です。
下線は、線幅とオフセット量を絶対値で指定するので、下線の「太さ」と「位置」は文字サイズに応じた背景色の自動伸縮ができません。
なので、文字サイズごとに、線種とオフセット量を変えた文字スタイルを作ならければならないのです。
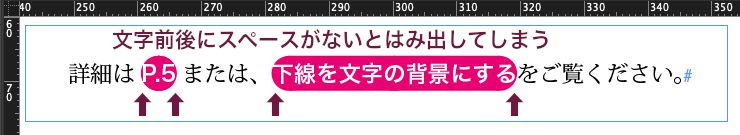
囲みの内部や外周の左右に余白を入れたい場合についても、空白文字を入れて調節しなければならないというもどかしさもあります。
特に角丸背景のときは、背景の内部文字の前後に空白文字を入れないと、背景から文字がはみ出してしまうので、下スペースを含めて背景を適用しなければいけません。
InDesignは工夫次第でいろいろできる!
InDesignにはたくさんの機能があるので、もし仮に、自分のしたいことがピンポイントでメニュー項目になかったとしても、複数の機能を組み合わせることで実現できることも多くあります。
もし、普段は使ったことのない項目をメニューの中に見つけたら、仕事の合間などに遊ぶ気持ちで使ってみると良いですよ。
きっと、面白い発見がありますから。

Adobe公式サイト Adobe InDesignの機能を詳しく見てみる