タブパネルはタブ(tab)を入れることのできるコンテナです。直接の子要素として入れられるのはtabのみです。
目次
種類
tabbedpanelコンテナ
クラス名:TabbedPanel
機能
タブコントロールのみを配置することのできるコンテナ。
このタブパネルの子要素として配置したタブをクリックすることで、そのタブの子要素の表示/非表示を切り替える機能を持たせる。
構文
ウインドウwにタブパネル領域を追加する。
w.add ("tabbedpanel"[, bounds, text, {creation_properties}]);- bounds
- オプション。tabbedpanelの位置とサイズ。
- text
- タブパネルエリアの左側/上下センターに表示されるテキスト(たぶん、タブパネルのタイトル)
- creation_properties
- オプション。 設定できる内容は以下。
- name
- tabbedpanelの一意の名前
サンプルコードと実行結果
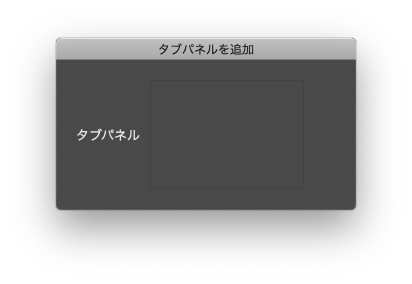
ダイアログ作成後、”タブパネル”というテキスト付きのパネルを作成する。
// ダイアログ作成
var objDlg = new Window ("dialog", "タブパネルを追加", [0,0,300,150]);
// タブパネルを追加
var objTbPnl = objDlg.add("tabbedpanel", [20,20,250,130], "タブパネル");
// ダイアログを画面センターに表示
objDlg.center();
objDlg.show();タブパネルの領域が作成されます。この状態では何も機能しません。このタブパネルの中にtab(タブ)を追加してタブパネルを完成させます。

あわせて読みたい


【ExtendScript】GUI : tabbedpanel(タブパネル)の使い方
タブパネルでは、タブボタンをクリックすることで、同じエリア内の内容をタブごとに切り替え表示することができます。 タブパネルには、複数のタブを入れて使用します。...









