タブは、tabbedpanel(タブパネル)の中に入れて使用します。
タブには各種コントロールを入れることができ、タブをクリックすることで各タブ内の内容を、タブごと切り替えて表示することができます。
目次
種類
tabコンテナ
クラス名:Tab
機能
tabbedpanel(タブパネル)の子要素として機能する。
タブには、他のコントロールを配置することができる。
複数のタブを配置してそのタブをクリックすると、各タブに配置されたコントロールの表示/非表示を切り替えることができる。
構文
タブパネル t にタブを追加する。
t.add ("tab"[, bounds, text, {creation_properties}]);- bounds
- 使用しない。未定義値(undefined)を渡す。
- text
- オプション。タブのタイトル。
- creation_properties
- オプション。 設定できる内容は以下。
- name
- tabの一意の名前
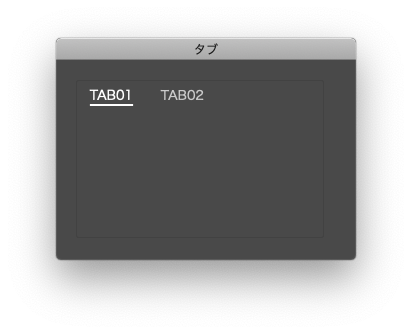
サンプルコードと実行結果
// ダイアログ作成
var objDlg = new Window ("dialog", "タブ", [0,0,300,200]);
// タブパネルを追加
var objTbPnl = objDlg.add("tabbedpanel", [20,20,270,180]);
//タブパネルにタブを2つ追加
var objTb01 = objTbPnl.add("tab", undefined, "TAB01");
var objTb02 = objTbPnl.add("tab", undefined, "TAB02");
// ダイアログを画面センターに表示
objDlg.center();
objDlg.show();
あわせて読みたい


【ExtendScript】GUI : tabbedpanel(タブパネル)の使い方
タブパネルでは、タブボタンをクリックすることで、同じエリア内の内容をタブごとに切り替え表示することができます。 タブパネルには、複数のタブを入れて使用します。...









