スクロールバーは、ドラッグしてスクロールできるインジケーターと、そのインジケーターを動かす矢印ボタン(ステッパー)のあるバーです。
ウインドウまたはコンテナの各種オブジェクトに配置して使用します。
目次
種類
scrollbarコントロール
クラス名:Scrollbar
機能
スクロールバーは、ドラッグしてスクロールできるインジケーターと、そのインジケーターを動かす矢印ボタン(ステッパー)のあるバー。
矢印ボタンをクリックしたときの移動距離と、インジケーターの外側でバーをクリックしたときの移動距離の指定もできる。
スクロールバーを作成する際に、幅が高さよりも大きい場合は水平方向、高さが幅よりも大きい場合は垂直方向になる。
ウインドウまたはコンテナの各種オブジェクトに配置して使用する。
構文
ウインドウwにスクロールバーを追加する。
w.add ("scrollbar"[, bounds, value, minvalue, maxvalue, {creation_properties}]);- bounds
- オプション。scrollbarコントロールの位置とサイズ。
- value
- オプション。スクロールインジケーターの初期値。デフォルトは0。
- minvalue
- オプション。valueに設定できる最小値。デフォルトは0。
- maxvalue
- オプション。valueに設定できる最大値。デフォルトは100。
- creation_properties
- オプション。 設定できる内容は以下。
- name
- scrollbarの一意の名前
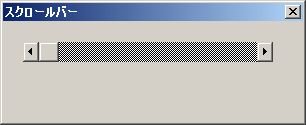
サンプルコードと実行結果
ダイアログ作成後、スクロールバーを作成する。
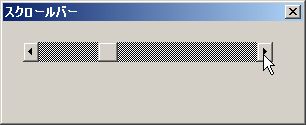
8行目の stepdelta プロパティで、矢印ボタンをクリックしたときにインジケーターが移動する距離を指定。デフォルトは1。
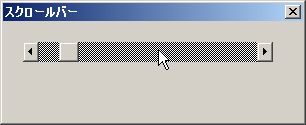
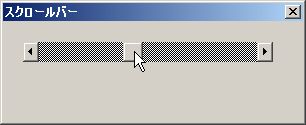
12行目の jumpdelta プロパティで指定する値は、インジケーターの幅であると同時に、インジケーターのバーをクリックしたときにインジケーターが移動する距離でもあります。
デフォルトは、バーの長さの20%。
// ダイアログ作成
var objDlg = new Window ("dialog", "スクロールバー", [0,0,300,100]);
// スクロールバーを追加
var objSb = objDlg.add("scrollbar", [20,20,270,40], 0, 0, 100);
// 上(左)矢印・下(右)矢印のクリックで移動する距離。
// デフォルトは1。
objSb.stepdelta = 30;
// インジケーターの大きさ。
// デフォルトは、バーの長さの20%
objSb.jumpdelta = 10;
// ダイアログを画面センターに表示
objDlg.center();
objDlg.show();