Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazonなら、Kindle Unlimited
でも読めます。
普通にコレを1冊買うより、Kindle Unlimitedに1ヶ月登録したほうが安く読めますよ。
Adobe ExtendScript Toolkit(ESTK)は、インストールした後の面倒な初期設定は特に必要ありません。
でも強いて言うなら、最初にやっておくと良いことが2つあります。
タブストップの設定
ソースコードを書く際にインデントで使う「タブキー」の設定です。
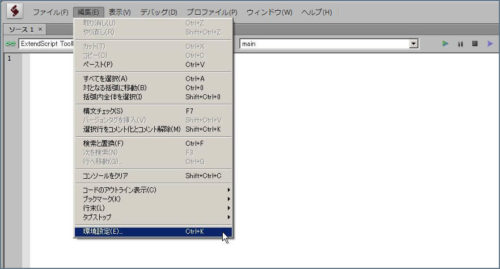
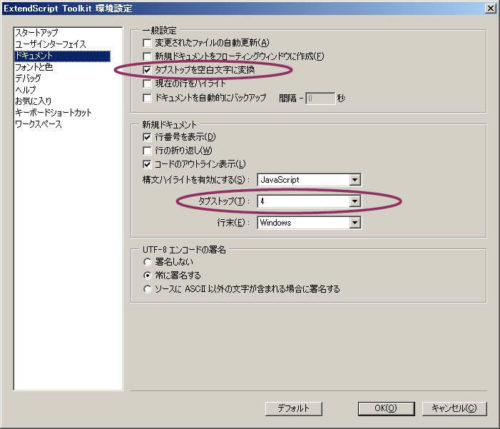
まず、メニュー[編集(E)]-[環境設定(E)…]で環境設定画面を開きます。

次に、環境設定のパネル内の左側の一覧から[ドキュメント]を選びます。
設定項目がいくつかありますが、タブストップに関する項目は次の2つです。
- タブストップを空白文字に変換
- タブストップで飛ばす文字数

「Adobe スクリプティング入門」を日本語にする
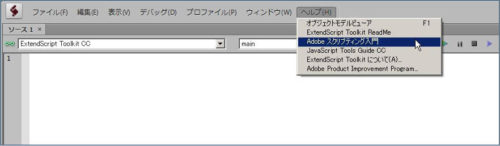
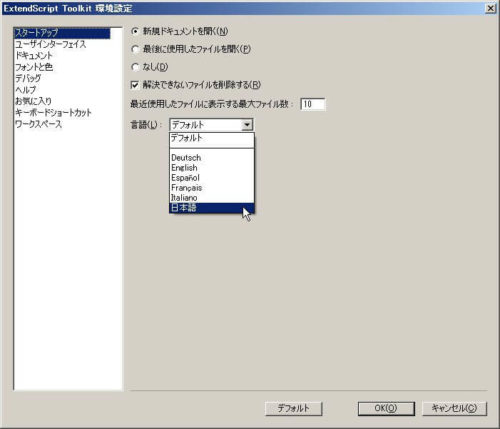
環境設定画面の[スタートアップ]から言語(L):を「日本語」にしておくと、ExtendScript Toolkit のメニュー[ヘルプ(H)]の中から開けるマニュアルのうち、「Adobe スクリプティング入門」は、日本語版を開くことがでるようになります。
- ExtendScript Toolkit ReadMe
- Adobe スクリプティング入門
- JavaScript Tools Guide CC

これらのマニュアルはデフォルトでは全て英語ですが、ESTKの言語設定を日本語にすることで、「Adobe スクリプティング入門」だけは日本語で読むことができるようになります。
3つ全部じゃないのは残念だけど…。
何もしないより、ちょっとマシ。
環境設定画面の[スタートアップ]から言語(L):を日本語にします。

環境設定をデフォルトに戻す方法
環境設定をデフォルトに戻すときは、各画面の下の「デフォルト」ボタンで戻すことができます。
このボタンでデフォルトに戻るのは、表示しているカテゴリの設定のみです。
全ての設定を一度に全て破棄したいときは、ExtendScript Toolkitを立ち上げるときに「Shiftキー」を押しながら立ち上げると、デフォルト状態で起動します。