groupは、ウインドウまたはコンテナの各種オブジェクトに追加して使います。
このgroupの中に、各種オブジェクトを入れると、それらを一つのグループとして扱うことができるようになります。
目次
種類
groupコンテナ
クラス名:Group
機能
他のコントロールを、子として入れることのできるコンテナ。
groupの表示・非表示を切り替えると、その中のすべての子も同様に表示・非表示が切り替わります。
構文
■ウインドウwにグループを作成する
w.add ("group" [, bounds, {creation_properties}]);- bounds
- オプション。 groupの位置とサイズ。
- creation_properties
- オプション。 設定できる内容は以下。
- name
- groupの一意の名前
サンプルコードと実行結果
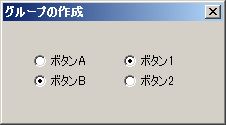
ダイアログにグループを作成後、その中にラジオボタンを作成。
グループは2つ作成し、その中のラジオボタンも2つずつ作成しています。
// ダイアログ作成
var objDlg = new Window("dialog", "グループの作成", [0,0,220,100]);
// グループ1
var objGrp01= objDlg.add("group", [30, 30, 100, 100]);
// ラジオボタンAとB
var objBtnA= objGrp01.add("radiobutton", [0, 0, 100, 20], "ボタンA");
var objBtnB= objGrp01.add("radiobutton", [0, 20, 100, 40], "ボタンB");
// ボタンBをオン
objBtnB.value = true;
// グループ2
var objGrp02= objDlg.add("group", [120, 30, 220, 100]);
// ラジオボタン1と2
var objBtn1= objGrp02.add("radiobutton", [0, 0, 100, 20], "ボタン1");
var objBtn2= objGrp02.add("radiobutton", [0, 20, 100, 40], "ボタン2");
// ボタン1をオン
objBtn1.value = true;
// ダイアログ表示
objDlg.center();
objDlg.show();

ボタンA・ボタンBのグループではボタンBをチェックし、ボタン1・ボタン2のグループではボタン1をチェックしています。
groupの中にradiobuttonを入れると、複数のradiobuttonのグループを作ることができます。









