listbox(リストボックス)は、一覧表示されたリストの中から項目を選択するときに使います。
listboxを使うと、処理を実行する際にユーザーが値を選ぶことができるので、実行内容に拡張性を持たせることができて便利です。
listboxは、ウインドウまたはコンテナの各種オブジェクトに配置して使います。
目次
種類
listboxコントロール
クラス名:ListBox
機能
0個以上の項目を含むリストボックス。
ユーザーは、一覧表示されたテキストから値を選択することができる。
構文
ウインドウwにリストボックスを追加する。
w.add ("listbox", bounds[,items, {creation_properties}]);- bounds
- listboxの位置とサイズ。
- items
- オプション。
リスト項目として表示するテキスト文字列の配列。項目ごとにListItemオブジェクトが作成される。
”-”とすると、セパレータ項目を作成。
itemsか、またはcreation_propertiesのitemsいずれかを指定できる。両方は指定できない。 - creation_properties
- オプション。
設定できる内容は以下。- name
- listboxの一意の名前
- multiselect
- false:選択できる項目は1つ(デフォルト)
true:複数項目を選択可 - items
- リスト項目として表示するテキスト文字列の配列。
- numberOfColumns
- 項目を表示する列数。デフォルトは「1」
- showHeaders
- trueとすると列のタイトルを表示できる
- columnWidths
- 各列の推奨幅(ピクセル数を配列で指定)
- columnTitles
- showHeadersがtrueのときの表示するタイトル
サンプルコードと実行結果
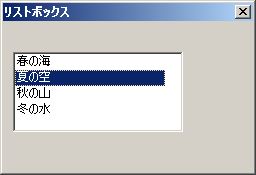
ダイアログに、項目4つのリストボックスを作成後、2つ目の値を選択状態にしてダイアログを表示する。
// ダイアログ作成
var objDlg = new Window ("dialog", "リストボックス", [0,0,250,150]);
// リストボックスを追加
var objLb = objDlg.add("listbox", [10,30,180,110], ["春の海","夏の空","秋の山","冬の水"]);
// 選択項目の初期値を設定
objLb.selection = 1;
// ダイアログを画面のセンター表示
objDlg.center();
objDlg.show();項目の番号は0から始まるので、「夏の空」は1。

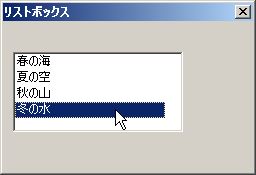
リストボックス内の文字は、クリックして選択できる。

リスト項目のプロパティ
各リスト項目には、itemsを使ってアクセスできます。
次のコードは、itemsのプロパティを使って情報を取得し、アラート画面に表示しています。
選択されている項目には、”selection”でアクセスします。
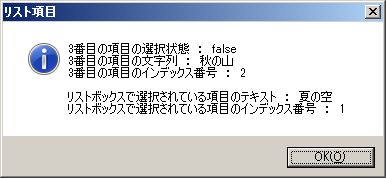
//項目のプロパティ
alert (
"3番目の項目の選択状態 : " + objLb.items[2].selected + "\r\n" +
"3番目の項目の文字列 : " + objLb.items[2].text + "\r\n" +
"3番目の項目のインデックス番号 : " + objLb.items[2].index + "\r\n\r\n" +
"リストボックスで選択されている項目のテキスト : " + objLb.selection.text + "\r\n" +
"リストボックスで選択されている項目のインデックス番号 : " + objLb.selection.index,
"項目のプロパティ");