InDesignで大量の画像をドキュメントに配置するなら、XMLを使うのが超簡単です。
「XMLはデータ作るのが大変でヤダ!」って思うかもだけど、作るのは超単純なXMLデータなので、テキストエディタでコピペのしまくり程度で完成します。
スクリプトも必要ありません。
あとはInDesignで、画像配置の元にする基本レイアウト枠を一つ作って流し込めば、自動で画像枠を複製して一瞬で配置できます。
大量の画像をとりあえずドキュメントに貼りたいときには、XMLがオススメですよ。
この記事では、XMLデータから画像を配置する2つのパターンを紹介します。
2つ目の方法は、少し上級編かもしれないけど慣れてしまえばこっちの方が、後の修正も簡単です。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
前準備:XMLデータの作成
以下の構造でXMLデータを作成します。全部で16枚の画像を貼り込みます。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Root><ストーリー><画像 href="file:///リプちん020.jpg"></画像>
<画像 href="file:///リプちん010.jpg"></画像>
<画像 href="file:///リプちん060.jpg"></画像>
<画像 href="file:///リプちん090.jpg"></画像>
<画像 href="file:///アプりん070.jpg"></画像>
<画像 href="file:///アプりん050.jpg"></画像>
<画像 href="file:///アプりん020.jpg"></画像>
<画像 href="file:///アプりん100.jpg"></画像>
<画像 href="file:///リプちん020.jpg"></画像>
<画像 href="file:///アプりん070.jpg"></画像>
<画像 href="file:///リプちん010.jpg"></画像>
<画像 href="file:///アプりん050.jpg"></画像>
<画像 href="file:///リプちん060.jpg"></画像>
<画像 href="file:///アプりん020.jpg"></画像>
<画像 href="file:///リプちん090.jpg"></画像>
<画像 href="file:///アプりん100.jpg"></画像>
</ストーリー></Root>XMLデータの全体構造
1行目はお決まりの「xml宣言」です。おまじないとして必ず必要です。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>ここで準備するXMLデータの「文字コード」をここに書いておきます。
“UTF-8″として作成しました。
2行目以降が、InDesignに流し込まれる階層です。
全体を、<Root> </Root> タグで囲み、その中に <ストーリー> </ストーリー> タグを入れます。
<Root><ストーリー><Root>と<ストーリー>は、InDesignが初期値として自動で割り当てるタグ名です。
この2つも、おまじないとして入れてください。
<Root>はドキュメントの最上位の階層。
<ストーリー>はテキストフレームをあらわしています。
2行目の後には、次の項で説明する画像を入れたら、最後に「半角の/(スラッシュ)」をつけた「閉じタグ」を忘れずに入れます。
</ストーリー></Root>XML全体の構成はこれだけです。
あとは必要な画像タグを入れていきます。
画像タグ
<画像 href="file:///リプちん020.jpg"></画像>XMLデータの全体構造ができたので、<Root> <ストーリー>のあとに必要な数の<画像>タグを入れていきます。
<画像>タグの「href」属性に画像のファイルの場所を入れ、それ以外は何も入れず、</画像> として閉じタグを書きます。
この1行で、画像1つ分です。
画像ファイルのパス
配置する画像ファイルの場所は、「絶対パス(フルパス)」でも「相対パス」でもどちらでもOKです。
下記は、画像の場所を「C:¥」で始まる絶対パスで指定した例です。(Windows)
<画像 href="file:///C:¥Users¥~~~¥Links¥リプちん090.jpg"></画像>絶対パスが面倒なら、配置する画像ファイルと同じフォルダにXMLデータを置けば、ファイル名のみの記述で済みます。
今回は、画像ファイルと同じフォルダにXMLファイルを置くことにして、ファイル名のみを記述しました。
<画像 href="file:///アプりん100.jpg"></画像>このXMLデータを使って、次に示す2通りの方法でInDesignに配置してみます。
方法1:XML構造からドラッグ&ドロップで配置
InDesignドキュメントの準備
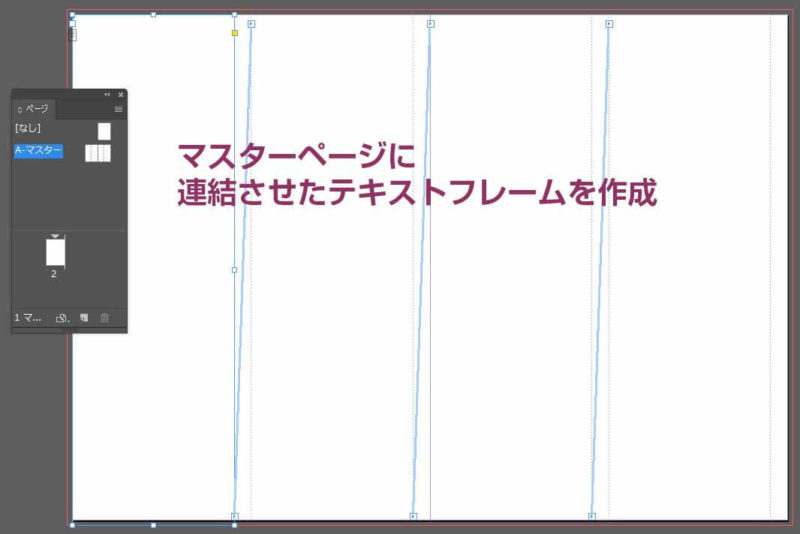
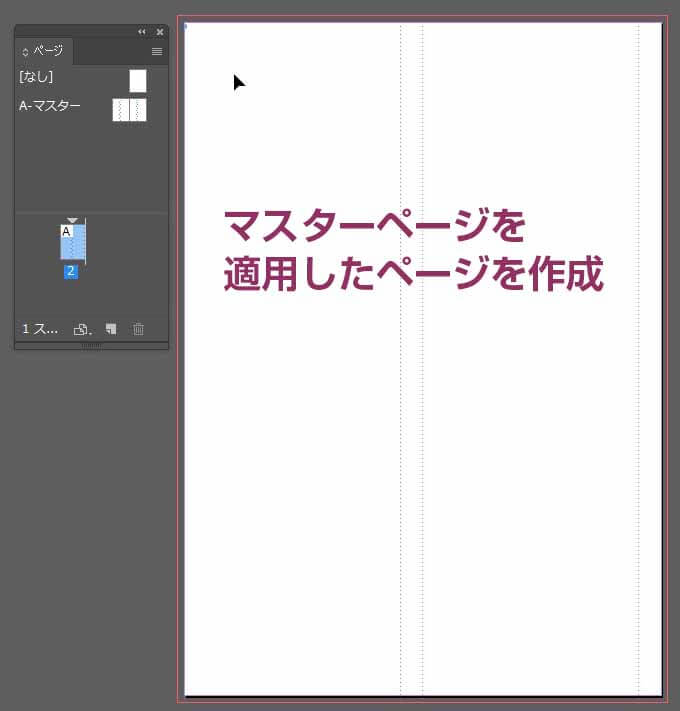
親ページに、連結させたテキストフレームを作成し、ドキュメントページに適用します。

連結させておくと、なお良し!

XMLデータの読み込み
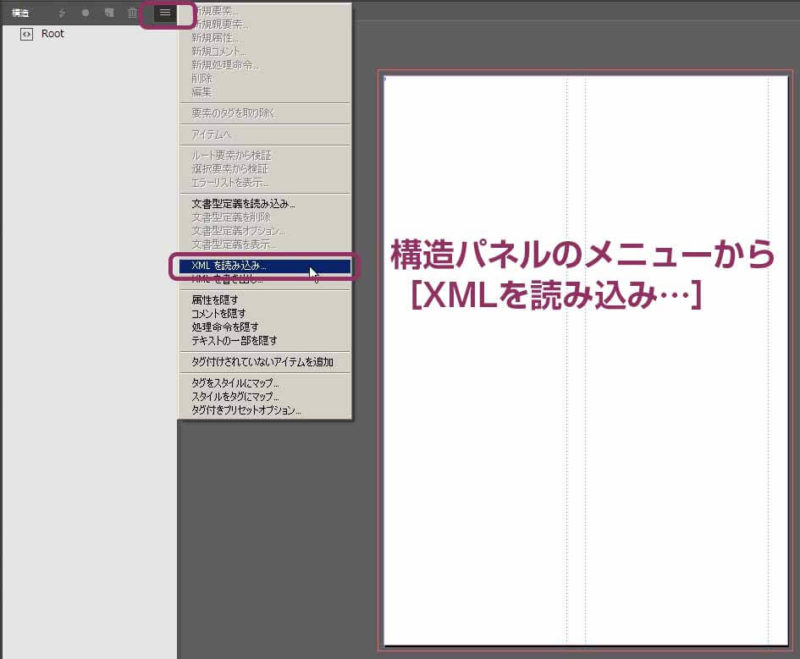
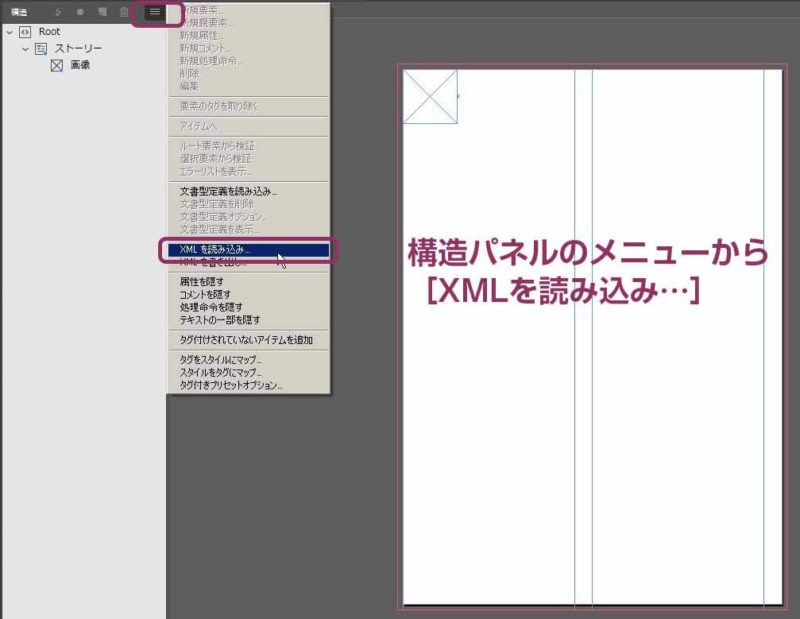
XML構造パネルを表示し、構造右上のメニューから[XMLを読み込み…]で、[XMLを読み込み]のダイアログを表示します。
XML構造パネルは、メニューから[表示(V)]-[構造(T)]-[構造を表示(S)]で表示できます。

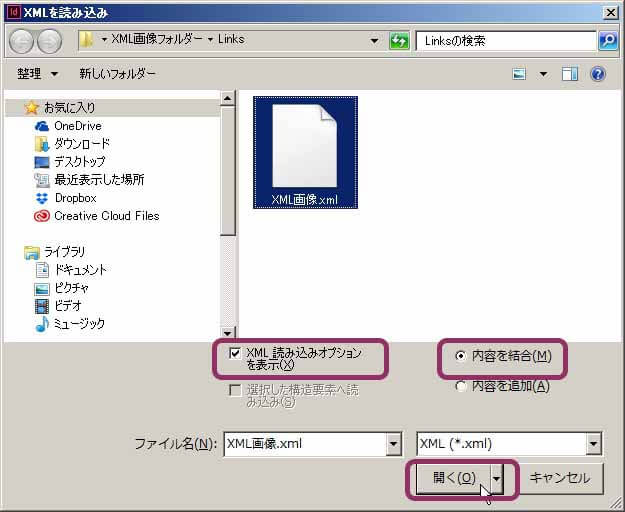
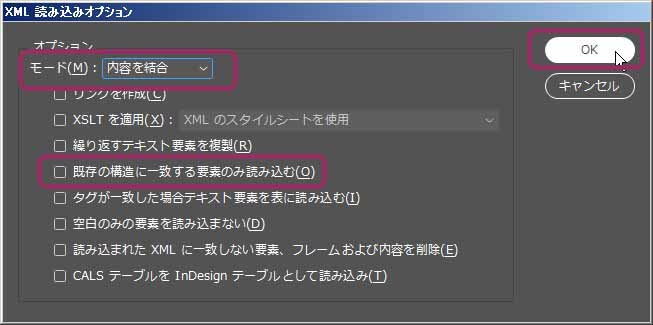
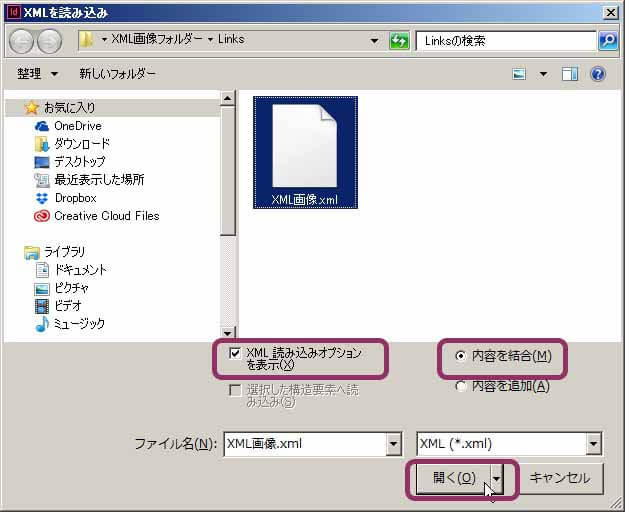
[XMLを読み込み]のダイアログでXMLファイルを選び、[XML読み込みオプションを表示(X)]と[内容を結合(M)]をチェックして、[開く(O)]で次へ進みます。

[XML読み込みオプション]で “既存の構造に一致する要素のみ読み込む(O)” がチェックされていたら、チェックを外します。
モード(M)が[内容を結合]になっていることを確認して[OK]でXMLデータを読み込みます。

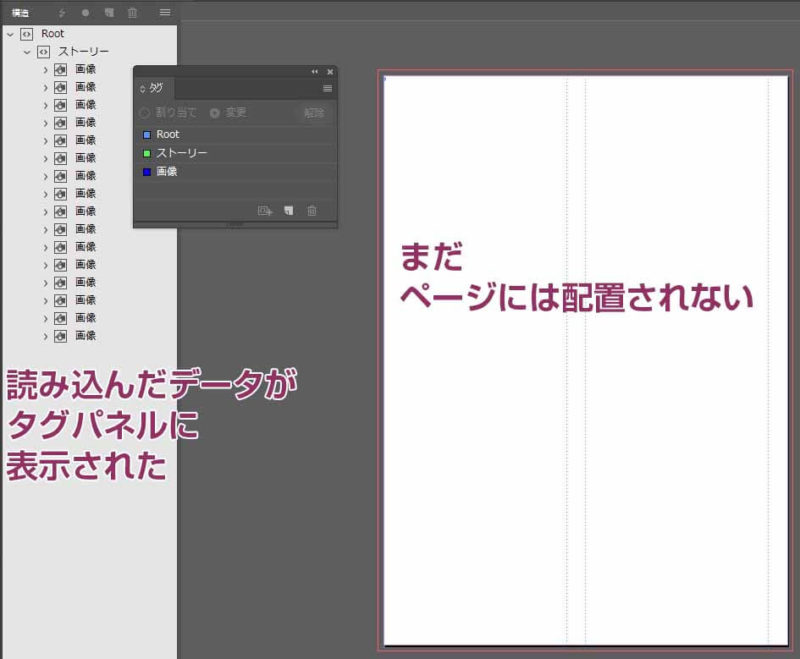
すると下記のように、画面左側の構造のRootタグ以下に、XMLデータが読み込まれました。
タグパネルでは、読み込んだデータのタグが表示されているのが確認できます。
この時点では、まだページ上には画像は配置されません。

画像をページに配置する
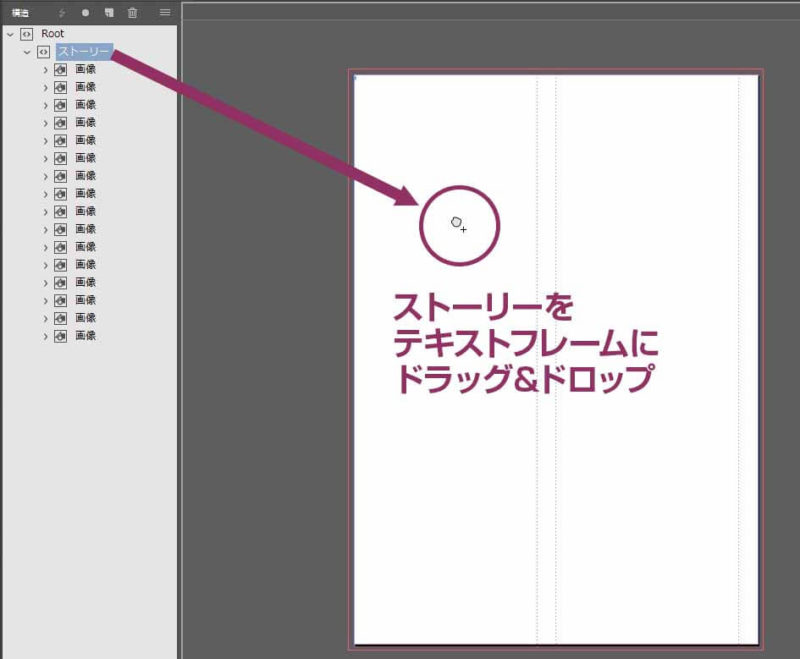
次に、読み込んだXMLデータの配置です。
ストーリータグをマウスで掴んで、先ほど作成した親ページを適用したページのテキストフレームにドラッグ&ドロップします。

親ページでテキストフレームを連結しておいたので、あふれ処理もされて、全ての画像が配置されました。

方法2:スタイル設定した画像フレームに配置
画像の配置前には、InDesign上で画像フレームのスタイル設定をしておくほうが、修正時に便利です。
この方法では、縮小率などのスタイルをあらかじめ設定した画像フレームを作成しておいて、その画像フレームにXMLデータを配置します。
流し込むXMLデータは、「方法1」と同じデータを使います。
InDesignドキュメントの準備
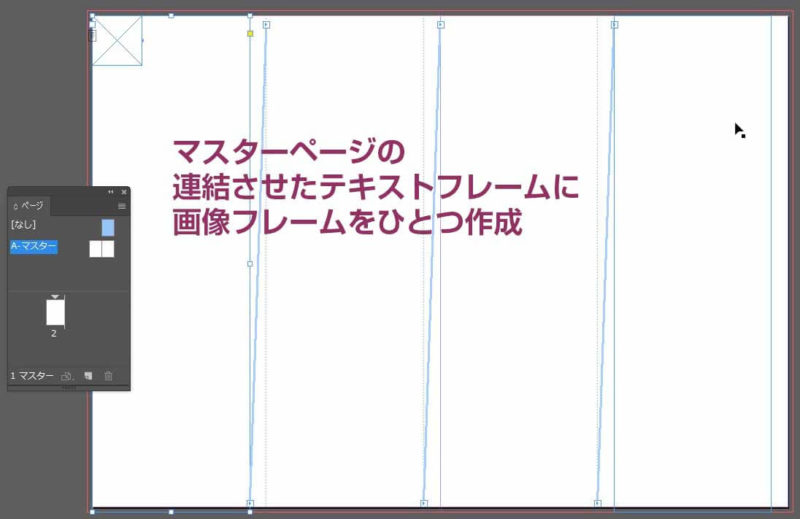
InDesignの親ページに、連結したテキストフレームを作成し、このテキストフレームの中にインラインで画像フレームをひとつ置きます。

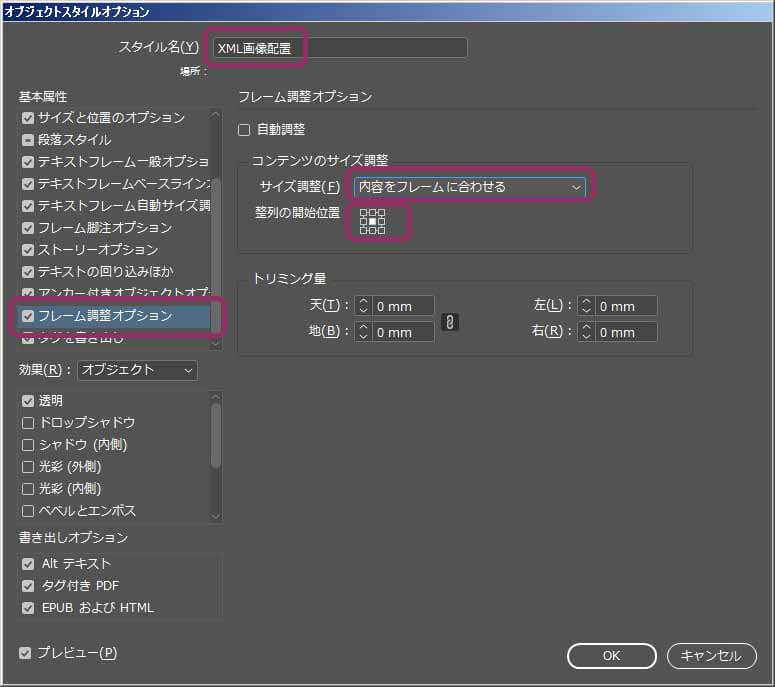
画像フレームは30mm四方にし、フレーム調整オプションで “内容をフレーム合わせる”に設定して、上下左右のセンターに配置するようにしました。
ついでに、この設定を”XML画像配置”という名前でオブジェクトスタイルを作成して適用しておくと、流し込み後に修正する場合でも、この「オブジェクトスタイル」を修正するだけで済むので便利です。
(オブジェクトスタイルは作らなくても、画像配置には関係ありません)

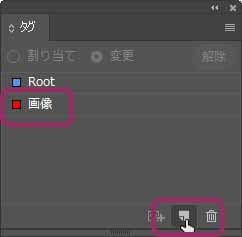
次に、タグパネルを開いて「画像」という名前のXMLタグ(XMLデータのタグ名と同じ名前)を作成します。

方法1で作成した親ページを適用したページを作成し、テキストフレームをオーバーライドします。
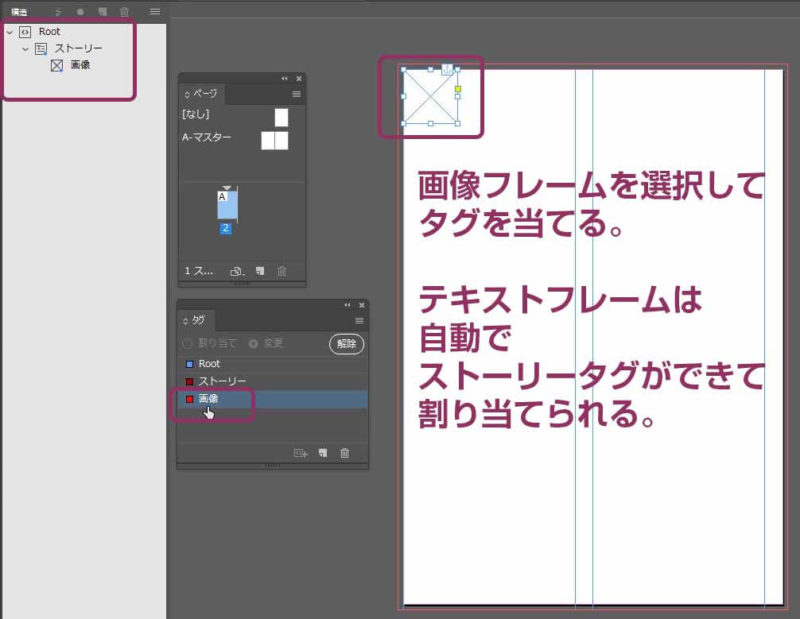
ページ上にオーバーライドされた画像フレームをクリックして選択した状態で、「タグパネル」の「画像」をクリックします。
そうすると、画像フレームに「画像」というXMLタグが割り当てられました。
この状態でXML構造パネルを見ると、自動的に「ストーリータグ」が割り当てられ、作成してあるXMLデータの階層とも合致していることが確認できます。
この構造が合っていないと画像はうまく配置できないので、ここは大事なポイントです!

XMLデータの読み込みと配置
構造の右上のメニュー[XMLを読み込み…]で、[XMLを読み込み]のダイアログを表示します。

XMLを読み込みのダイアログで、[XML読み込みオプションを表示(X)]と[内容を結合(M)]をチェックして、[開く(O)]で次へ進みます。

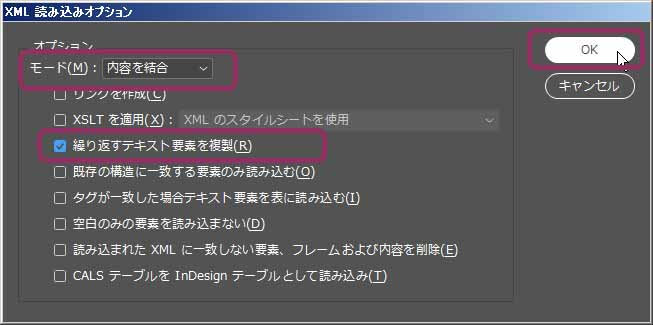
[XML読み込みオプション]で “繰り返すテキスト要素を複製(R)” をチェックします。
モード(M)が[内容を結合]になっていることを確認して[OK]でXMLデータを読み込みます。

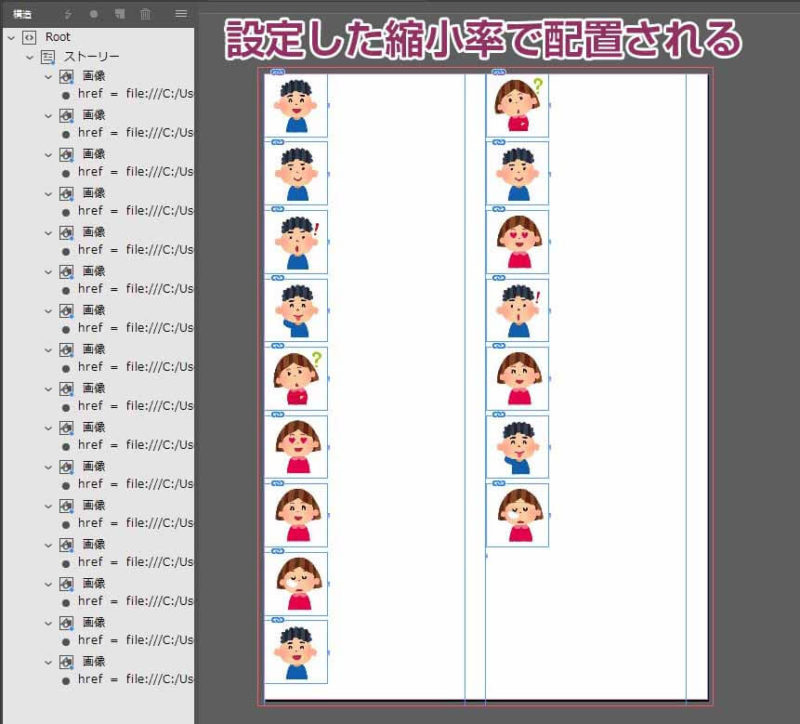
この方法では、読み込み前にXMLタグを割り当てていたので、XMLデータが読み込まれたのと同時に画像配置が完了します。

Adobe公式サイト Adobe InDesignの機能を詳しく見てみる









