オブジェクトのvisibleプロパティに、falseまたはtrueを代入して、表示・非表示を切り替えます。
目次
visibleの型
Boolean[R/W]
visibleの仕様
オブジェクトの表示・非表示を切り替える。
コンテナのvisibleを設定すると、その子の要素も同様に表示・非表示が切り替わる。
visibleの設定対象となるオブジェクト
panel(パネル)
tabbedpanel(タブパネル)
tab(タブ)
group(グループ)
button(ボタン)
checkbox(チェックボックス)
dropdownlist(ドロップダウンリスト)
edittext(テキストボックス)
flashplayer(フラッシュプレーヤー)
iconbutton(アイコンボタン)
image(イメージ)
listbox(リストボックス)
progressbar(プログレスバー)
radiobutton(ラジオボタン)
scrollbar(スクロールバー)
slider(スライダー)
statictext(固定テキスト)
treeview(ツリービュー)
サンプルコードと実行結果
// ダイアログ作成
var objDlg = new Window ("dialog", "visible", [0,0,200,100]);
// グループ1
var objGrp= objDlg.add("group", [0, 0, 150, 100]);
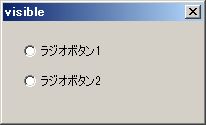
// ラジオボタンを追加
var objRb01 = objGrp.add("radiobutton", [20,20,200,40], "ラジオボタン1");
var objRb02 = objGrp.add("radiobutton", [20,50,200,70], "ラジオボタン2");
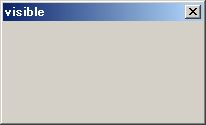
// グループを非表示にする
objGrp.visible = false;
// ダイアログを画面センターに表示
objDlg.center();
objDlg.show();