Flutterでラジオボタンを作る方法は2つあります。
- 「Radioウィジェット」:選択ボタン部分のみ
- 「RadioListTileウィジェット」:選択ボタンとテキスト表示
「Radioウィジェット」は、ラジオボタンのボタン部分だけを表示するので、ボタンの横にテキストを表示するには、Textウィジェットと組み合わせないといけません。
「RadioListTileウィジェット」は、ボタンの横にテキストを表示するプロパティを持っているので、一般的なラジオボタンを作るには、RadioListTileを使う方が便利です。
ここでは、RadioListTileを使ったラジオボタンを紹介します。
ラジオボタンは「排他的な選択ボタン」です。
ユーザーは、選択肢の中から必ず一つを選択しなければいけません。
Udemy 「未来を変えるAIコース」割引価格〜残り1日!! 対象コースが 1,500円〜
「ラジオボタン」のサンプルコード
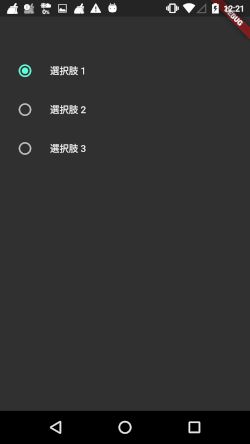
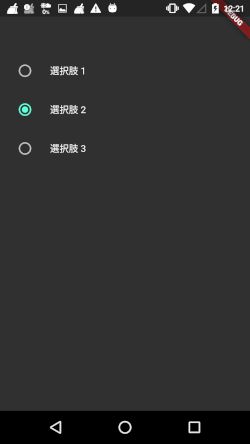
ラジオボタンで「3択」を作成します。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'RadioButton Demo',
theme: ThemeData.dark(),
home: HomeScreen(),
);
}
}
enum RadioValue { FIRST, SECOND, THIRD }
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
RadioValue _gValue = RadioValue.FIRST;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
SizedBox(height: 50.0,),
RadioListTile(
title: Text('選択肢 1'),
value: RadioValue.FIRST,
groupValue: _gValue,
onChanged: (value) => _onRadioSelected(value),
),
RadioListTile(
title: Text('選択肢 2'),
value: RadioValue.SECOND,
groupValue: _gValue,
onChanged: (value) => _onRadioSelected(value),
),
RadioListTile(
title: Text('選択肢 3'),
value: RadioValue.THIRD,
groupValue: _gValue,
onChanged: (value) => _onRadioSelected(value),
),
],
),
),
);
}
_onRadioSelected(value) {
setState(() {
_gValue = value;
});
}
}実行結果



サンプルコードの解説
1行目 material.dartのインポート
import 'package:flutter/material.dart';material.dartをインポートしています。
ここでのサンプルコードのラジオボタンは、ここでインポートした「Material Components」の「RadioListTile」を使います。
18行目 enum(列挙型)でボタンの値を作る
enum RadioValue { FIRST, SECOND, THIRD }RadioValueという列挙型で、FIRST, SECOND, THIRDという3つの値を作りました。
この値を、このあとで作る3つのボタンに割り当てることにします。
26行目 ラジオボタン選択の初期値を設定
RadioValue _gValue = RadioValue.FIRST;ラジオボタンが最初に表示されたときの、初期値の設定です。
表示直後は、RadioValue.FIRST の値を持っているラジオボタン(選択肢 1)が選ばれているようにします。
35〜40行目 RadioListTileウィジェット
この6行分で、1つのボタンです。
RadioListTile(
title: Text('選択肢 1'),
value: RadioValue.FIRST,
groupValue: _gValue,
onChanged: (value) => _onRadioSelected(value),
),「title:」は、ラジオボタンの横に表示するテキストです。
ここでは「選択肢 1」としました。
「value:」は、このボタンの値。文字列、整数などが使えます。
ここでは先に作った RadioValue.FIRST を割り当てました。
「groupValue:」は、この3つのボタン群に対する値です。
この「groupValue: に指定した変数(_gValue)の値が value: の値と一致したボタン」が選択されます。
_gValueは、26行目で RadioValue.FIRST が代入されているので、ラジオボタンの初期表示では、「選択肢 1」 が選択される、というわけです。
「onChanged:」は、ボタンの値が変わったときに呼び出される関数を指定します。
ここでは1行関数で (value) => _onRadioSelected(value) と書いて、_onRadioSelectedメソッドを実行しています。
59〜62行目 ラジオボタンが選択されたときに実行する関数
_onRadioSelected(value) {
setState(() {
_gValue = value;
});
}39行目の1行関数から受け取った値(value)を、groupValueである _gValue に代入しています。
この代入処理をすることで、groupValue がそのボタンの値に置き換わって、ラジオボタンが選択されます。
この代入処理は、画面を再表示するために setState の中で実行します。
コードのポイント
ここでは、enumを使ってボタンの値を列挙型で作成しました。
もし、二択なら bool型で true/false の切り替えを割り当ててもいいかもしれません。
複数のラジオボタングループを作る際には、groupValue: に割り当てる変数をそのグループごとに用意して指定します。
参考:「material library – Dart API」
公式サイトにも、サンプルコードがあります。
サンプルの実行結果も見れますよ。
Udemy 「未来を変えるAIコース」割引価格〜残り1日!! 対象コースが 1,500円〜