checkbox(チェックボックス)は、ウインドウまたはコンテナの各種オブジェクトに作成して使います。
チェックボックスはラジオボタンと違って、排他的な選択ではありません。
なので、必ずしもgroupオブジェクトの子として作成する必要はありませんが、複数のチェックボックスを作成するときはグループ化しておくのがおすすめです。
そうすれば、チェックボックス全体の位置移動をする際、グループごと移動させることができるので、修正の手間を省くことができます。
目次
種類
checkboxコントロール
クラス名:Checkbox
機能
オン・オフを切り替えることのできるチェックボックス。
構文
■ウインドウwに、チェックボックスを追加する。
w.add ("checkbox" [, bounds, text, {creation_properties}]);- bounds
- オプション。 コントロールの位置とサイズ。
- text
- オプション。 コントロールに表示されるテキスト。
- creation_properties
- オプション。 checkbox作成時のプロパティ。
- name
- ユニークな名前
checkboxのプロパティ
- active
- フォーカス
- alignment
- 揃え方向
- bounds
- 位置やサイズ
- children
- 子要素
- enabled
- 有効化・無効化
- graphics
- 外観をカスタマイズするグラフィック
- helpTip
- マウスを重ねたときに表示する簡単なヘルプ。ツールチップ
- justify
- テキストの位置揃え
- location
- 位置
- maximumSize
- 最大の高さと幅
- minimumSize
- 最小の高さと幅
- parent
- 直接の親
- preferredSize
- 最適サイズ
- properties
- checkboxが作成されるときのプロパティ
- shortcutKey
- ショートカットキー(Windowsのみ)
- size
- サイズ
- text
- 表示するテキスト
- type
- 作成時の型名(checkbox)
- value
- 設定状態
- visible
- 表示・非表示
- window
- checkboxを含むWindowオブジェクト
- windowBounds
- ウインドウ座標内のBounds
checkboxのメソッド
- addEventListener
- イベントリスナーを登録する
- dispatchEvent
- イベントの発生をシミュレートする
- hide
- 非表示にする
- notify
- イベントをシミュレートする
- removeEventListener
- イベントリスナーの登録を解除する
- show
- 表示する
checkboxのイベント
- onActivate
- コントロールにフォーカスが与えられたときに呼び出される
- onClick
- コントロールをクリックしたときに呼び出される
- onDeactivate
- コントロールからフォーカスが他へ移動したときに呼び出される
- onDraw
- コンテナまたはコントロールが描画されようとしているときに呼び出される
- onShortcutKey
- ショートカットキーシーケンスが入力されたときに呼び出される。Windowsのみ
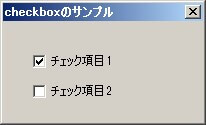
サンプルコードと実行結果
■ダイアログにチェックボックスを作成後、チェック項目1の値をオンにしてダイアログ表示する。
var w = new Window("dialog", "checkboxのサンプル", [0,0,200,100]);
var cb01= w.add("checkbox", [30, 30, 150, 50], "チェック項目1");
var cb02= w.add("checkbox", [30, 60, 150, 80], "チェック項目2");
cb01.value = true;
w.center();
w.show();
alert("チェック項目1 : " + cb01.value + "\r\n" + "\r\n" +
"チェック項目2 : " + cb02.value, "戻り値");
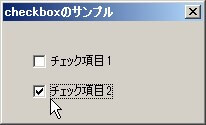
■ダイアログ表示で選択されているチェック項目を変更して、ウインドウを閉じてみる。

■10行目で戻り値をアラート表示。trueまたはfalseが返っていることがわかる。










