InDesignにXMLデータを読み込むためには、ドキュメントページに「プレースホルダー」を作ります。
「プレースホルダー」とは、InDesignドキュメントにXMLデータを入れる「レイアウト」のことで、テキストフレームや画像枠などに「XMLタグ」を割り当てて作ります。
この記事では、XMLのデータ量に応じて、自動でレイアウト行が増えることを想定した「表組み」の例を解説します。
ここでの環境は、InDesign CC2018(Windows版)です。
表のレイアウト構成
今回、InDesignでXML組版の「プレースホルダー」として作成するのは、洋服の通販カタログなどによくある「サイズ表」です。
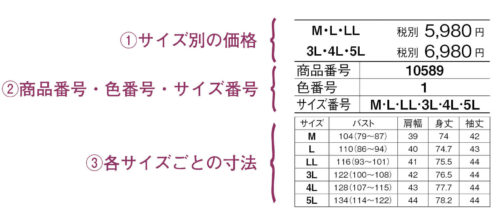
ここでは次のように、3つの表をひとつのテキストフレームの中に作ることにしました。

- 1番目:洋服の展開サイズを価格ごとにまとめた、サイズ別の価格表。
- 2番目:商品番号・色番号とそれに対するサイズ展開の表。
- 3番目:展開サイズごとの寸法表です。
レイアウトの作成方法は、これじゃなきゃダメっていうものではありません。
元のデータベースの構造や、XMLとして考えたときの階層構造、InDesignでのメンテナンスのしやすさなどを考慮して作成すると良いと思います。
表組み作成
では早速、InDesignで、プレースホルダーとなるレイアウトを作っていきます。
まずポイントとなるのは「XMLからデータを読み込む場所」と、「InDesignのフォーマットとしてあらかじめ文字を入力しておく場所」の切り分けです。
いつも同じ文字を表示する箇所は、レイアウトにあらかじめ入力しておけば、XMLデータに入れておく必要はありません。
また、XMLデータから読み込む箇所のうち、「どの部分が繰り返しデータが入るのか」をイメージして、罫線の繰り返しパターンや、アキなども考えながら作ります。
- 「あらかじめ文字を入力しておく場所」は?
- 「XMLからデータを読み込む場所」は?
- 「条件によって、データ量が変わる箇所」は?
「行数可変」で「固定文字なし」
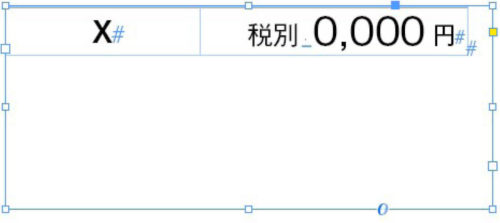
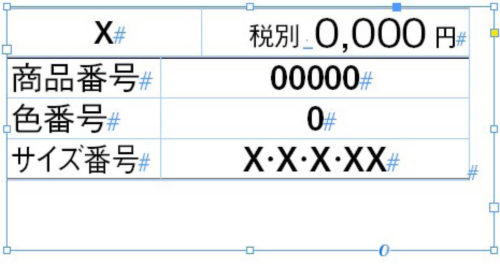
まずは一番上の、価格帯ごとにサイズをまとめて表示した部分を作ります。
この部分は、サイズ(M・L・LL)の文字も、価格部分の金額以外の「税別」「円」の文字も全てXMLから流し込むことにします。

価格帯の数は商品によって変わることが考えられるので、レイアウト作成時点では必要最低限の1行分だけ作っておきます。
行の複製は、XML読み込み時に自動で複製されるように「読み込みオプション」の設定で対応することにします。


表の下側の罫線は書いていません。
ここに罫線を引いてしまうと、価格帯が複数になったときに各行間の罫線が書かれてしまうのでここでは表の下の罫線は引きません。
段落スタイルも、この段階で作って適用してみて、体裁を確認しておきます。
「税別 0,000円」の欄は、段落スタイルに正規表現スタイルを組み込んで「税別」と「円」の文字サイズを変えました。
スタイルを使って自動的に体裁をフォーマットさせると、XML側で体裁に関することを考えずにすみます。
特に、正規表現スタイルは役立ちます。

「行数固定」で「固定文字あり」
2つ目の表は、商品番号・色番号・サイズ番号です。

この表は3項目だけで、行数も必ず3行なので、3行分作って表1列目の「商品番号」「色番号」「サイズ番号」も入れておきます。
InDesignのレイアウトとして入れておくので、XMLデータに準備する必要がなくなります。


1番目の表との間隔は、アキを0にしてくっつけました。
3行目の「サイズ番号」に記載される中黒「・」は文字前後のアキがベタになるように、ここでも正規表現スタイルで設定しました。
毎回同じ文字が入る場合なら、その文字もあらかじめフォーマットとして入れておきます。そうすれば、XMLデータ内に用意する必要がないので、XMLのデータ量が少なくてすみます。
「行数可変」で「固定文字あり」
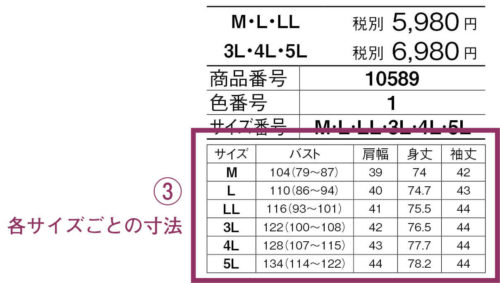
3つ目の表は、各サイズごとの寸法です。

この表も1番目の表と同様に、商品のサイズ展開数によって行数が変わるので、可変行の部分は1行分だけを作っておきます。
1行目のヘッダー行はいつも必要なので、文字も入れておきます。
2番目の表との間隔は、アキ1mmにしました。


レイアウト完成
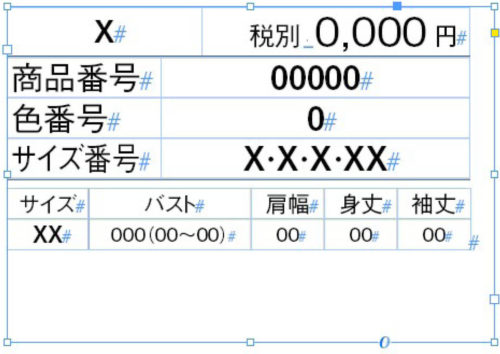
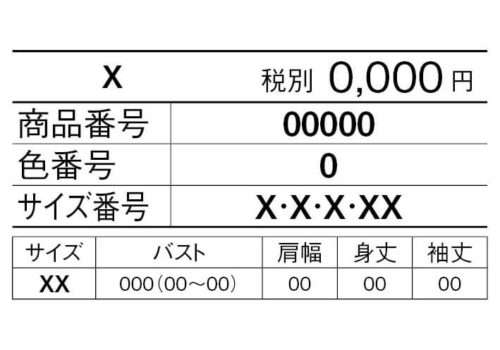
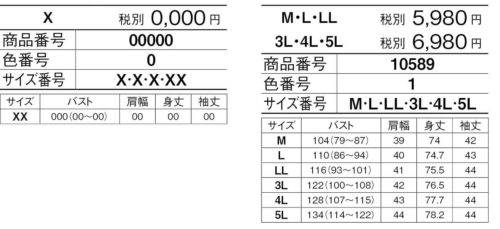
3つの表が一つのテキストフレームに縦に並ぶように入って、XMLデータを流し込むための表組みが出来上がりました。
下図の左が、いま作成したレイアウト。
右は、XMLを流し込んで作り上げたい最終目標の表です。

「レイアウト」を「プレースホルダー」にする
ここまでで、XMLデータを流し込むためのレイアウトが完成しました。
次回は、このInDesignの表にXMLのタグを付けて、XMLを流し込むプレースホルダーとして完成させます。