add()では、Windowオブジェクトに、ボタンやチェックボックスなどの各種オブジェクトを追加します。
目次
種類
ウインドウオブジェクトのメソッド
機能
ウインドウオブジェクトまたはコンテナオブジェクトに、コントロールまたはコンテナオブジェクトを作成して返す。
作成に失敗したときはnullを返す。
構文
windowOrContainerObj.add (type [, bounds, text, { creation_props } ]);- type
- 追加するオブジェクトのタイプ。下記のキーワードで指定する。
- button
- ボタン
- checkbox
- チェックボックス
- dropdownlist
- ドロップダウンリスト
- edittext
- 編集可能なテキストフィールド
- flashplayer
- Flashムービー
- group
- グループ。他のコントロール用のコンテナ。
- iconbutton
- アイコンボタン
- image
- アイコンや画像
- listbox
- リストボックス
- panel
- パネル。他のコントロール用のコンテナ。
- progressbar
- プログレスバー
- radiobutton
- ラジオボタン
- scrollbar
- スクロールバー
- slider
- スライダー
- statictext
- 固定テキスト
- tab
- タブ。他のコントロール用のコンテナ。
- tabbedpanel
- タブパネル。タブ用のコンテナ。
- treeview
- ツリービュー
- bounds
- オプション。
新しいコントロールまたはコンテナの親からの相対的な位置とサイズ - text
- オプション。
作成するコントロールの種類によって、タイトルやラベルなどの文字としてコントロールに表示される。 - creation_props
- オプション。
指定できる内容はオブジェクトによって異なる。詳細は各オブジェクトを参照。
サンプルコード
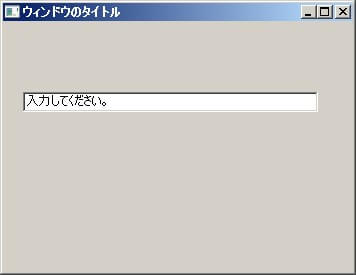
■テキスト入力欄を作成する。
var w = new Window("window", "ウィンドウのタイトル", [0,0,350,250]);
var t = w.add("edittext", [20, 70, 315, 90], "入力してください。");
w.center();
w.show();