ExtendScript Toolkitのスクリプトエディタの表示オプションを解説します。
個人の好みや、書く言語によって変更してみてください。
一時的に変更するならメニューバーから設定しますが、デフォルト設定の変更は「環境設定」ダイアログから変更します。「環境設定ダイアログでデフォルト値を変更」を参照
画面表示はExtendScript Toolkit CS6です。
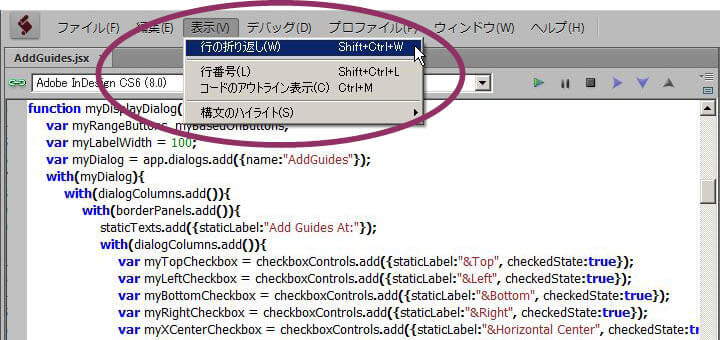
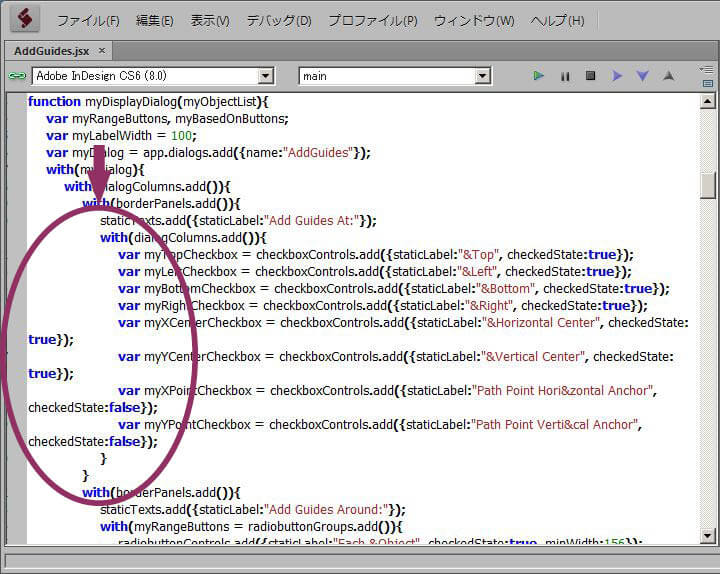
行の折り返し
1行の文字数がエディタ画面の幅に入りきらない場合に、画面の右端で自動的に折り返すように設定できます。
メニューバー>[表示(V)]>[行の折り返し(W)]でon/offを切り替えます。


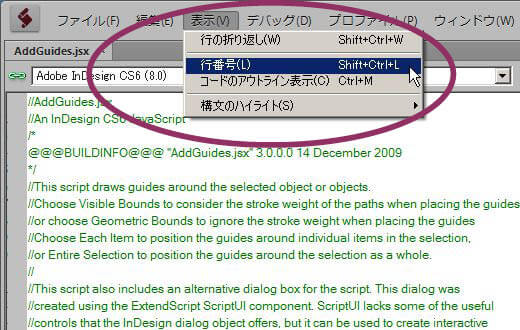
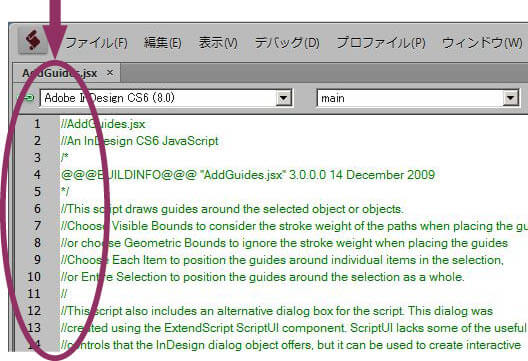
行番号付け
コードの論理行番号を表示できます。
メニューバー>[表示(V)]>[行番号(L)]で表示のon/offを切り替えます。


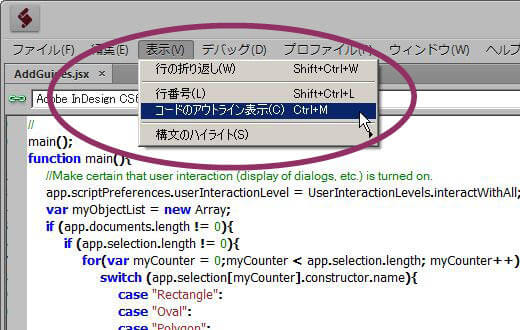
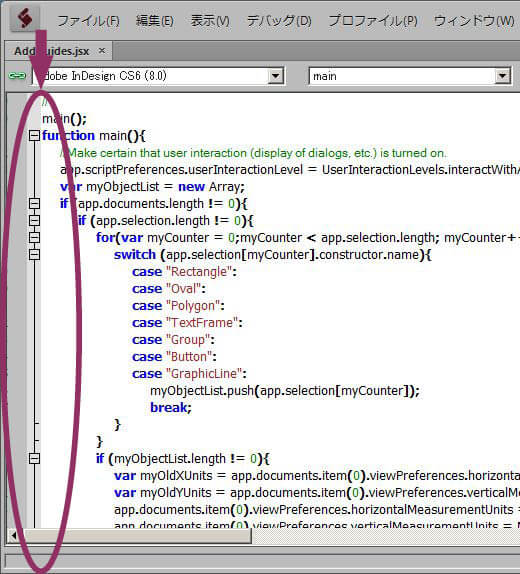
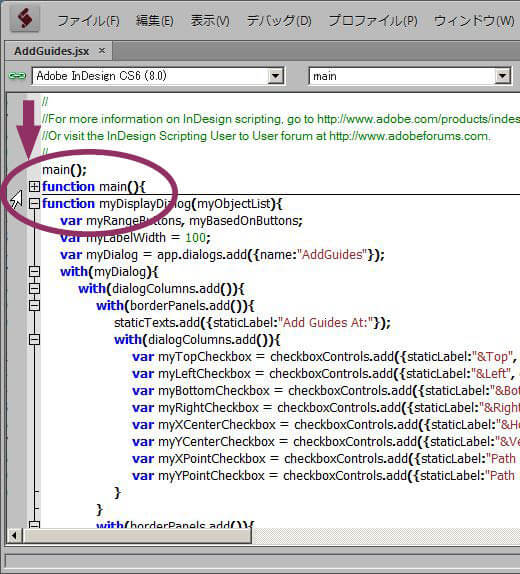
コードのアウトライン表示
if文やfor文など複数行にまたがるコードを構造の論理単位で開いたり閉じたりする、ツリービューの「+」「ー」のマークを表示できます。
メニューバー[表示(V)]>[コードのアウトライン表示(C)]で表示のon/offを切り替えます。



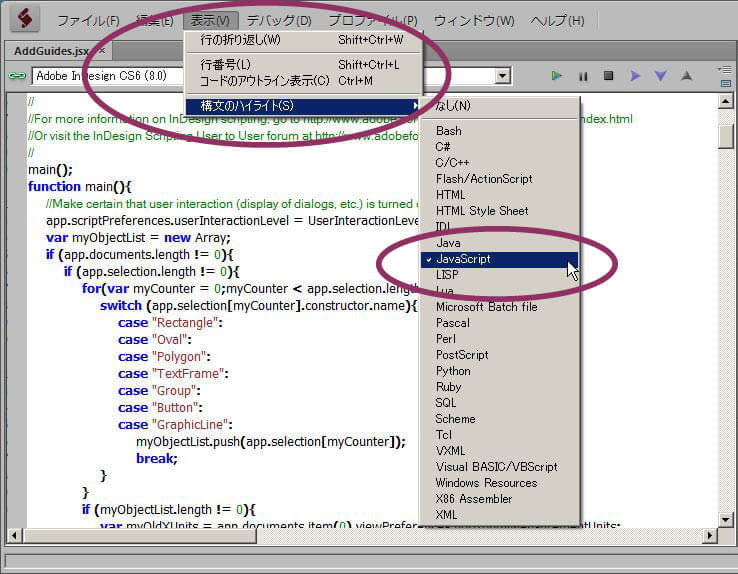
構文マーキング
構文の強調表示パターンを、編集する言語ごとに変更できます。
メニューバー>[表示(V)]>[構文のハイライト(S)]で使用言語を選びます。

環境設定パネルでデフォルト値を設定
ここまで紹介した設定はメニューから手軽に変更できますが、デフォルト状態を変更するには、環境設定パネルで変更しておきます。
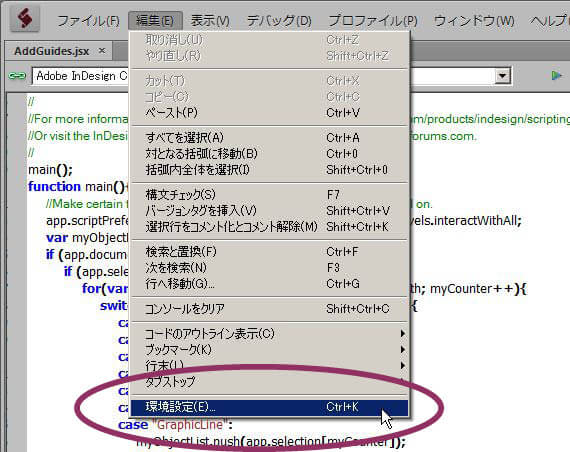
メニューバー>[編集(E)]>[環境設定(E)]で環境設定のダイアログを表示します。
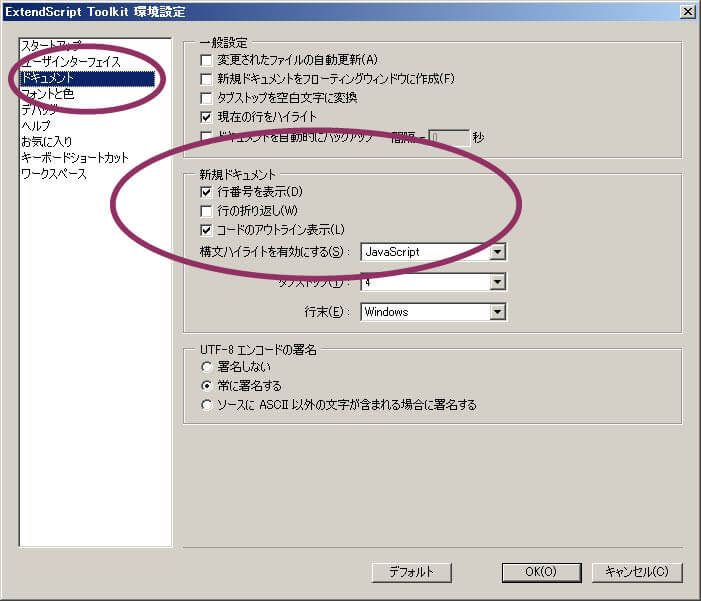
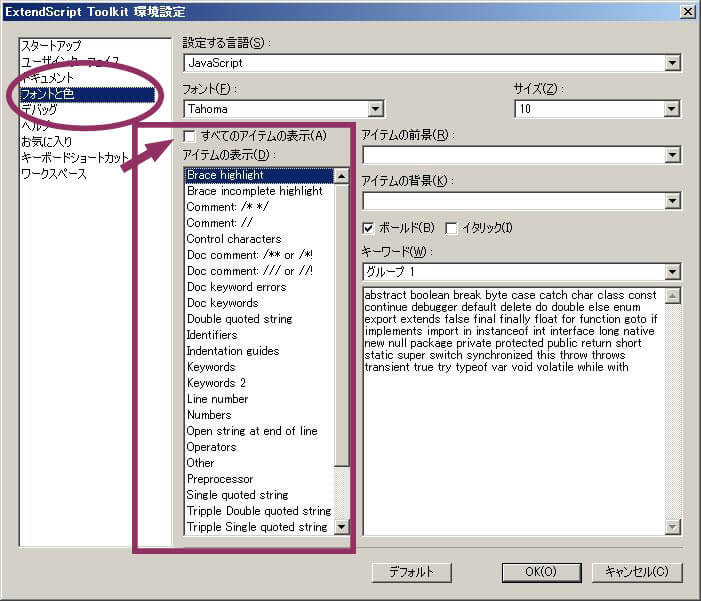
言語ごとの強調表示の設定は[フォントと色]ページ、それ以外は[ドキュメント]ページです。


[フォントと色]設定は、「すべてのアイテムの表示(A)」のチェックを外すと、文字の種類を選ぶことができるようになります。

Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazonなら、Kindle Unlimited
でも読めます。
普通にコレを1冊買うより、Kindle Unlimitedに1ヶ月登録したほうが安く読めますよ。