enabledプロパティを使うと、各種オブジェクトの有効化・無効化を切り替えることができます。
目次
enabledの型
Boolean[R/W]
enabledの仕様
true:オブジェクトは有効。入力を受け付ける。
false:オブジェクトは無効。淡色表示になる。
enabledの設定対象となるオブジェクト
panel(パネル)
tabbedpanel(タブパネル)
tab(タブ)
group(グループ)
button(ボタン)
checkbox(チェックボックス)
dropdownlist(ドロップダウンリスト)
edittext(テキストボックス)
flashplayer(フラッシュプレーヤー)
iconbutton(アイコンボタン)
image(イメージ)
listbox(リストボックス)
progressbar(プログレスバー)
radiobutton(ラジオボタン)
scrollbar(スクロールバー)
slider(スライダー)
statictext(固定テキスト)
treeview(ツリービュー)
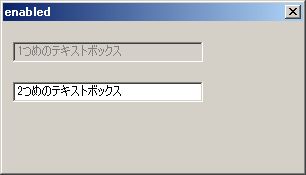
サンプルコードと実行結果
// ダイアログ作成
var objDlg = new Window ("dialog", "enabled", [0,0,300,150]);
// テキストボックスを追加
var objTbox01 = objDlg.add("edittext", [10,20,200,40]);
objTbox01.text = "1つめのテキストボックス";
var objTbox02 = objDlg.add("edittext", [10,60,200,80]);
objTbox02.text = "2つめのテキストボックス";
// 1つ目のテキストボックスを無効化
objTbox01.enabled = false;
// ダイアログを画面センターに表示
objDlg.center();
objDlg.show();