edittext(入力可能なテキストボックス)は、ウインドウまたはコンテナの各種オブジェクトに作成して使います。
目次
種類
edittextコントロール
クラス名:EditText
機能
ユーザーが入力・変更できる編集可能なテキストフィールド
構文
■ウインドウwに、テキストボックスを追加する。
w.add ("edittext" [, bounds, text, {creation_properties}]);- bounds
- オプション。 コントロールの位置とサイズ。
- text
- オプション。 コントロールに表示されるテキストの初期値。
- creation_properties
- オプション。 edittext作成時のプロパティ。
- name
- ユニークな名前
- readonly
- falseのとき、テキストの入力ができる。(デフォルト)
trueのとき、textプロパティの内容を表示するのみで、ユーザーからの入力はできない。 - noecho
- falseのとき、入力されたテキストを表示する。(デフォルト)
trueのとき、パスワードの入力フィールドとなりテキストは表示されない。 - enterKeySignalsOnChange
- falseのとき、テキストが変更されキーボードフォーカスを失った(ユーザーが別のコントロールに移動したり、コントロールの外側をクリックしたり、ENTERを入力)とき、onChangeイベントを通知する。(デフォルト)
trueのとき、テキストが変更されENTERキーが入力されたときにのみ、onChangeイベントを通知する。 - borderless
- falseのとき、テキストボックスの境界線を表示する。(デフォルト)
trueのとき、コントロールは境界線なしで描画される。 - multiline
- falseのとき、1行分のテキストを表示。(デフォルト)
trueのとき、複数の行を表示し、テキストはコントロール幅で折り返される。 - scrollable
- trueのとき、垂直スクロールバーを表示。(デフォルト)
falseの場合、垂直スクロールバーを表示しない。可視領域内よりも多くのテキストが含まれている場合は、矢印キーでスクロールする。
edittextのプロパティ
- active
- フォーカス
- alignment
- 揃え方向
- bounds
- 位置やサイズ
- children
- 子要素
- enabled
- 有効化・無効化
- graphics
- 外観をカスタマイズするグラフィック
- helpTip
- マウスを重ねたときに表示する簡単なヘルプ
ツールチップ - justify
- テキストの位置揃え
- location
- 位置
- maximumSize
- 最大の高さと幅
- minimumSize
- 最小の高さと幅
- parent
- 直接の親
- preferredSize
- 最適サイズ
- properties
- edittextが作成されるときのプロパティ
- shortcutKey
- ショートカットキー(Windowsのみ)
- size
- サイズ
- text
- ボックス内のテキスト
- textselection
- ボックス内で選択されているテキスト。テキストが選択されていない場合は空の文字列。
- type
- 作成時の型名(edittext)
- visible
- 表示・非表示
- window
- edittextを含むWindowオブジェクト
- windowBounds
- ウインドウ座標内のBounds
edittextのメソッド
- addEventListener
- イベントリスナーを登録する
- dispatchEvent
- イベントの発生をシミュレートする
- hide
- 非表示にする
- notify
- イベントをシミュレートする
- removeEventListener
- イベントリスナーの登録を解除する
- show
- 表示する
edittextのイベント
- onActivate
- コントロールにフォーカスが与えられたときに呼び出される
- onClick
- コントロールをクリックしたときに呼び出される
- onChange
- コントロールの変更が完了したときに呼び出される
- onChanging
- コントロールが変更されているときに呼び出される
- onDeactivate
- コントロールからフォーカスが他へ移動したときに呼び出される
- onDraw
- コンテナまたはコントロールが描画されようとしているときに呼び出される
- onShortcutKey
- ショートカットキーシーケンスが入力されたときに呼び出される
Windowsのみ
サンプルコードと実行結果1
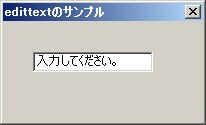
■テキストボックスの初期値を「入力してください。」として表示する。
var w = new Window("dialog", "edittextのサンプル", [0,0,200,100]);
var c= w.add("edittext", [30, 30, 150, 50], "入力してください。");
w.center();
w.show();
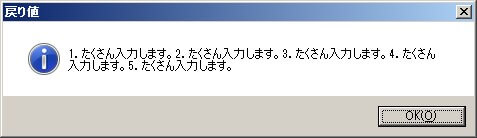
alert(c.text, "戻り値");
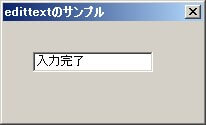
■テキストボックス内を「入力完了」と入力して、ダイアログを閉じる。

■alertで戻り値を表示。

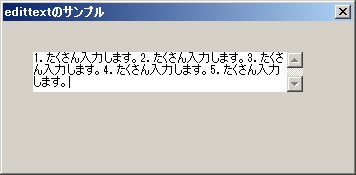
サンプルコードと実行結果2
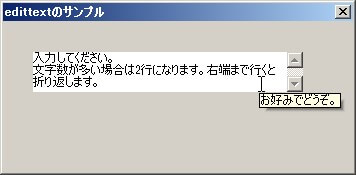
■テキストボックス内で文字を折り返し表示する。
ボックス境界線を表示しない。
マウスカーソルを重ねたとき、「お好みでどうぞ。」とツールチップを表示する。
var w = new Window("dialog", "edittextのサンプル", [0,0,350,150]);
var c= w.add("edittext", [30, 30, 300, 70],
"入力してください。\r\n文字数が多い場合は2行になります。右端まで行くと折り返します。",
{borderless:true, multiline:true});
c.helpTip="お好みでどうぞ。"
w.center();
w.show();
alert(c.text, "戻り値");
■テキストボックス内に文字を入力して、ダイアログを閉じる。

■戻り値を表示。