ツリービューは、項目を階層表示できるリストです。各階層の項目は子要素を持つことができ、どれも個別に選択することが出来ます。
ウインドウまたはコンテナの各種オブジェクトに配置して使用します。
目次
種類
treeviewコントロール
クラス名:TreeView
機能
ツリービューは、階層表示できるリストです。
項目の先頭の+(プラスマーク)をクリックすることで、子要素を展開表示します。
どの階層の項目も子要素を持つことができ、どの子要素も個別に選択することが出来ます。
構文
ウインドウwにツリービューを追加する。
w.add ("treeview"[, bounds, items, {creation_properties}]);- bounds
- オプション。treeviewコントロールの位置とサイズ。
- items
- オプション。リスト表示する最上位アイテムのテキストの配列。
各項目はListItemオブジェクトとして作成される。
このitemsか、またはcreation_propertiesのitemsいずれかを指定できる。両方は指定できない。 - creation_properties
- オプション。 設定できる内容は以下。
- name
- treeviewの一意の名前
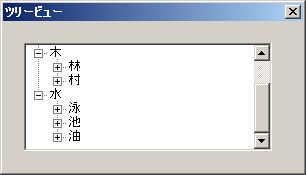
サンプルコードと実行結果
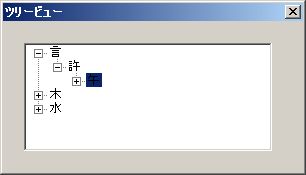
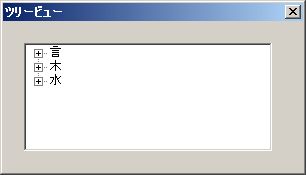
ダイアログ作成後、ツリービューを作成する。
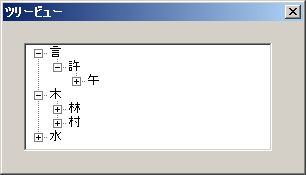
最初の項目「言」は第3階層まで作成。それ以外は第2階層まで作成している。
// ダイアログ作成
var objDlg = new Window ("dialog", "ツリービュー", [0,0,300,150]);
// ツリービューを追加
var objTv = objDlg.add("treeview", [20,20,270,130], ["言","木","水"]);
//alert (objTv.items[1].text);
// 各項目に子ノードを追加
objTv.items[0].add("node", "許");
objTv.items[0].items[0].add("node", "午");
objTv.items[1].add("node", "林");
objTv.items[1].add("node", "村");
objTv.items[2].add("node", "泳");
objTv.items[2].add("node", "池");
objTv.items[2].add("node", "油");
// ダイアログを画面センターに表示
objDlg.center();
objDlg.show();
項目に先頭に表示された+(プラスマーク)で下位の項目を展開表示できる。

項目を展開した結果、表示が枠より大きくなると、スクロールバーが表示される。

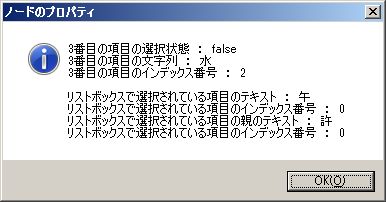
ツリービューのノードのプロパティ
ツリービューの各ノードにはitemsでアクセスします。
次のコードは、itemsのプロパティで情報にアクセスし、アラート画面に内容を表示しています。
選択されている項目には、”selection”でアクセスします。
親のノードには ”parent” でアクセスできます。
//ノードのプロパティ
alert (
"3番目の項目の選択状態 : " + objTv.items[2].selected + "\r\n" +
"3番目の項目の文字列 : " + objTv.items[2].text + "\r\n" +
"3番目の項目のインデックス番号 : " + objTv.items[2].index + "\r\n\r\n" +
"リストボックスで選択されている項目のテキスト : " + objTv.selection.text + "\r\n" +
"リストボックスで選択されている項目のインデックス番号 : " + objTv.selection.index + "\r\n" +
"リストボックスで選択されている項目の親のテキスト : " + objTv.selection.parent.text + "\r\n" +
"リストボックスで選択されている項目のインデックス番号 : " + objTv.selection.parent.index,
"ノードのプロパティ");