progressbar(プログレスバー)は、操作や処理の進捗状況を示す水平横長の長方形です。
ウインドウまたはコンテナの各種オブジェクトに配置して使用します。
目次
種類
progressbarコントロール
クラス名:Progressbar
機能
progressbar(プログレスバー)では、操作や処理の進捗状況を表示することができます。
構文
ウインドウwにプログレスバーを追加する。
w.add ("progressbar"[, bounds, value, minvalue, maxvalue, {creation_properties}]);- bounds
- オプション。コントロールの位置とサイズ。
- value
- オプション。インジケーターの初期値。デフォルトは0。
- minvalue
- オプション。valueに設定できる最小値。デフォルトは0。(この値は常に無視されるので、指定しない)
- maxvalue
- オプション。valueに設定できる最大値。デフォルトは100。
- creation_properties
- オプション。 設定できる内容は以下。
- name
- progressbarの一意の名前
サンプルコードと実行結果
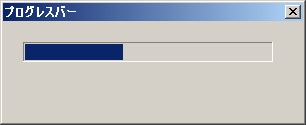
ダイアログ作成後、インジケーターの初期値40のプログレスバーを作成する。
// ダイアログ作成
var objDlg = new Window ("dialog", "プログレスバー", [0,0,300,100]);
// プログレスバーを追加
var objPb = objDlg.add("progressbar", [20,20,270,40], 40, 100);
// ダイアログを画面センターに表示
objDlg.center();
objDlg.show();
minvalueを指定する位置に0を指定すると、インジケータは表示できません。









