dropdownlist(ドロップダウンリスト)は、ウインドウまたはコンテナの各種オブジェクトに配置して、処理を実行する際にクリックして表示されたリストの中からオプションを選択するときに使います。
目次
種類
dropdownlistコントロール
クラス名:DropDownList
機能
0個以上の項目を含むドロップダウンリスト。
ユーザーは、ドロップダウン項目一覧から値を変更することができる。
構文
ウインドウwにドロップダウンリストを追加する。
w.add ("dropdownlist", bounds[,items, {creation_properties}]);- bounds
- dropdownlistの位置とサイズ。
- items
- オプション。
リスト項目として表示するテキスト文字列の配列。項目ごとにListItemオブジェクトが作成される。
”-”とすると、セパレータ項目を作成。
itemsか、またはcreation_propertiesのitemsいずれかを指定できる。両方は指定できない。 - creation_properties
- オプション。
itemsか、またはcreation_propertiesのいずれかを指定できる。両方は指定できない。
設定できる内容は以下。- name
- dropdownlistの一意の名前
- items
- リスト項目として表示するテキスト文字列の配列。
サンプルコードと実行結果
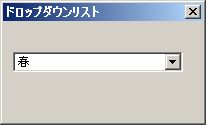
ダイアログにドロップダウンリストを作成後、3番目のリスト項目を選択状態にしてダイアログを表示する。
// ダイアログ作成
var objDlg = new Window ("dialog", "ドロップダウンリスト", [0,0,200,100]);
// ドロップダウンリストを追加
var objDd = objDlg.add("dropdownlist", [10,30,180,20], ["春夏秋冬", "-", "春","夏","秋","冬"]);
// 選択項目の初期値を設定
objDd.selection = 2;
// ダイアログを画面のセンター表示
objDlg.center();
objDlg.show();項目の番号は0から始まる。セパレータ”-”も数えるので「春」は2になる。

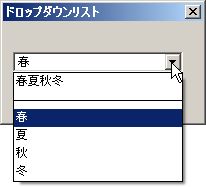
プルダウンで項目を表示できる。

ドロップダウンリスト項目のプロパティ
ドロップダウンリストの各リスト項目には、itemsでアクセスします。
次のコードは、itemsのプロパティで情報にアクセスし、アラート画面に表示しています。
選択されている項目には、”selection”でアクセスします。
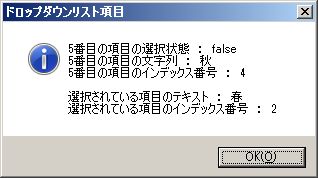
//項目のプロパティ
alert (
"5番目の項目の選択状態 : " +objDd.items[4].selected + "\r\n" +
"5番目の項目の文字列 : " + objDd.items[4].text + "\r\n" +
"5番目の項目のインデックス番号 : " + objDd.items[4].index + "\r\n\r\n" +
"選択されている項目のテキスト : " + objDd.selection.text + "\r\n" +
"選択されている項目のインデックス番号 : " + objDd.selection.index,
"項目のプロパティ");