MacにVisual Studio Code(VSCode)というエディタをインストールして基本設定をしていきます。
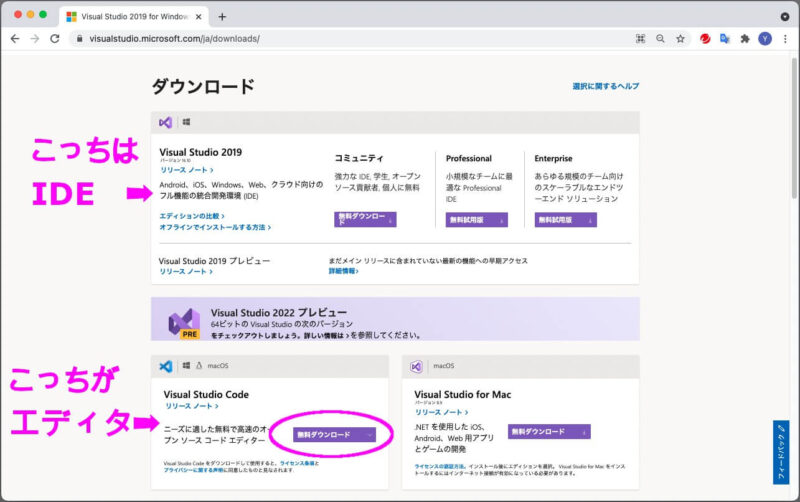
Visual Studio Codeと似たような名前で「Visual Studio」というのもありますが、Visual StudioはIDE(統合開発環境)です。
今回インストールするVisual Studio Codeはエディタなので、「Visual Studio」とは別物です。
Visual Studio Codeのダウンロード&インストール
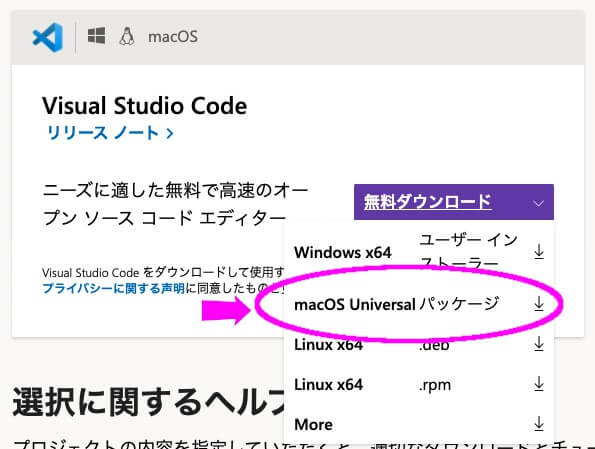
まずは、VSCodeのダウンロードサイトにアクセスしてzipファイルをダウンロードします。

パソコン環境によっていくつか選択肢がありますが、Macは、IntelでもM1でも「macOS Universalパッケージ」を選べばOKです。

180MBほどのzipファイルがダウンロードされるので、そのzipファイルをダブルクリックで解凍すると、Visual Studio Code.appファイルが出来上がります。
このVisual Studio Code.appをアプリケーションフォルダに移動したら、インストール完了です。
Visual Studio Codeの起動
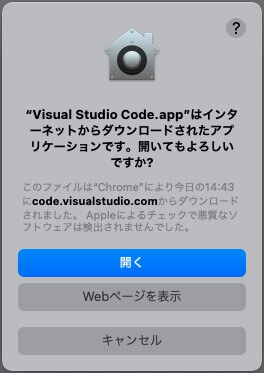
Visual Studio Code(以下VSCode)を最初に起動すると、確認メッセージが表示されるので「開く」で次へ進みます。

日本語化:Japanese Language Pack for VS Code
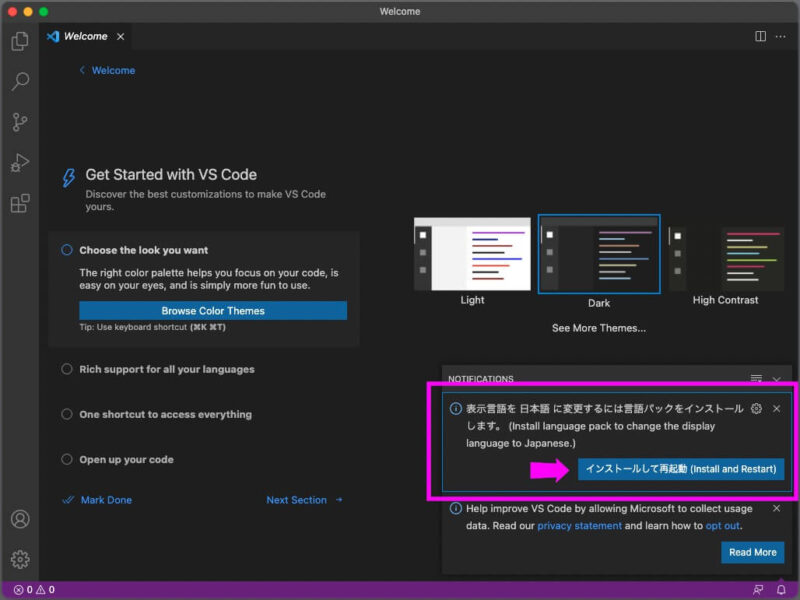
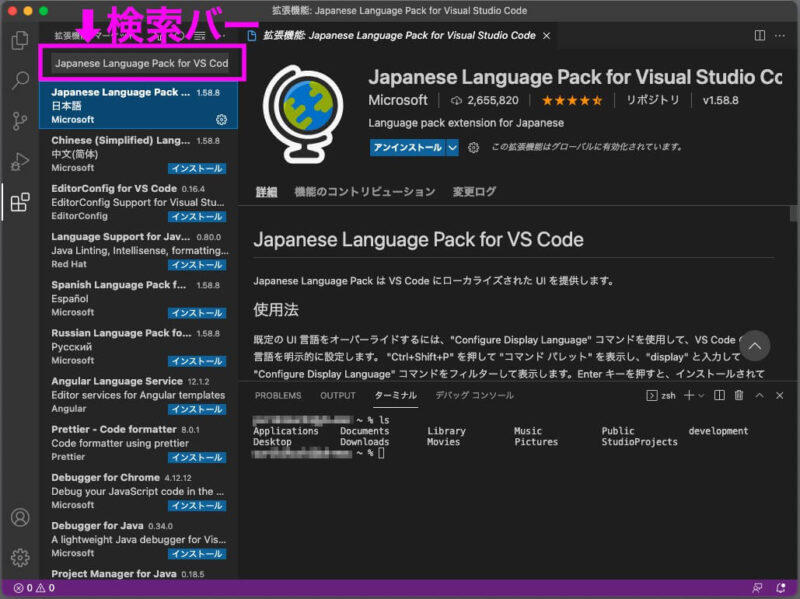
VSCodeは、最初は英語モードになっているので、拡張機能を使って表示を日本語にします。
インストール直後の画面右下には、「表示言語を日本語に変更するには言語パックをインストールします」というメッセージが出るので、これをクリックします。


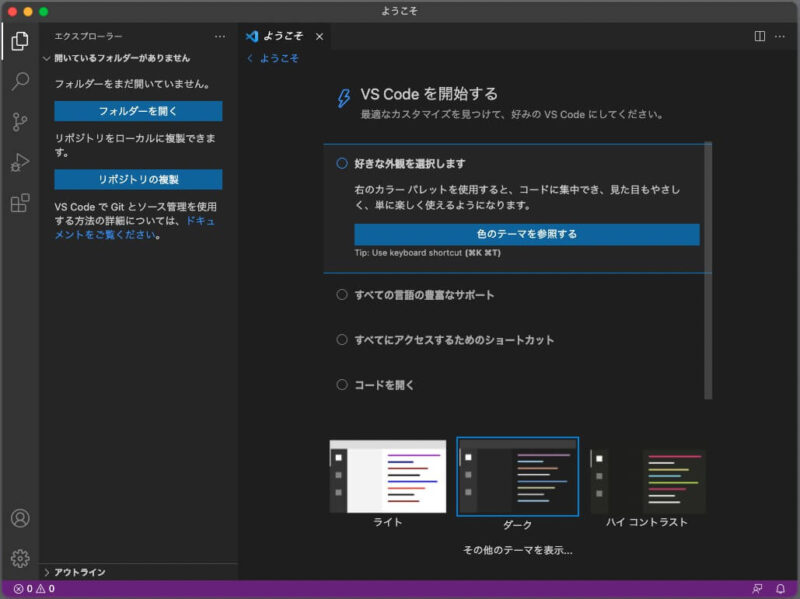
すぐにインストール&再起動が実行されて、表示が日本語になりました。
もし、上記のメッセージが消えちゃってたら、画面最下部の紫色の帯の一番右のベルをクリックすると、メッセージを再度表示することができます。
それでも「ナイ!」という人は、とりあえずこのまま読み進んでください。
次で解説します。
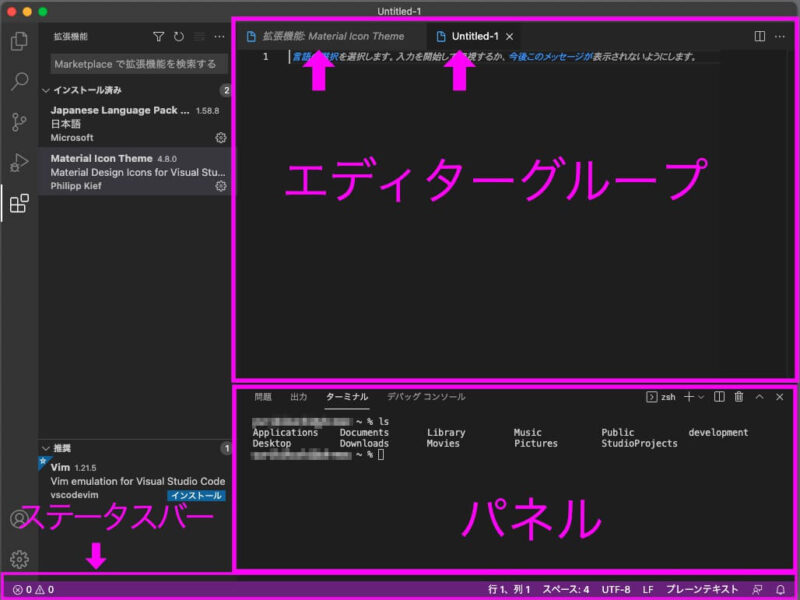
VSCodeの基本画面構成
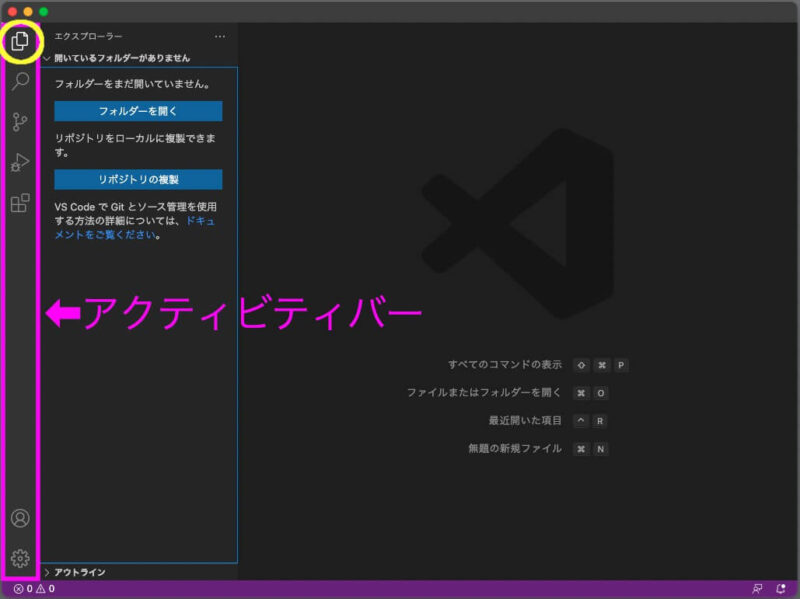
アクティビティバー
VSCodeでよく使う機能は、画面左の「アクティビティバー」からアクセスできます。

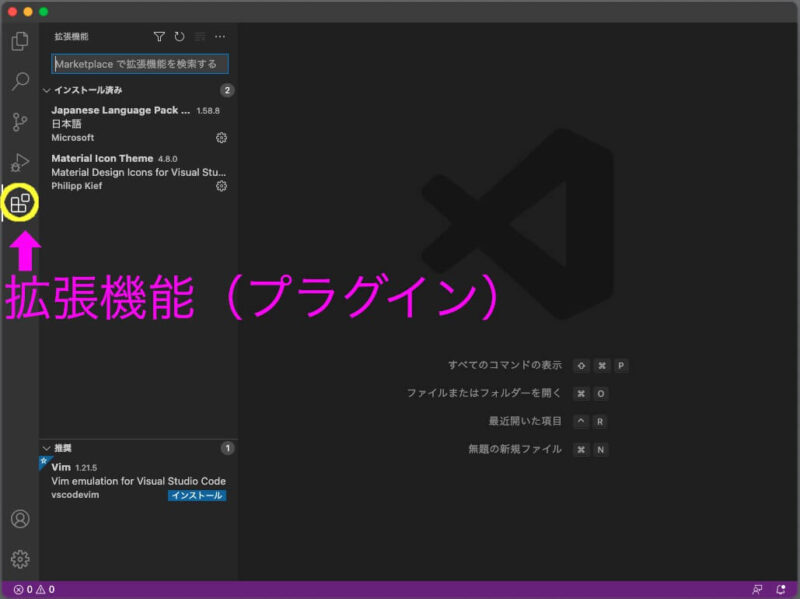
一番上の黄色い丸で囲ったマークは「エクスプローラー」、一番下の四角いブロックのようなマークは「拡張機能(プラグイン)」の操作です。

先に操作した、日本語化の拡張機能のメッセージが出てこないときは、この拡張機能(プラグイン)からインストールしていきます。

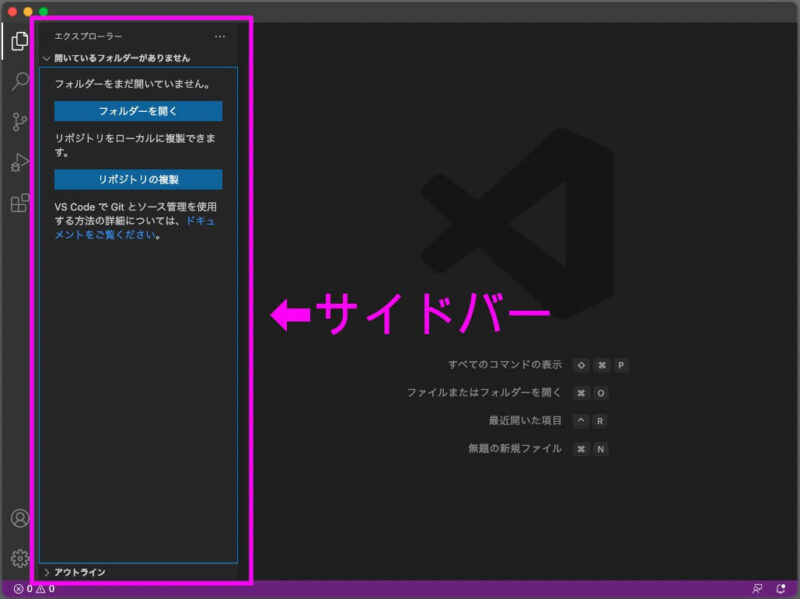
サイドバー
アクティビティバーの右側のスペースが、「サイドバー」です。
アクティビティバーでの選択内容によって、フォルダやファイルが表示されたり、拡張機能(プラグイン)が表示されます。

エディターグループ
VSCodeの画面の大半を占めているのが「エディターグループ」です。コードはこのエリアに書いていきます。

その下が「パネル」のエリアです。
「問題」「出力」「ターミナル」「デバッグコンソール」のタブを切り替えて使います。
このパネルで内容を確認したり、コマンドを実行したりします。
画面下の紫の帯が「ステータスバー」です。
プログラムの行数など、ステータスが表示されます。
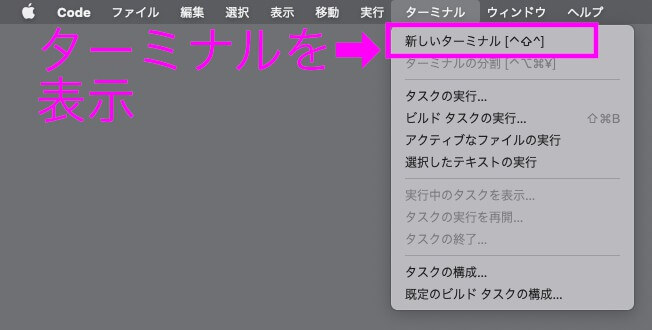
ターミナルの操作
プログラミングには、「ターミナル」が欠かせません。
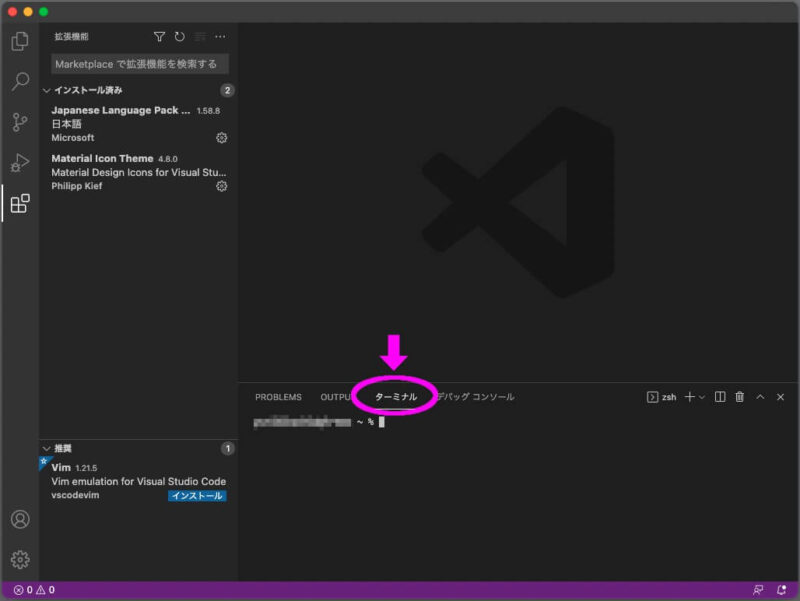
パネルエリアの「ターミナルタブ」で表示することもできますが、メニューから実行することもできます。


ターミナルでは、コマンドを入力することで、命令を実行することができます。
試しに、「ls」というフォルダ内容を表示するコマンドを実行してみます。
すると、ユーザー名フォルダの直下(ターミナルが、いま見ているフォルダ)にあるフォルダ名がズラッと表示されました。

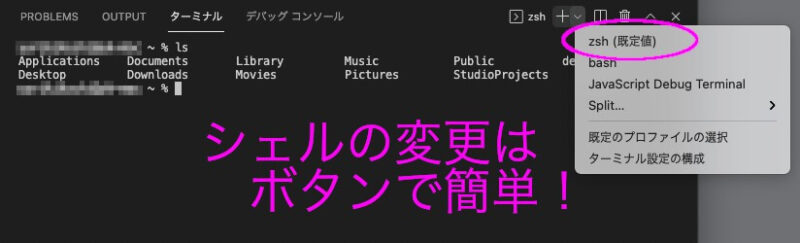
ターミナル画面の右上のボタンでは、ターミナルで使っているシェルの種類や表示方法を設定できます。

ここで使っているシェルは「zsh」です。
「+」マークをクリックするとbashなど他のシェルにも変えられますが、Mac OSのCatalina以降ではzshがデフォルトになりました。
bashは、Catalinaより前のMac OSでデフォルトで使われていたシェルです。