ESTKでファイルを開くには、スクリプトパネルを使うと効率よくファイルにアクセスできます。
スクリプトパネルからは、各アプリケーションのスクリプトフォルダだけを表示したり、「お気に入り」フォルダの登録もできるので、いちいちFinderやエクスプローラーを表示する必要はありません。
プログラミング中に、別ウインドウを表示してフォルダやファイルを探すのは、意外と手間がかかるし、複数のアプリケーション用にスクリプトを書くプログラマーには特に、スクリプトパネルは必須です。
 リプちん
リプちんスクリプトを考えてる途中で余計な作業をすると、せっかく閃いていた思考が止まっちゃうことがあるんだ…
スクリプトパネルから開く
スクリプトパネルからファイルを開く方法は2つあります。
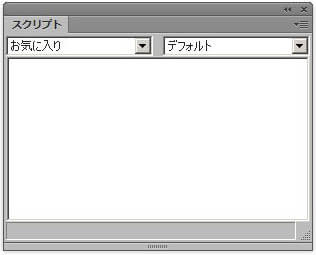
スクリプトパネルは、ESTKのインストール後にはデフォルトで表示されるパネルです。
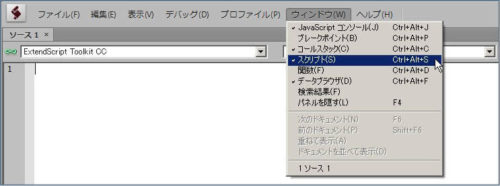
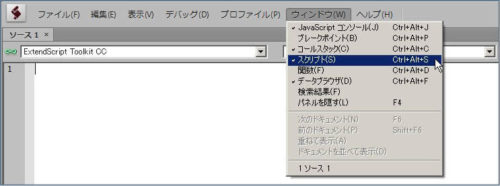
もし表示されていなければ、メニュー>[ウィンドウ(W)]>[スクリプト(S)]で開きます。




パネルの表示状態(画面構成)は、他のAdobeのアプリケーションと同様に、ワークスペースとして登録しておくことができます。


ターゲットアプリケーションのスクリプトフォルダから開く
スクリプトの保存フォルダは、Adobeのアプリケーションごとにデフォルトのフォルダが用意されています。
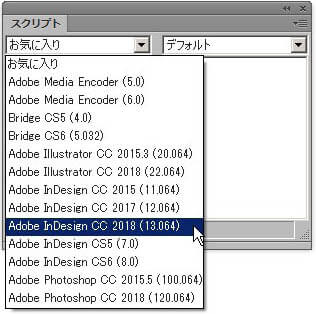
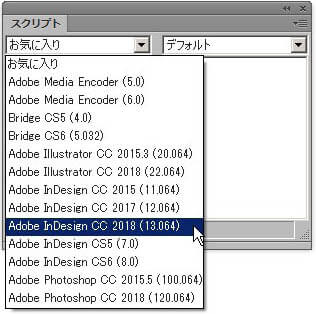
そのフォルダにアクセスするには、スクリプトパネルの上部左側のドロップダウンリストから、ターゲットにするアプリケーションを選びます。
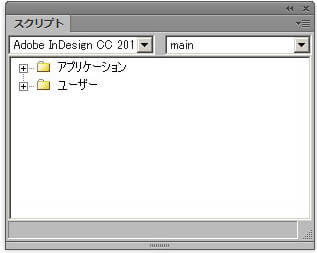
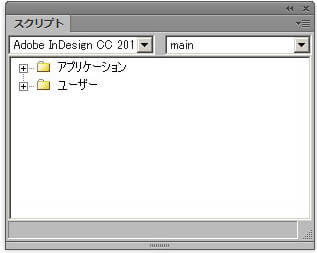
ここでは、Adobe InDesign CC 2018(13.064)を選んでみます。


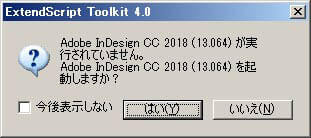
選択時にAdobe InDesign CC 2018が起動していなければ、起動確認のダイアログ画面が表示されるので「はい」で起動します。


スクリプトパネルに表示された「アプリケーション」と「ユーザー」のフォルダは、それぞれ全く違う場所にあるフォルダですが、InDesignのスクリプトパネルの表示と同じように並べて表示されます。


このリスト内に表示されたスクリプトをダブルクリックすると、ファイルが開きます。
C:\Program Files\Adobe\Adobe InDesign CC 2018\Scripts
C:\Users\(ユーザー名)\AppData\Roaming\Adobe\InDesign\Version 13.0-J\ja_JP\Scripts
エクスプローラーなど外部でフォルダの内容を操作したときは、パネル右上のメニューの[更新]を実行すると最新の状態にすることができます。


パネル上部右側のドロップダウンボックスは、そのアプリケーションの利用可能なJavaScriptエンジンです。デフォルトは「main」です。
「お気に入り」から開く
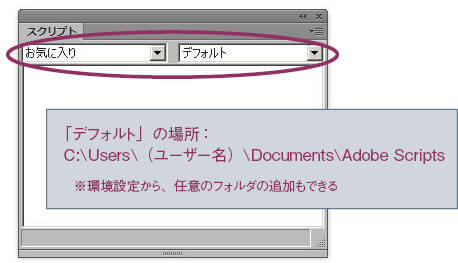
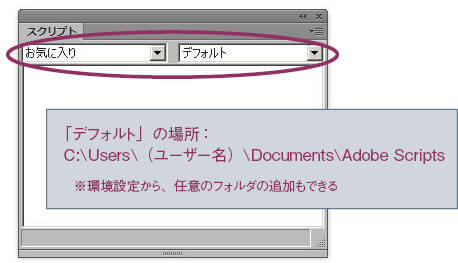
スクリプトパネルのドロップダウンリスト先頭の「お気に入り」に、スクリプトファイルを入れておくこともできます。


C:\Users\(ユーザー名)\Documents\Adobe Scripts
このフォルダにスクリプトファイルを入れておくと、自動的に表示されます。


「Adobe Scripts」フォルダは、ExtendScript Toolkitの最初の起動時に自動的に作成されるフォルダで、スクリプトパネルの「お気に入り」として表示されます。
ExtendScript Toolkitは、このフォルダを信頼できる場所として扱います。そのため、この中のスクリプトファイルは、エクスプローラーからダブルクリックしたときには「実行確認ダイアログ(スクリプト警告)」は表示されずに、そのまま実行されます。
その他の場所では、実行確認ダイアログで「はい」とすると実行し、「いいえ」とするとExtendScript Toolkitでそのスクリプトファイルが開きます。
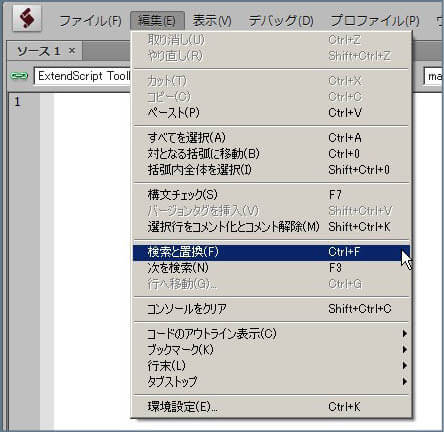
スクリプトのソースコードを検索して開く
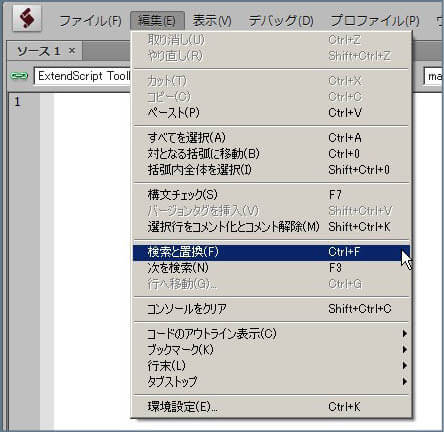
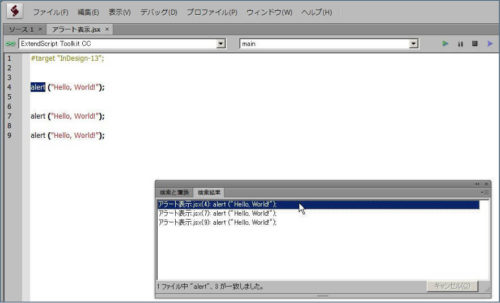
[検索と置換]パネルで、特定のテキストを含むスクリプトファイルを検索して、検索結果のリストからファイルを開くことができます。




「検索」の欄に、スクリプトファイル内から検索したい文字を入力します。
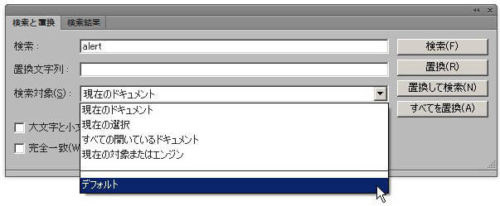
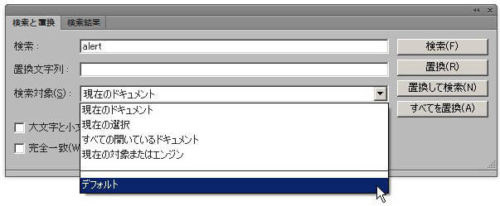
「検索対象 (S):」のドロップダウンメニューで最下部の「デフォルト」を選ぶと、「お気に入り」フォルダ内(\Documents\Adobe Scripts)のファイルが検索対象になります。


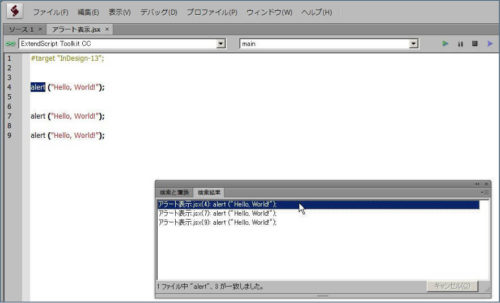
検索結果の表示をダブルクリックすると、検索対象の文字が選択された状態でスクリプトファイルが開きます。


検索対象には、任意に追加した「お気に入り」フォルダも検索対象の一覧に表示されるので、「お気に入り」を登録しておくと便利です。
その他一般的なファイルの開き方
もちろん、「まずは基本を押さえておく」という方は、こちら。
新規ファイルを開く
- メニュー[ファイル(F)]-[新規 JavaScript(N)]
既存ファイルを開く
- メニュー[ファイル(F)]-[開く(O)]
- メニュー[ファイル(F)]-[最近使用したファイルを開く(F)]
- エクスプローラー(またはFinder)から、Adobe ExtendScript Toolkitにファイルをドロップする。
Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazon
普通にコレを1冊買うより、Kindle Unlimited