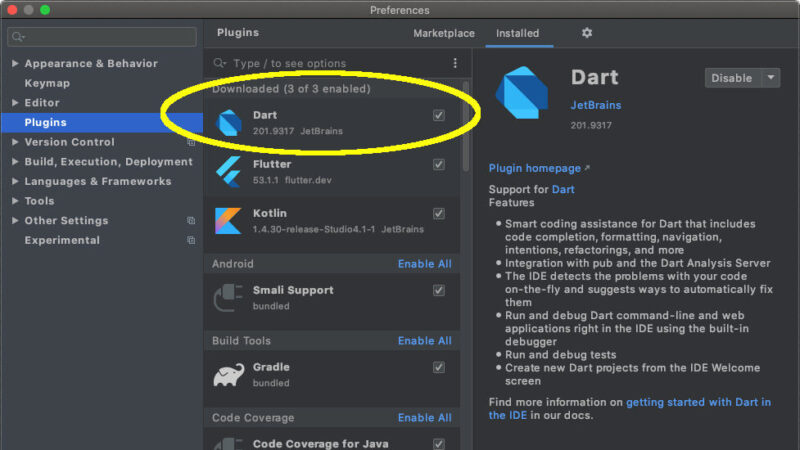
Android StudioでFlutterプロジェクトを開いたら、「Dart SDK is not configured」というメッセージが出てきて超びっくり!
「え?? プラグイン入れてるよ! 別のプロジェクトはちゃんと動いてるのに、なんで今更??」
というわけで、そんなエラーの理由と解決策です。

「Dart SDK is not configured」が出る理由
「Dart SDK is not configured」が出てしまうのは、他のパソコンで作ったプロジェクトを、別のパソコンで開いたときに起こることが多いです。
この場合は、開いたプロジェクトが、自分と違う環境で作られているために、自分のパソコンには存在しないSDKのパスが入っていて、「そんなPATHは、このパソコンにはないよ」とシステムが判断して、PATH設定が削除されるために起こるようです。
Dart SDKのPATHを再設定する
PATHの設定がないなら、設定してやればよいだけ。
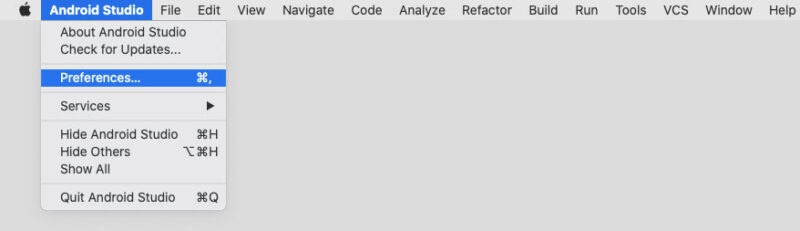
Android Studioのメニューバーから、Preferencesを開きます。

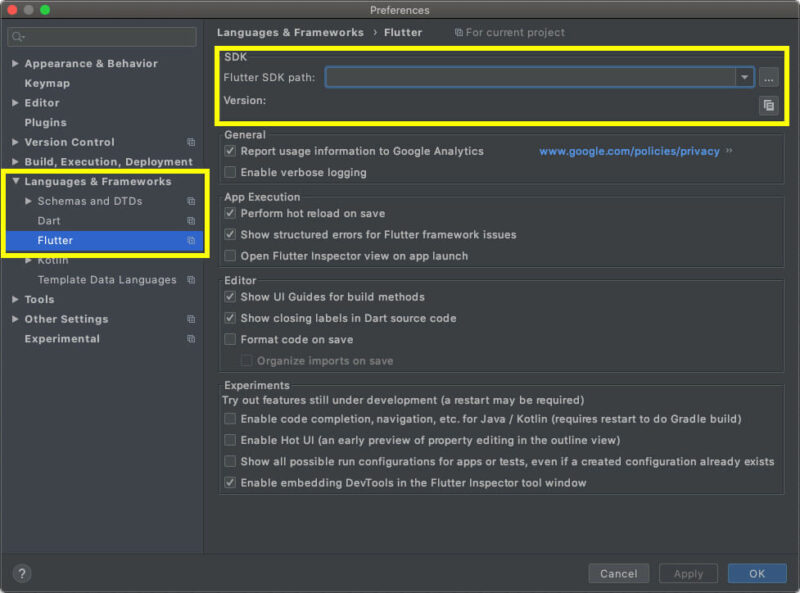
画面左側から、[Languages & Frameworks]>[Schemas and DTDs]を選び、[Flutter]の設定を開きます。
エラー内容は「Dart SDK 〜」ですが、再設定するのは「Flutter」の方です。
パネル右側の一番上「Flutter SDK path: 」に、パスを設定します。

Flutterのパスを設定すれば、Dartのパネルにも設定が入ります。
これで[OK]すると、今度はdartファイルでエラーがたくさん出てきますが、そうしたら慌てず騒がずpubspec.yamlファイルを開いてPub getすると、エラーが消えます。
Flutter初心者にオススメのスクールをまとめました

Udemy 「未来を変えるAIコース」割引価格〜残り1日!! 対象コースが 1,500円〜