今回は、前回のグラフィカルユーザーインターフェース(実行画面)を作るで作ったダイアログ画面内に、文字を表示してみます。
目次
コードサンプル
// ダイアログ作成
var objDlg = new Window("dialog", "ダイアログのタイトル", [0,0,400,250]);
// テキストを追加
var objStText01 = objDlg.add("statictext", [20,10,380,70], "固定テキスト_1固定テキスト_2固定テキスト_3固定テキスト_456789000");
// ダイアログ表示
objDlg.center();
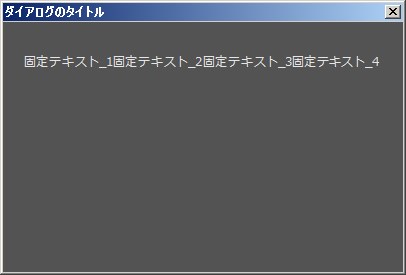
objDlg.show();実行すると、こうなりました。
表示領域が小さいと、入りきらない文字は表示されません。
解説
ウィンドウに固定テキストを追加する
オブジェクト.add(追加するコントロールのタイプ [, タイトル文字, 位置とサイズ, { オプション } ]);(引数1): ウィンドウオブジェクトに追加するコントロールのタイプ。
今回はここで “statictext” を指定します。
あわせて読みたい


【ExtendScript】GUI : コントロールを作成する~各種オブジェクト.add()
add()では、Windowオブジェクトに、ボタンやチェックボックスなどの各種オブジェクトを追加します。 種類 ウインドウオブジェクトのメソッド 機能 ウインドウオブジェク...
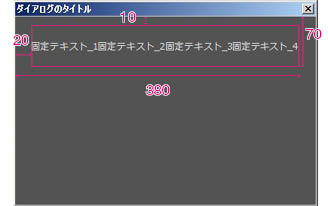
(引数2): 位置とサイズは、親になるオブジェクト(サンプルの場合は、ウィンドウ画面(タイトルバーは含まない))の左上を0としたとき、表示するテキスト領域の左上座標と右下座標を配列 [left, top, right, bottom] で指定します。
文字は、表示領域に下揃えで表示され、領域の横幅から文字があふれても改行はされず1行分のみが表示(デフォルト)されます。
サンプルコードでも、固定文字の最後の “56789000” は無視されてしまっています。
引数2 以降は、省略可。
(引数3): ダイアログに表示するテキスト。
(引数4): statictextで指定できるオプションは以下の3つ。
- multiline:
- scrolling:
- truncate:
あわせて読みたい


【ExtendScript】GUI : statictext(固定テキスト)
statictext(固定テキスト)は、GUI画面にテキストを表示します。 スクリプト実行時に変更することはできないオブジェクトなので、見出し部分などに使います。 staticte...
スタティックテキストの値[R/W]
(スタティックテキストオブジェクト).text = "実行ボタンを押してください。";textプロパティで、値の読み込み/書き込みができます。
ダイアログ画面にテキストボックスを作成する
次回は、このダイアログ画面に文字入力のできるテキストボックスを作成します。
あわせて読みたい


【ExtendScript】GUI : テキストボックスの使い方
今回は、固定文字を表示する(statictext)で固定文字を入れたダイアログに、さらにテキストボックスを入れていきます。 テキストボックスでは、プログラムの実行時にユ...