boundsは、ウィンドウまたは各種コントロールの境界線の座標を指定します。
目次
boundsの型
Boundsオブジェクト 配列[R/W]
boundsの仕様
windowオブジェクトでは、画面座標。
子要素では、親オブジェクトからの相対座標。
boundsの設定対象となるオブジェクト
panel(パネル)
tabbedpanel(タブパネル)
group(グループ)
button(ボタン)
checkbox(チェックボックス)
dropdownlist(ドロップダウンリスト)
edittext(テキストボックス)
flashplayer(フラッシュプレーヤー)
iconbutton(アイコンボタン)
image(イメージ)
listbox(リストボックス)
progressbar(プログレスバー)
radiobutton(ラジオボタン)
scrollbar(スクロールバー)
slider(スライダー)
statictext(固定テキスト)
treeview(ツリービュー)
サンプルコードと実行結果
// ダイアログ作成
var objDlg = new Window ("dialog", "bounds", [0,0,300,150]);
// テキストボックスを追加
var objTbox = objDlg.add("edittext", [10,20,100,40]);
// ダイアログを画面センターに表示
objDlg.center();
objDlg.show();
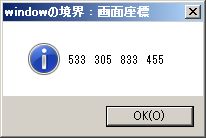
//ダイアログの座標位置
alert (objDlg.bounds[0] + " " +
objDlg.bounds[1] + " " +
objDlg.bounds[2] + " " +
objDlg.bounds[3] ,
"windowの境界 : 画面座標");
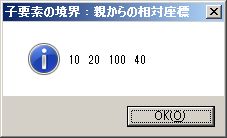
//テキストボックスの座標位置
alert (objTbox.bounds[0] + " " +
objTbox.bounds[1] + " " +
objTbox.bounds[2] + " " +
objTbox.bounds[3] ,
"子要素の境界 : 親からの相対座標");