InDesignで、テキスト変数を使った「柱(はしら)」の作り方を解説します。
InDesignでは、親ページにテキスト変数で「柱」を作成しておけば、あとはInDesignが自動で、本文から柱文字を生成し、必要な箇所で切り替えてくれます。
この記事を読めば、テキスト変数で「柱」を作る達人になれます。ぜったい。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
InDesignの柱作成の概要
InDesignで柱を自動生成させるには、柱を表示するテキストフレームに「特定の段落スタイルと紐付けされたテキスト変数」を挿入しておきます。
- 柱に表示する見出し行などに段落スタイルを適用する。
- 1の段落スタイルを「テキスト変数」に設定する。
- 親ページにテキストフレームを作り、2の「テキスト変数」を挿入する。
イレギュラーな柱の表示パターンに対応する方法は、この記事の最後「イレギュラーな柱パターンに対応する」にまとめました。
ここからは、具体的な操作方法をInDesignの画面を示しながら解説します。
テキスト変数を使った柱には、文字スタイルを使うこともできます。
この記事内の後半「柱作成の手順:文字スタイル版」で解説しています。
柱作成の手順:段落スタイル版

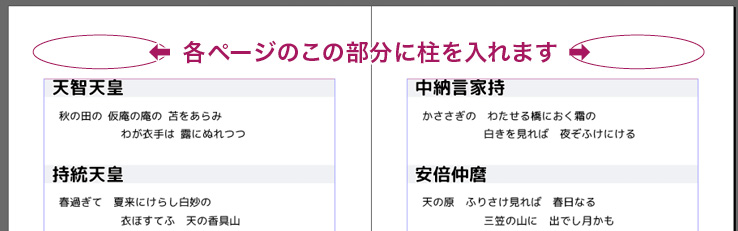
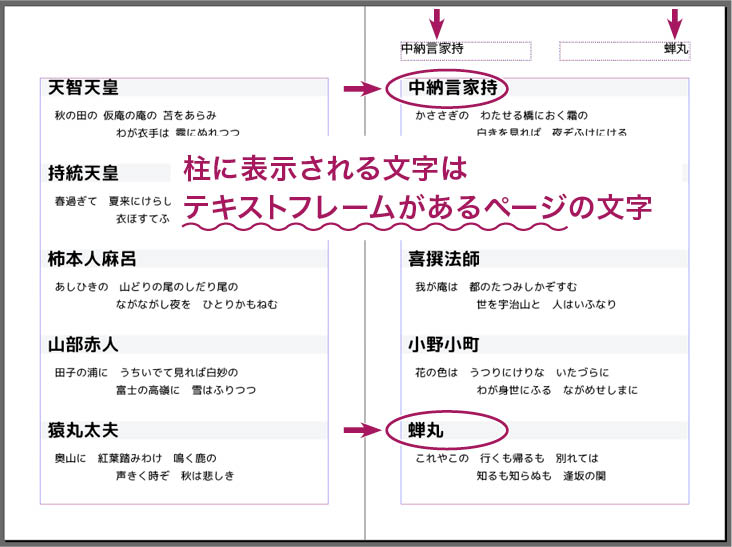
まずはサンプルドキュメントとして、上記の百人一首の「詠み人」と「歌」を表示したページを、InDesignで作成してあります。
柱には、本文中の各ページで先頭に出てくる「詠み人」(「天智天皇」「中納言家持」などの文字)を表示することにします。

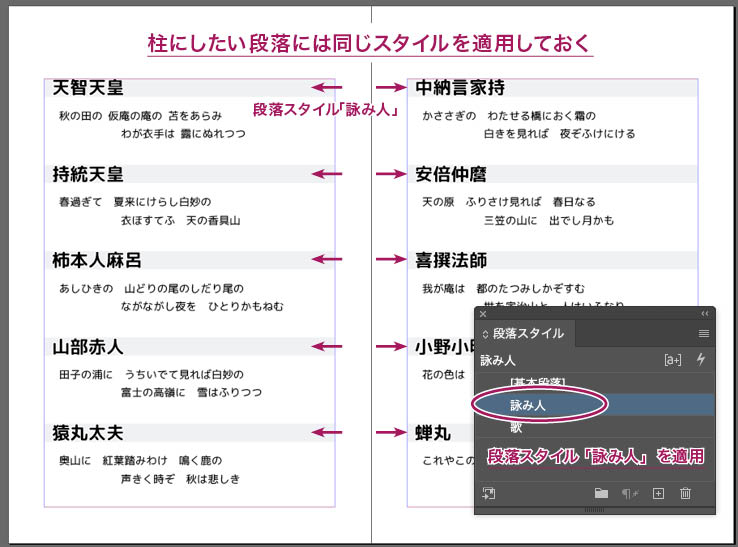
まず、柱として表示したい文字の段落に、段落スタイル「詠み人」を適用します。
注意して欲しいのは、段落スタイルを適用しておく箇所は、「天智天皇」と「中納言家持」の段落だけではダメ、ということです。
なぜなら、もし段落の追加・削除などで行が移動したら、今2番目に表示されている「持統天皇」を柱に表示すべき状況になるかもしれません。
そうした状況になっても、適切な文字を柱に自動表示するために、全ての「詠み人」に同じ段落スタイル「詠み人」を適用しておく必要があるのです。
また、この段落スタイル「詠み人」は、柱に表示しない段落に適用してはいけません。
次に、InDesignのメニューバーから、テキスト変数を作っていきます。

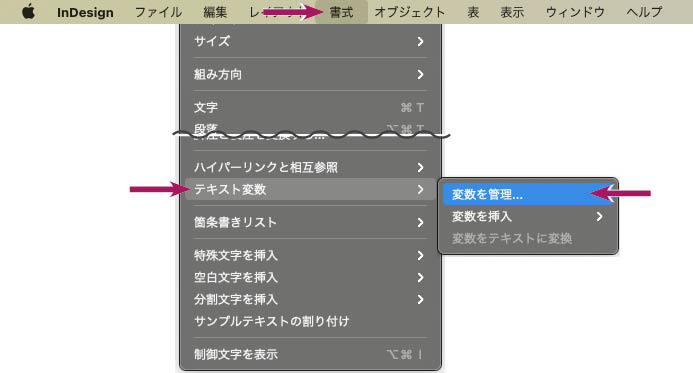
メニューの[書式]ー[テキスト変数]ー[変数を管理…]をクリックして、「テキスト変数」ダイアログを開きます。
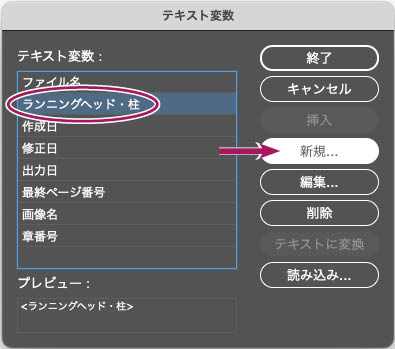
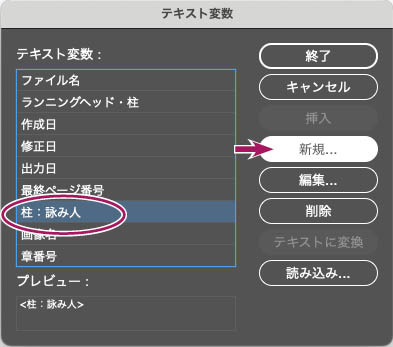
「テキスト変数」ダイアログを開くと、画面左側に8種類の設定サンプルがデフォルトで表示されます。

この中から、柱の設定サンプル「ランニングヘッド・柱」を選択し、「新規…」をクリックします。
「テキスト変数」ダイアログの左側に表示されているのは、テキスト変数で作ることのできる変数の種類ごとのサンプルです。
このサンプルを直接編集してもいいのですが、慣れないうちはいつでも参考に見れるように、サンプルは残しておくのがオススメです。
「新規…」➡︎サンプル設定は残したままで、サンプルの設定を引き継いだ新たなテキスト変数を作成
「編集…」➡サンプル設定を編集
新たにテキスト変数を作ると、左側の一覧の中に表示されます。

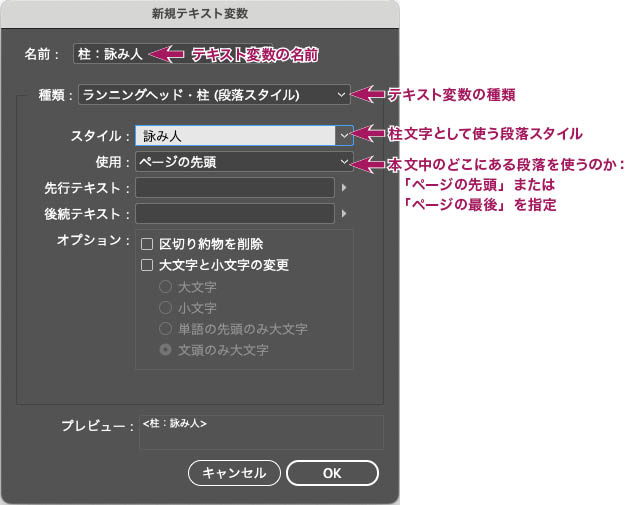
「新規テキスト変数」のダイアログで、まず「名前:」の欄でテキスト変数の名前をつけます。
ここでは、「柱:詠み人」とします。
「種類:」は、サンプル設定を引き継いでいるので、このまま「ランニングヘッド・柱(段落スタイル)」でOK。
次の「スタイル:」では、先に作成した段落スタイル「詠み人」を選びます。
「使用:」の「ページ先頭」の意味は、「本文ページの一番最初に出てきた段落スタイル『詠み人』の文字を使用する」という意味です。
これで「OK」すれば、今回の柱で使うテキスト変数が完成です。

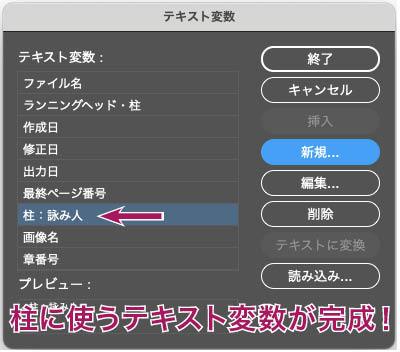
「テキスト変数」ダイアログボックスに、「柱:詠み人」が新たに作成されました。
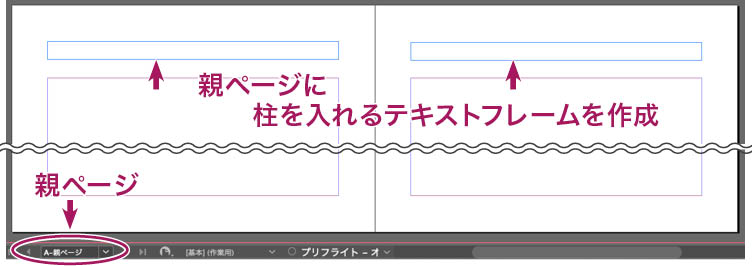
次に、親ページを表示して、柱を表示するテキストフレームを作ります。
テキストフレームを作る場所は「親ページ」です。本文ページではありません。

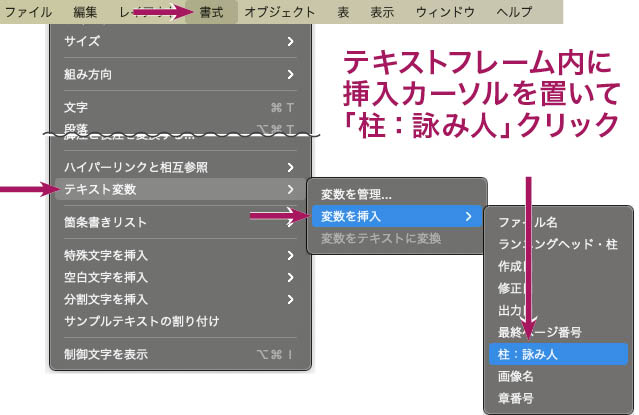
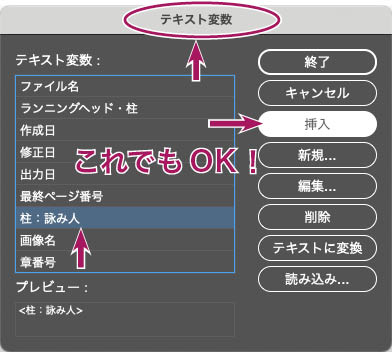
作成したテキストフレームに挿入カーソルを立てて、メニューの[書式]ー[テキスト変数]-[変数を挿入]で「柱:詠み人」クリックします。

テキスト変数の挿入は、「変数を管理」ダイアログから「柱:詠み人」を選んで「挿入ボタン」でも実行できます。
この場合も、挿入するテキストフレームに挿入カーソルを立てておかないと、「挿入ボタン」は押せません。

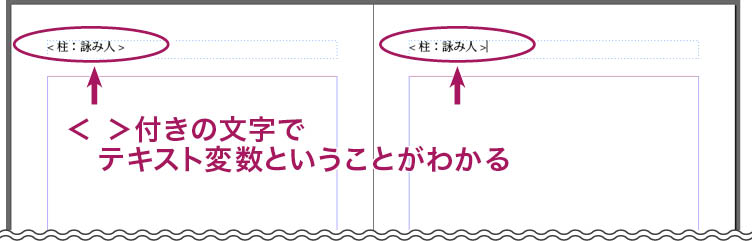
テキスト変数が挿入されると、下記のような < > で囲まれた文字が表示されます。
< > 内の文字は作成したテキスト変数の名前です。

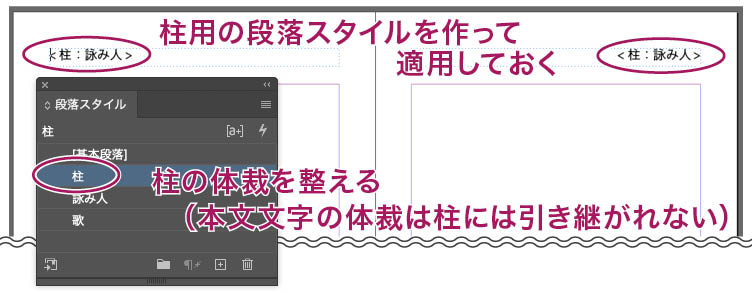
テキスト変数が挿入できたら、柱としての体裁を整えます。
テキスト変数は、本文ページから単に文字を抜き出しているだけなので、本文の文字サイズなどの体裁は受け継がれません。
柱文字の体裁は、親ページのテキストフレームで普通の段落と同じように設定できます。
ここでは、「柱」という段落スタイルを作って適用しました。(右ページは、段落スタイル+右寄せ)

これで、InDesignドキュメントでの柱の設定が完了です。
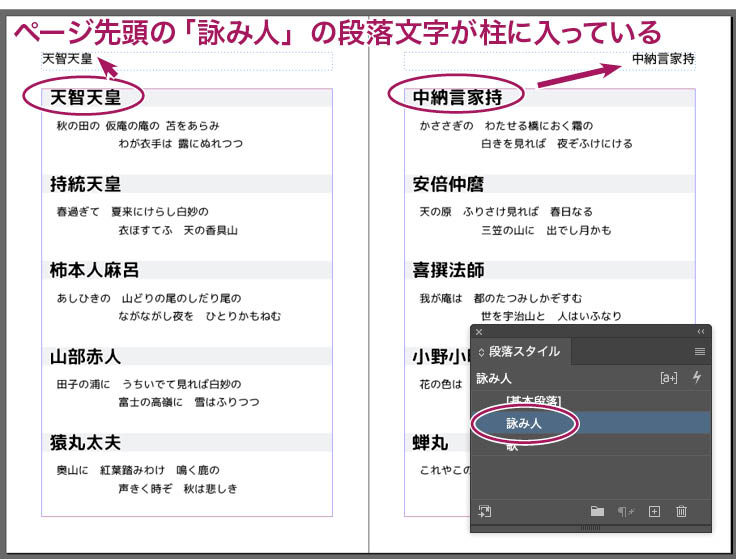
本文ページを表示すると、各ページの先頭の「詠み人」が柱に表示されています。

試しに、「天智天皇」を段落ごと削除してみてください。
柱文字も、ページ先頭の「詠み人」に自動的に変更されます。
画面表示はすぐに反映されないこともありますが、スクロールや表示倍率の変更で柱を再表示すると、画面がリフレッシュされて反映されたことが確認できます。
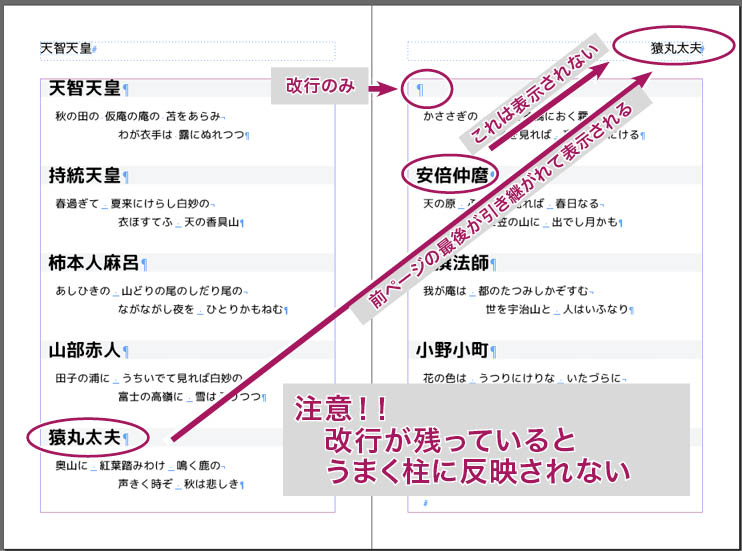
「改行だけの行」には要注意
InDesignで、段落スタイルを使ったテキスト変数で柱を作成した場合、本文で改行だけの行に対象の段落スタイルが適用されていると、下図のように柱表示は思うような結果になりません。

Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
柱作成の手順:文字スタイル版
テキスト変数を使った柱には、段落スタイルだけでなく、文字スタイルを使うこともできます。
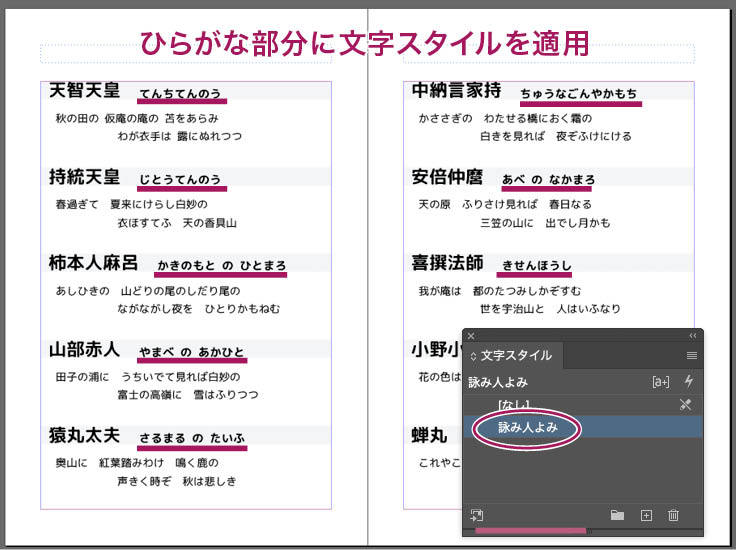
例として、「詠み人」の行に「よみ」を追加して、この「よみ」を柱に表示してみます。
文字スタイル「詠み人よみ」を適用しました。

文字スタイルの文字を柱を表示する手順は、段落スタイルと同様です。
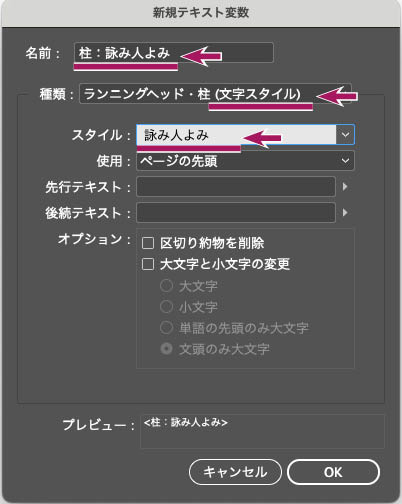
違う点は、テキスト変数を作成する際の「種類:」に「ランニングヘッド・柱(文字スタイル)」を選び、「スタイル:」に対象の文字スタイルを選ぶ点だけです。


正規表現スタイル内の文字スタイルは柱にならない!
「ランニングヘッド・柱(文字スタイル)」を使った場合、正規表現スタイルで適用されている文字スタイルは柱として認識しません。
文字スタイルを使いたい場合は、文字スタイルを直接適用しておく必要があります。(InDesign2023で確認)
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
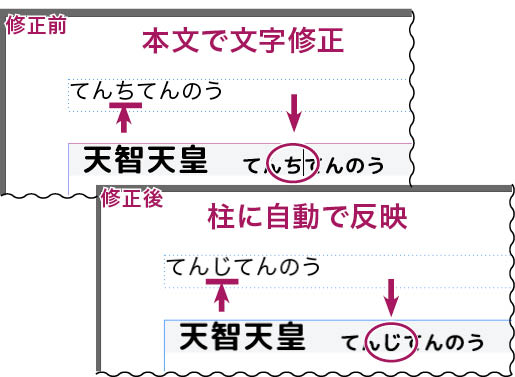
本文の文字が修正されたら…!?
テキスト変数を使った柱は、本文ページの文字を修正すると、柱にも自動で反映されます。

段落を削除した場合と同様に、文字修正の場合も画面スクロールやズームなどすると、表示がリフレッシュされて反映されたことが確認できます。
ページ内先頭と最後を連結表示する
柱を、書籍巻末の索引ページなどに表示する場合は、あいうえお順やアルファベット順で「あーえ」や「AーG」というように、そのページの始まりと終わりを連結して柱文字にしたいことがあります。
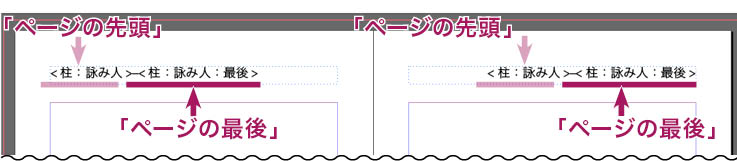
その場合は、「ページの先頭」と「ページの最後」の2つのテキスト変数を作って、テキストフレームに並べて挿入します。
以下、実際にやってみます。
まず、先に作った「柱:詠み人」をもとにして「柱:詠み人:最後」を新規作成します。

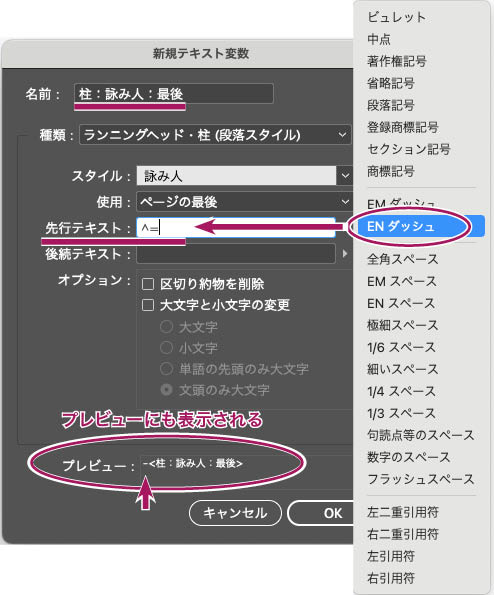
「新規テキスト変数」のダイアログで、名前を「柱:詠み人:最後」、使用を「ページの最後」とします。
スタイルは、先頭も最後も同じスタイルが適用された段落を使うので「詠み人」のままです。
「先行テキスト:」では、先頭と最後の文字をつなぐ文字として「ENダッシュ」を選びました。
この「先行テキスト:」には、キーボードから一般的な文字を入力することもできます。

つぎに、親ページに移動してテキスト変数を以下のように挿入します。

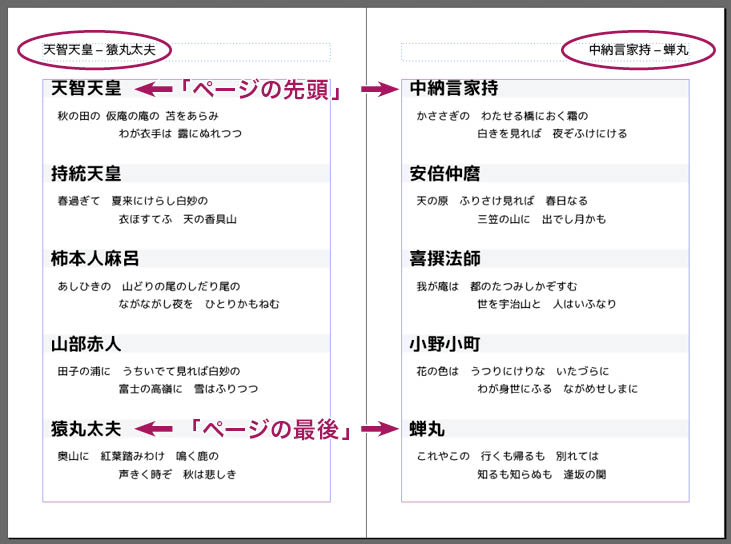
本文ページで、表示状態を確認すると、各ページの先頭と最後が、ENダッシュで連結表示されているのがわかります。

Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
イレギュラーな柱パターンの対処法
見開き単位で片側ページに表示する
テキスト変数が本文から柱として拾う文字は、テキスト変数の入ったテキストフレームが置かれているページの「先頭」または「最後」の文字です。

ですから基本的には、見開きの片側ページに、見開き単位の先頭と最後の文字の両方を表示することはできません。
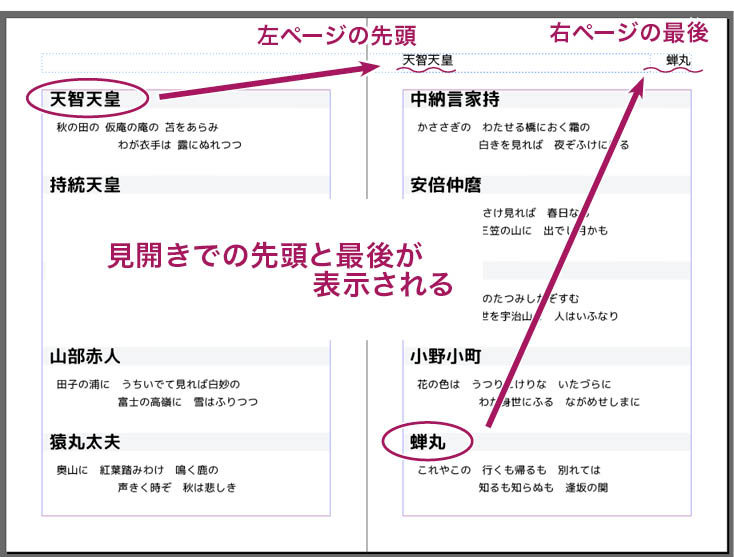
でも、以下のようにちょっと工夫すると、見開き単位の先頭と最後を、片側ページに表示することができます。

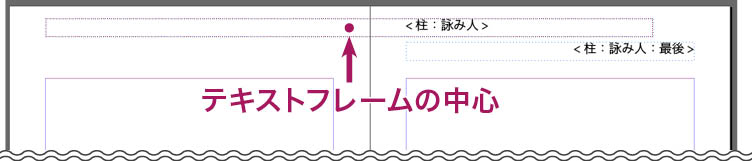
ポイントは、「テキスト変数の入ったテキストフレームの中心が、柱文字を拾いたいページになるように配置する」です。
実際には、こうした表示の仕方はあまりないと思いますが、テキスト変数が拾ってくる文字は「テキストフレームの中心の位置に影響する」ことを覚えておくと、イレギュラーなパターンにもうまく対応できるかもしれません。

柱を表示したくないページ
- 柱のない親ページを作成して、本文ページに適用する
- 本文ページに、柱のテキストフレームをオーバーライドして「テキストフレームを削除」する
- 本文ページに、柱のテキストフレームをオーバーライドして「テキスト変数を削除」する
テキスト変数を使って作成した柱は、ページ途中に柱を表示したくないページがあったとしても、適用した親ページ通りに、一律に表示されてしまいます。
そういうときは、柱のテキストフレームのない親ページを作成して本文ページに適用するか、あるいは親ページから柱のテキストフレームをオーバーライドして削除するなどして対応します。
テキストフレームをオーバーライドして削除する場合は、テキストフレームごと削除する以外にも、テキストフレームは残したままで、テキスト変数の文字部分だけを削除することもできます。
テキストフレームをオーバーライドしただけなら、テキスト変数の柱の役割は親ページのときと変わりません。
どちらにしろ、テキスト変数の設定で「特定のページに柱を出さない」という設定はできないので、本文ページ側で対処するしか方法はありません。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
柱(はしら)とは?
ところで、「柱(はしら)ってなに?」っていう人のために、柱について少し解説します。
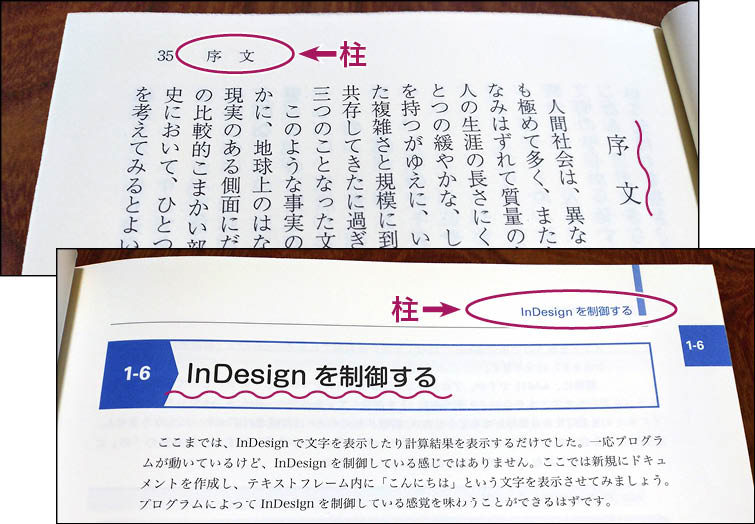
柱(はしら)とは、冊子のページ上部などに、章タイトルや本文中の見出し文字など、そのページの内容が簡潔にわかるよう表示された部分のことを言います。

改ページ後も同じ章なら、前ページと同じ柱を表示する。
柱は、本文内容と合致していなければいけません。
ですから例えば、柱に章題や節見出しを表示するのなら、「本文の途中で新しい章題や節見出しが出てきたら、そのタイミングで柱文字も変更」し、「次の新たな章が出てくるまでは引き続き同じ文字を表示」するというのが、一般的な柱の表示の仕方です。
この、「本文と柱とを合致させる」という作業を、本文のページで一つ一つやっていたら膨大な作業とリスクが発生します。
InDesignではテキスト変数の機能を使うと、ミスの起きやすい柱作成を自動で行なってくれるのです。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる









