目次
Windowクラス
グラフィカルユーザーインターフェース(GUI)を作成するためには、Windowクラスを使います。
簡単なダイアログボックスの作成
[OK]や[はい][いいえ]など、ユーザーから簡単な応答を受け取るダイアログ表示です。
Windowオブジェクトの作成
独自のGUIを作るベースとなるダイアログボックスを作ります。
各種コントロールは、このベースとなるダイアログボックスに追加していきます。
new Window (type [, title, bounds, {creation_properties}]);- type
- 新しく作成するウインドウのタイプを指定する。選択肢は以下の3つ。
- dialog
- モーダルダイアログ。
- palette
- モードレスダイアログ(フローティングパレットとも呼ばれる)。
Photoshop CCではサポートしていない。 - window
- アプリケーションのメインウィンドウとして使用できる通常のウインドウ。
Photoshop CCではサポートしていない。
- title
- オプション。ウィンドウのタイトルとして表示する文字列。
- bounds
- オプション。表示するウィンドウの位置とサイズ。
- creation_properties
- オプション。指定できる項目は以下。
- resizeable
- trueの場合、ウィンドウのサイズを変更可。 デフォルトはfalse。
- su1PanelCoordinates
- trueの場合、ウインドウの子パネルを自動調整する。
デフォルトはfalse。Photoshopのみ対応。 - closeButton
- trueの場合、タイトルバーに閉じるボタンを表示。
デフォルトはtrue。dialogには使用不可。 - maximizeButton
- trueの場合、タイトルバーにウインドウ最大化ボタンを表示。
デフォルトはpaletteではfalse、windowではtrue。dialogには使用不可。 - minimizeButton
- trueの場合、タイトルバーにウインドウ最小化またはアイコン化ボタンを表示。
デフォルトはpaletteではfalse、windowではtrue。
Mac OSでは最小化ボタンなし。dialogには使用不可 - independent
- trueの場合、windowのときにアプリケーションウィンドウから独立する。
Windows OSのみ。デフォルトはfalse。 - borderless
- trueの場合、タイトルバーや枠線を表示しない。
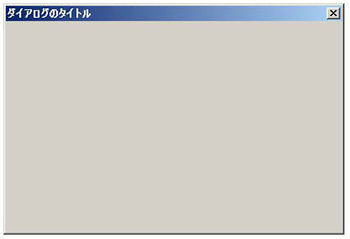
サンプルコードと実行結果1
newコマンドで作成した値を、オブジェクト変数wとしてインスタンス化してWindowオブジェクトを作成しています。
var w = new Window("dialog", "ダイアログのタイトル", [0,0,400,250]);
w.center();
w.show();
サンプルコードと実行結果2
この例では、{creation_properties} のオプションを指定しています。
オプションの値は、オブジェクトリテラルとして次の形式で記述します。
{プロパティ名1:値1, プロパティ名2:値2, …}最小化ボタンと最大化ボタンを表示します。
var objDlg = new Window("dialog", "タイトル", [0,0,400,250], {maximizeButton:true, minimizeButton:true});
objDlg.center();
objDlg.show();
メソッド:Windowオブジェクトを操作する
作成したダイアログボックスにボタンやチェックボックスを配置したり、できあがったダイアログボックスを表示したりすることができます。
なかでも add() は、もっとも頻繁に使うメソッドのひとつです。
- add()
- 新しいコントロールまたはコンテナオブジェクトを作成して返す。
- addEventListener()
- イベントのイベントハンドラを登録する。
- center()
- ウインドウを画面の中央に置く。
- close()
- ウインドウを閉じる。
- dispatchEvent()
- イベントの発生をシミュレートする。
- findElement()
- ウインドウまたはコントロールオブジェクトを検索して返す。
- hide()
- ウインドウを非表示にする。
- notify()
- 指定されたユーザインタラクションイベントを通知する。
- remove()
- コントロールを削除する。
- removeEventListener()
- イベントハンドラの登録を解除する。
- show()
- ウインドウ、コンテナ、またはコントロールを表示する。
- update()
- 表示を更新する。
あわせて読みたい


【ExtendScript】GUI : 実行画面の作り方
InDesignのDialogオブジェクトでもGUI画面を作ることはできるけど、Adobe JavaScriptだけでも簡単にダイアログ画面を表示することができます。 サンプルコード var objD...
プロパティ:Windowオブジェクトの情報を取得する
作成したダイアログボックス(Window)や、そのダイアログボックスにadd()で追加したコントロールの情報を取得するにはプロパティを使います。
| プロパティ |  |
コンテナ | コントロール | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
|||
| active | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||||
| alignChildren | ○ | ○ | ○ | ○ | ○ | |||||||||||||||
| alignment | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| bounds | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||
| cancelElement | ○ | |||||||||||||||||||
| characters | ○ | ○ | ○ | ○ | ||||||||||||||||
| checked | ○ | |||||||||||||||||||
| children | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| columns | ○ | |||||||||||||||||||
| defaultElement | ○ | |||||||||||||||||||
| enabled | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| expanded | ○ | |||||||||||||||||||
| frameBounds | ○ | |||||||||||||||||||
| frameLocation | ○ | |||||||||||||||||||
| frameSize | ○ | |||||||||||||||||||
| graphics | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| helpTip | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| icon | ○ | ○ | ||||||||||||||||||
| image | ○ | ○ | ||||||||||||||||||
| index | ○ | |||||||||||||||||||
| items | ○ | ○ | ○ | |||||||||||||||||
| itemSize | ○ | ○ | ○ | |||||||||||||||||
| jumpdelta | ○ | |||||||||||||||||||
| justify | ○ | ○ | ○ | ○ | ○ | |||||||||||||||
| layout | ○ | ○ | ○ | ○ | ○ | |||||||||||||||
| location | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| margins | ○ | ○ | ○ | ○ | ○ | |||||||||||||||
| maximumSize | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| maxvalue | ○ | ○ | ○ | |||||||||||||||||
| minimumSize | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| minvalue | ○ | ○ | ○ | |||||||||||||||||
| orientation | ○ | ○ | ○ | ○ | ○ | |||||||||||||||
| parent | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| preferredSize | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| properties | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| resizeable | ○ | |||||||||||||||||||
| selected | ○ | |||||||||||||||||||
| selection | ○ | ○ | ○ | ○ | ||||||||||||||||
| shortcutKey | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||||
| size | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| spacing | ○ | ○ | ○ | ○ | ○ | |||||||||||||||
| stepdelta | ○ | |||||||||||||||||||
| subitems | ○ | |||||||||||||||||||
| text | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |||||||
| textselection | ○ | ○ | ||||||||||||||||||
| title | ○ | ○ | ○ | ○ | ○ | |||||||||||||||
| titleLayout | ○ | ○ | ○ | ○ | ○ | |||||||||||||||
| type | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| value | ○ | ○ | ○ | ○ | ○ | |||||||||||||||
| visible | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| window | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| windowBounds | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | |
| プロパティ |  |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
|
| コンテナ | コントロール | |||||||||||||||||||
イベント:Windowオブジェクトに起こった事象を捉える
- onActivate
- ウインドウがアクティブになったときに呼び出される。
- onClose
- ウインドウを閉じる要求が行われたときに呼び出される。
- onDeactivate
- ウインドウが非アクティブになったときに呼び出される。
- onDraw
- コンテナまたはコントロールを描画しようとしたときに呼び出される。
- onMove
- ウインドウが移動したときに呼び出される。
- onMoving
- ウインドウが移動しているときに呼び出される。
- onResize
- ウインドウのサイズが変更されたときに呼び出される。
- onResizing
- ウインドウのサイズが変更されているときに呼び出される。
- onShortcutKey
- ウインドウのshortcutKey値と一致するショートカットキーシーケンスが入力されたときに呼び出される。
- onShow
- ウインドウを開くように要求されたときに呼び出される。









