panel(パネル)は、ウインドウまたはコンテナの各種オブジェクトに配置して利用できます。
パネル内には、まとめたいラジオボタンやチェックボックスを追加します。
ひとつのパネルに追加されたラジオボタンは、ひとつのグループになるので、複数のラジオボタンのグループを作りたいときはパネルを使ってグループ化します。
また、パネルを使ってコントロールをグループ化しておくと、位置の移動をする際にも、各コントロールを個別に動かさなくていいので、スクリプトを書く際の効率も良くなります。
目次
種類
panelコンテナ
クラス名:Panel
機能
他のコントロールを配置することのできるコンテナ。
Panelの表示・非表示を切り替えると、その子も同様に表示・非表示が切り替わる。
構文
ウインドウwにパネルを追加する。
w.add ("panel"[, bounds, text, {creation_properties}]);- bounds
- panelの位置とサイズ。
幅0とすると、垂直線を表示する。高さ0とすると、水平線を表示する。 - text
- オプション。パネルの境界線に表示されるテキスト。
- creation_properties
- オプション。 設定できる内容は以下。
- name
- panelの一意の名前
- borderStyle
- パネル周囲の境界線の外観。
black, etched(デフォルト), gray, raised, sunkenのいずれかをテキストで指定する。 - su1PanelCoordinates
- Photoshopのみ対応。trueのとき、ウインドウの子パネルの位置を自動調整する。デフォルトはfalse。
サンプルコードと実行結果
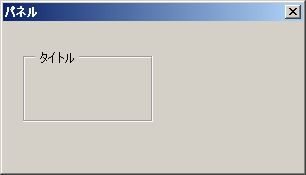
ダイアログに”タイトル”というテキスト付きのパネルを作成する。
// ダイアログ作成
var objDlg = new Window ("dialog", "パネル", [0,0,300,150]);
// パネルを追加
var objPnl01 = objDlg.add("panel", [20,30,150,100], "タイトル");
// ダイアログを画面センターに表示
objDlg.center();
objDlg.show();
あわせて読みたい


【ExtendScript】GUI : panel(パネル)の使い方
パネルを使うと、実行画面に配置するオブジェクトを罫線で囲んでまとめることができます。 パネル内に、ラジオボタンやチェックボックスを作成することで、画面の見た目...









