InDesignの条件テキストは、同じ紙面上で、異なる内容のテキストを切り替え表示することのできる機能です。
InDesignCS4から導入されている機能だけど、ネーミングからその機能が想像しにくいためなのか、あるいは使い道が限られるためなのか、あまり浸透してないような気がします。
今回、この「条件テキスト」を、印刷用の文字と、印刷はしないけど保持しておきたい文字の表示切り替えに使ってみました。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
印刷文字とHTML特殊文字の切り替え
組版用のテキストデータを受け取ったら、「入力者によって入力規則が統一されていない」ってことがよくあるんです。
例えば、普通の文字とHTML表記の改行タグや、特殊文字が混在しているパターン。
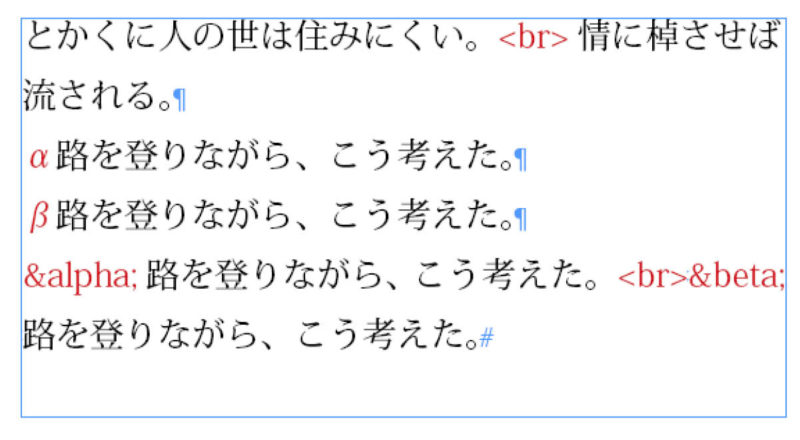
具体的には、こういうヤツ。
- 改行 と
<br> - α と
α - β と
β
InDesignでドキュメントを作成するときは、これら混在している文字のうち、HTML表記は本来表示されるべき文字に置き換えなくてはいけません。


だけど、ここで困ったことになりました。
校了後には、もとのテキストの状態で書き出す必要があるというのです。
要するに、「α で入力された文字は α」で、「α で入力された文字は α」でテキストを戻して欲しいというのです。(なんでだよ!)
印刷紙面用に、単純にαをαに一括置換してしまったら、あとでαで入力された箇所と、αで入力され箇所とを、判別することができません。
そこで、<br>もαもβも残したまま、その文字の後ろに、「改行」「α」「β」を入力して条件テキストを適用するという手法で、この問題に対処することにしました。
以下に、その手順を紹介します。
条件テキストの作成
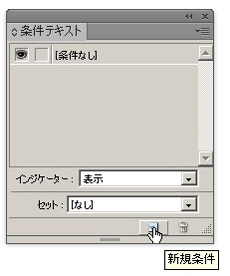
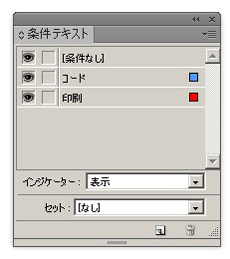
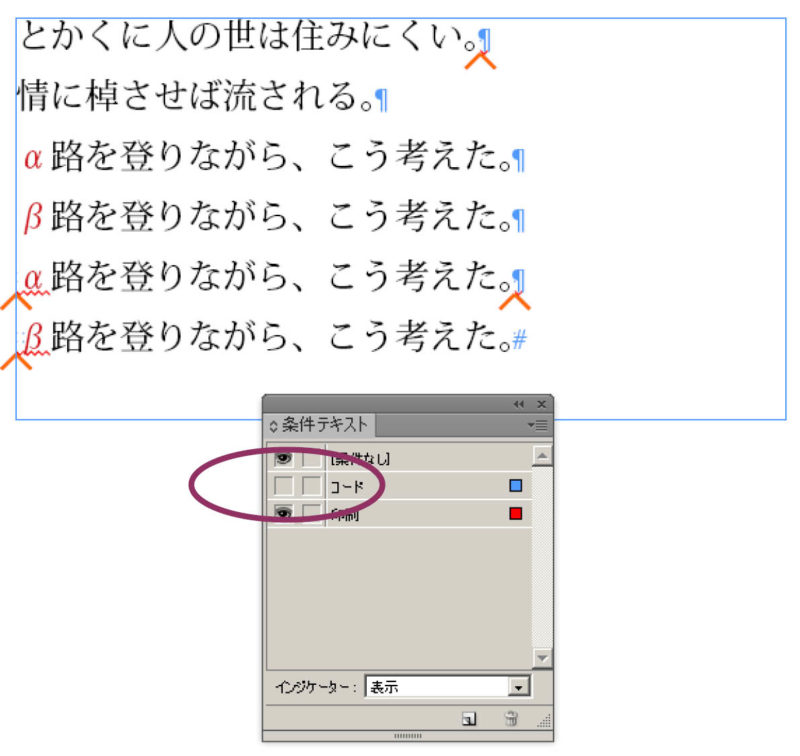
まず、InDesignの「条件テキストパネル」を使って、「条件」を2つ作成します。
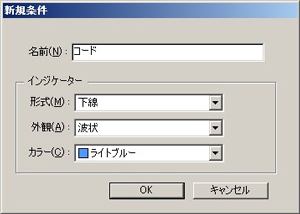
今回作成したのは、「コード」と「印刷」という名前の「条件テキスト」です。
パネル下部の「新規条件」ボタンから作成します。

InDesignの「条件テキスト」で作成する「条件」の役割は、「テキストの目印になる」ことです。
なので、設定内容は「テキストに条件を適用したときの画面上の見た目」に関することだけ。
「もし〜だったら、〜する」というような「条件」ではありません。簡単です。


条件テキストを適用する
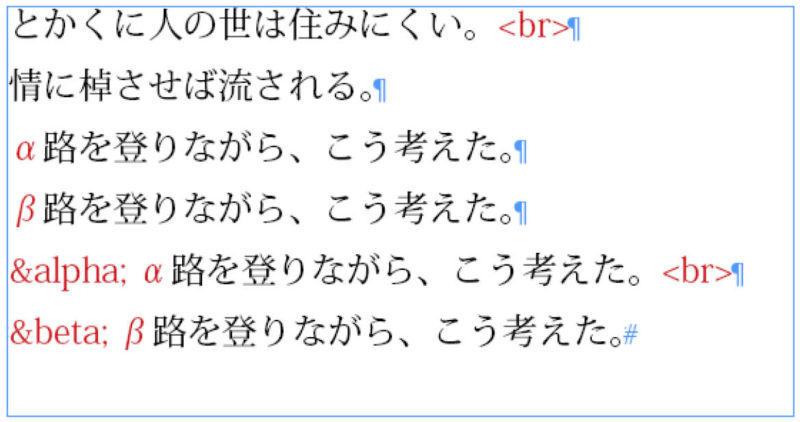
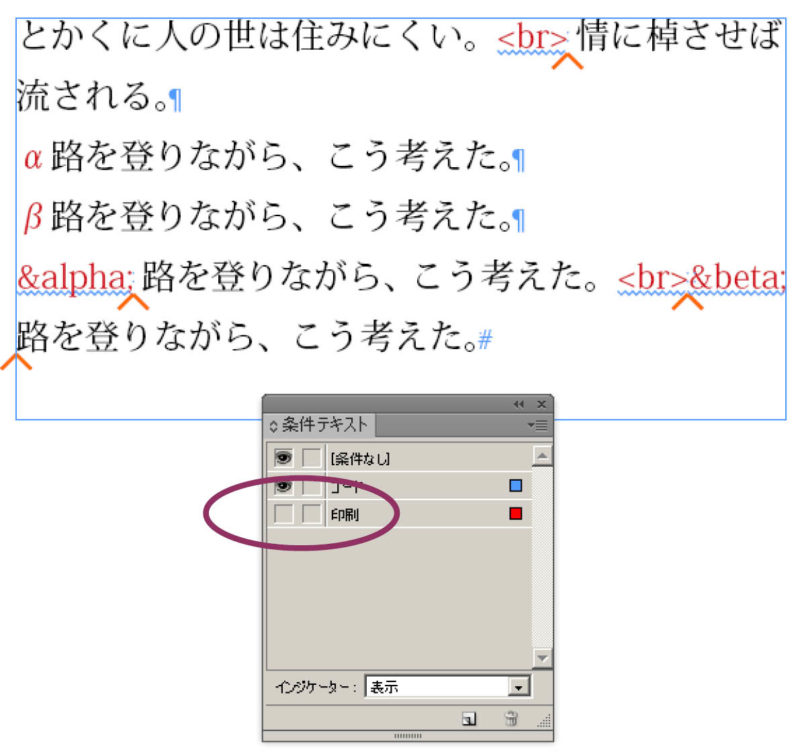
次に、InDesignドキュメントのテキストフレームで、コード表記の文字の後ろに、それぞれ対応する本来の表記文字を発生させていきます。
今回は置換機能を使って、下の画像のように <br>、α、β それぞれの後ろに、本来の文字を発生させました。

文字に条件テキストを適用する
最後は、コード表記の文字と本来表示されるべき文字のそれぞれに、条件テキストを適用していきます。
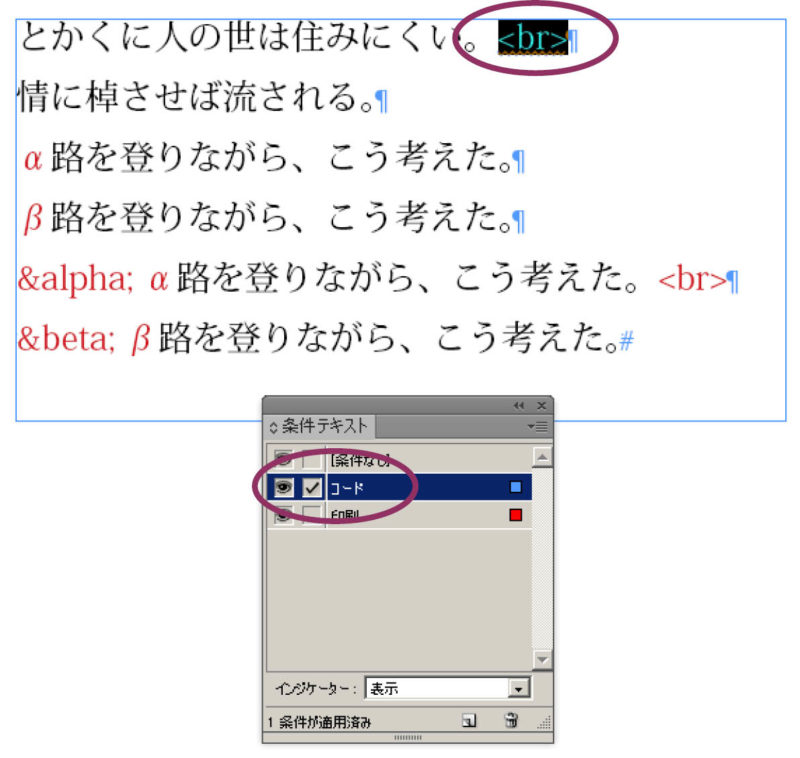
<br>・α・β には「コード」を適用し、その文字の後ろの本来表示されるべき、「改行」「α」「β」には「印刷」の条件テキストの適用です。
「条件」を適用するには、文字列を選択した状態で、パネルの目玉マーク右のボックスにチェックを入れます。


同様にαとβには「コード」を適用し、「α」と「β」に「印刷」の条件テキストを適用します。
これで、「条件」の適用が終了して、テキストに「コード」と「印刷」の目印が付きました。
テキストへ「条件」を適用するには「文字置換」が便利です

条件テキストで表示を切り替える
ここからが「条件テキスト」の運用です。
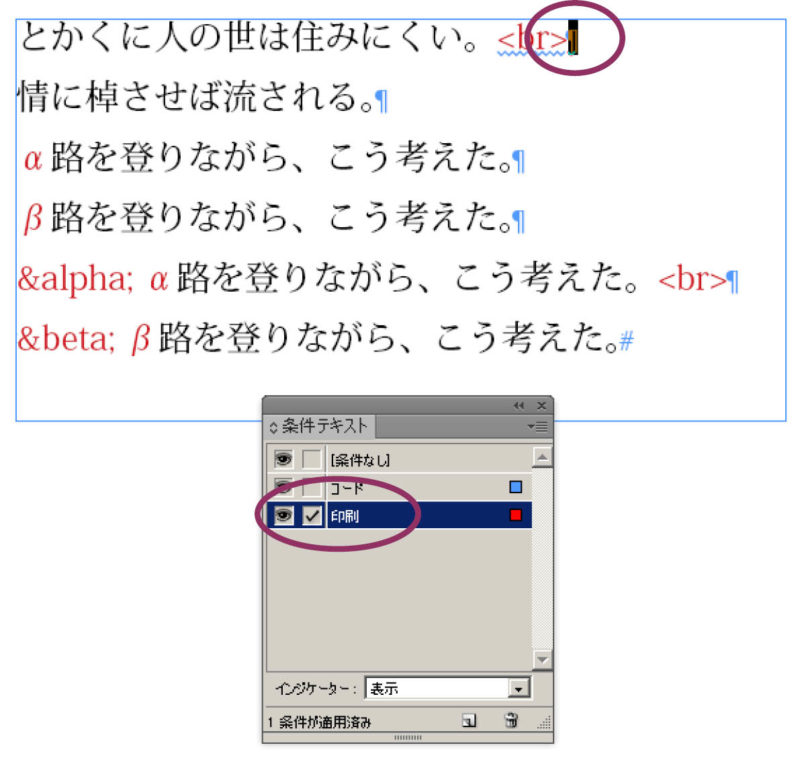
各々の文字に条件が適用できたら、条件テキストパネルから表示・非表示を切り替えます。
操作は簡単。
条件テキストパネルの「目玉マーク」のon・offだけで、テキストの表示/非表示が切り替わります。
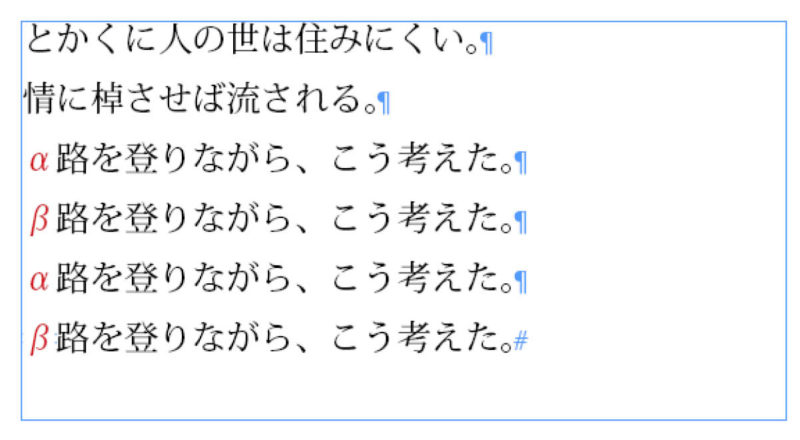
これで、印刷用のテキストと、HTMLコードの混在表記が実現できました。


テキストを書き出す際の注意点
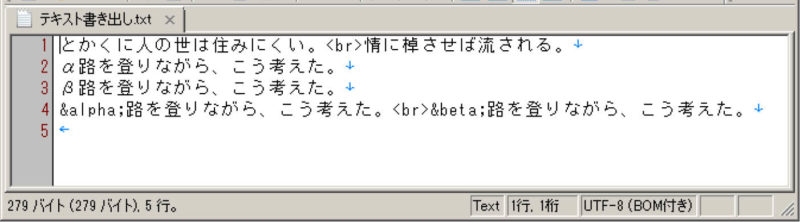
InDesignのドキュメントを、条件テキストの設定を非表示にしてテキスト書き出しすると、表示されていないテキストは書き出されません。

また、テキスト選択でコピペしたテキストをエディターに貼り付けても、非表示になっている文字はペーストされません。
テキストフレームを選択して、オブジェクトそのものをコピーした場合は、条件テキストの情報も一緒にコピペされるので、表示・非表示にかかわらず条件テキストが適用された状態でペーストされます。









