Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazonなら、Kindle Unlimited
でも読めます。
普通にコレを1冊買うより、Kindle Unlimitedに1ヶ月登録したほうが安く読めますよ。
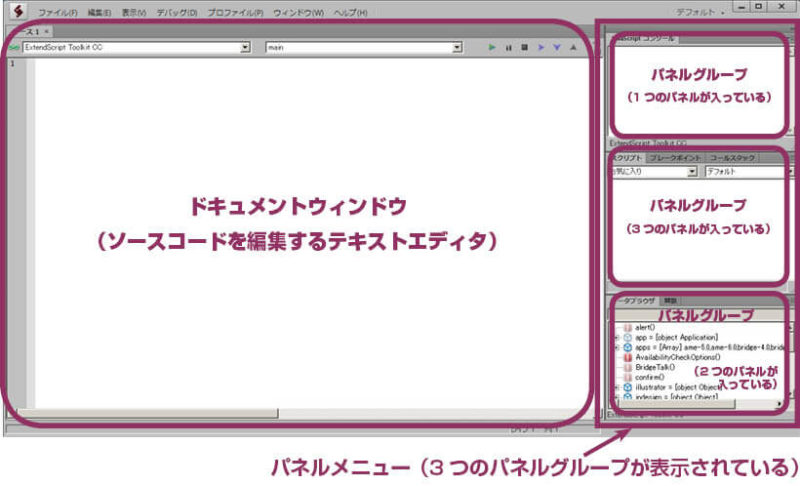
基本画面
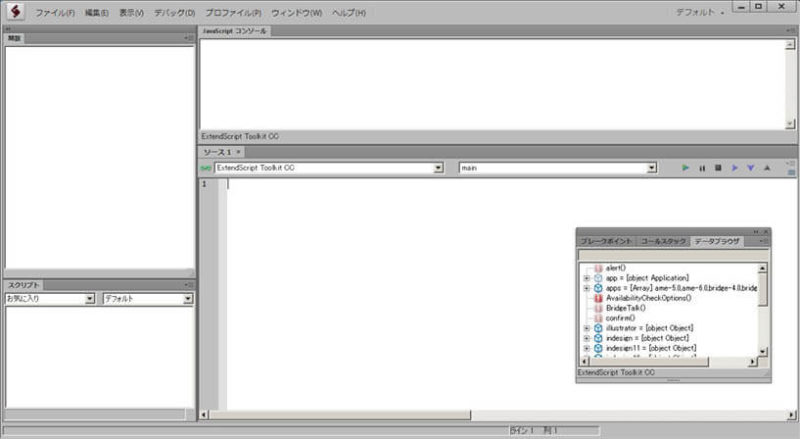
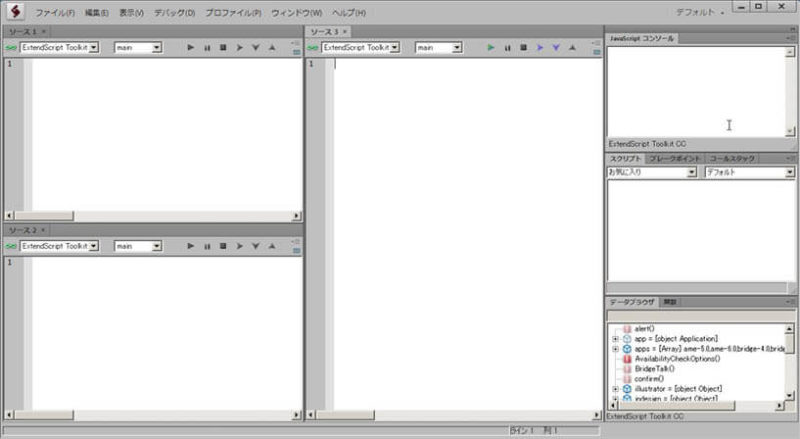
Adobe ExtendScript Toolkitをインストール後に起動すると、デフォルトのワークスペースが表示されます。
画面左側の一番大きなスペースがドキュメントウィンドウで、ここがソースコードを編集するテキストエディタです。
画面右側がパネルメニュー。
パネルメニューには、各パネルとそれらをグループ化したパネルグループがあります。
この画面構成や設定は、使いやすいように変更することができます。

パネルメニュー
パネルは、他のAdobeアプリケーションのパネルと同様に、自由に移動させたり非表示にしたりすることができます。

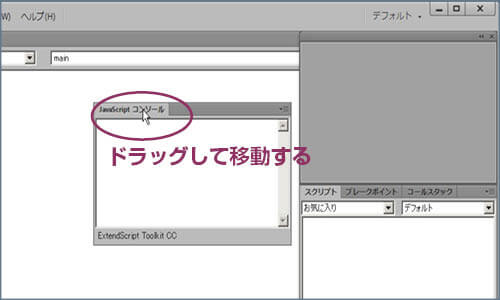
下記は、パネルの位置を右側に移動した状態です。

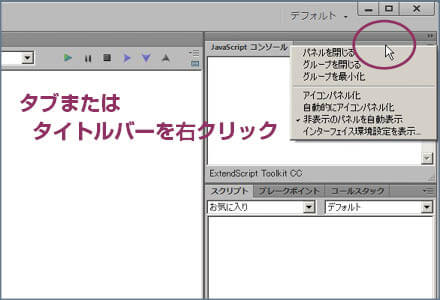
パネルのタブまたはタイトルバーを右クリックすると、表示を変更するメニューが表示されます。

また、パネルの表示状態は保存しておくことができます。(ワークスペース参照)
パネルグループ
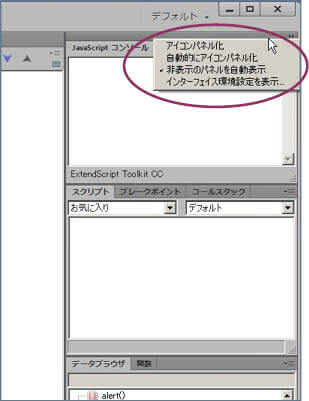
パネルグループのトップバーを右クリックすると、パネルグループの表示方法を切り替えるメニューを表示できます。

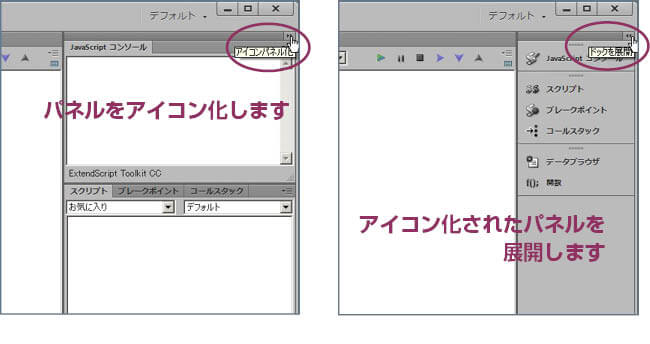
パネルグループは、「アイコンパネル化」ボタンで、コンパクトにアイコン化しておくこともできます。
アイコン化されたパネルを展開するには、右肩の「ドックを展開」をクリックします。

各パネル
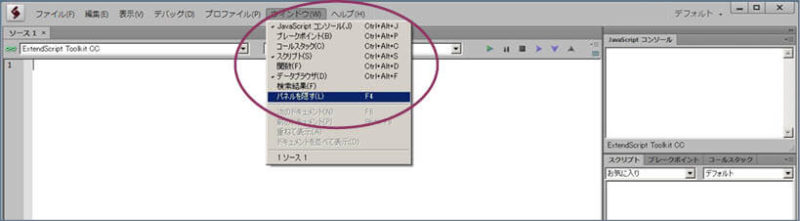
メニュー[ウィンドウ]からも、各パネルの表示・非表示を切り替えられます。

[F4キー]を使えば、全てのパネルの表示・非表示を1度に切り替えることができます。
ドキュメントウィンドウ
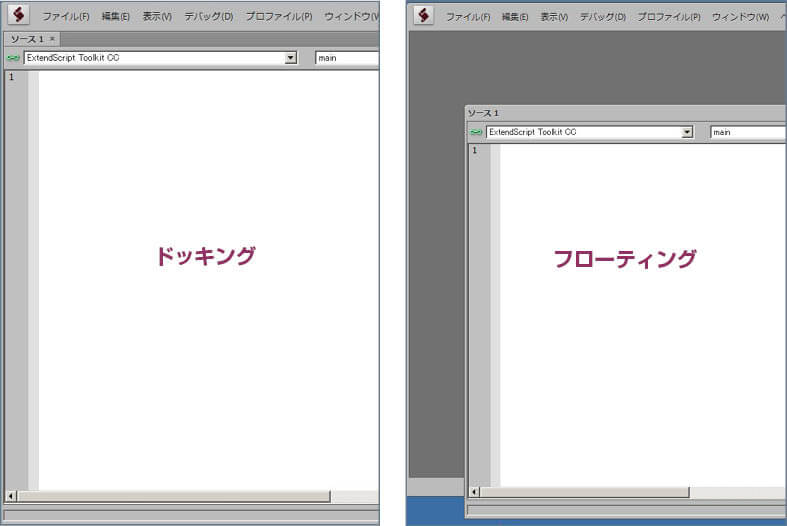
デフォルトの状態でExtendScript Toolkitを立ち上げると、「ソース1」という未保存の新規ドキュメントが、メイン画面にドッキングして一つ表示されます。
ドキュメントウィンドウは、トップバーをドラッグしてフローティングウィンドウにすることもできます。

複数ドキュメントのフォーカスの移動
ExtendScript Toolkitは、同時に複数のドキュメントウインドウを表示して編集することができます。
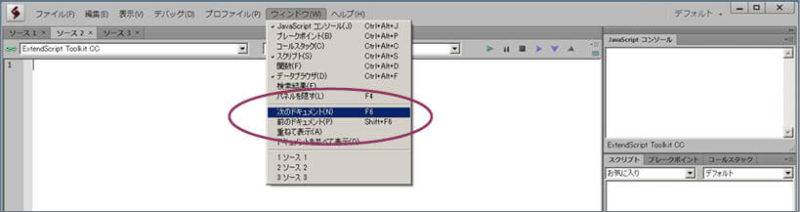
複数ドキュメントのフォーカスの移動は、ショートカットキー(「F6」または「Shift+F6」)にも対応しています。

複数ドキュメントの表示エリア
複数ドキュメントの表示エリアの変更方法は、ドキュメントがメイン画面にドッキングしているかどうかで機能に違いがあります。
メイン画面にドッキングしているとき
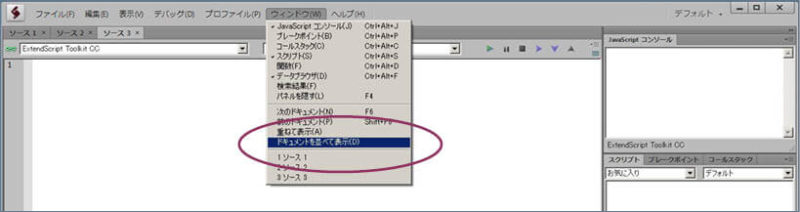
メニュー[ウィンドウ]-[ドキュメントを並べて表示(D)]で並べて表示します。
重ねて表示することはできません。

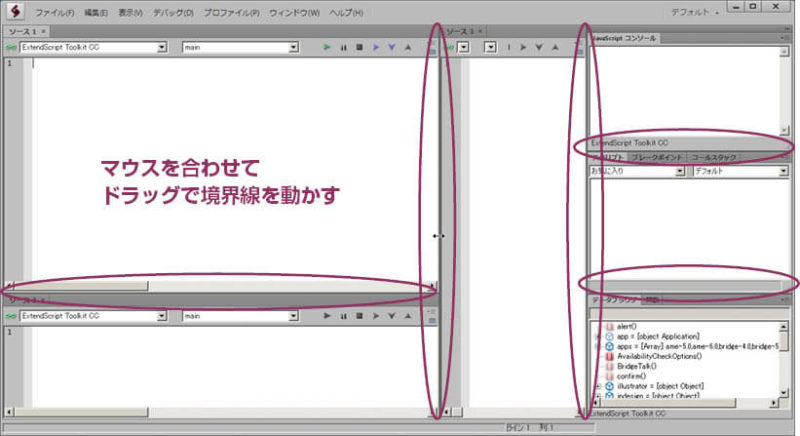
3ファイルが開いた状態で実行したら、下のようになりました。

ドキュメント間にカーソルを合わせると、カーソルの形が変わり、ドラッグで境界位置を変更できます。

フローティングのとき
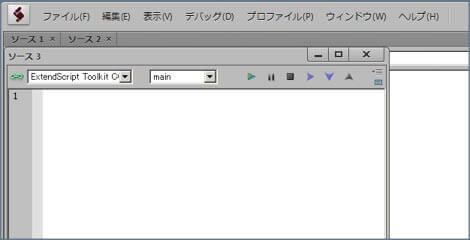
メニューの[ウィンドウ]-[重ねて表示(A)]で、ドキュメントを重ねて表示することができます。
下の例は、フローティングの「ソース3」が、ドッキングしている「ソース1」「ソース2」の上に重ねて表示されています。

メインウィンドウにドッキングしていないときは、ファイル間の境界位置を変更しても、隣接するドキュメントの表示幅を同時に変更することはできません。
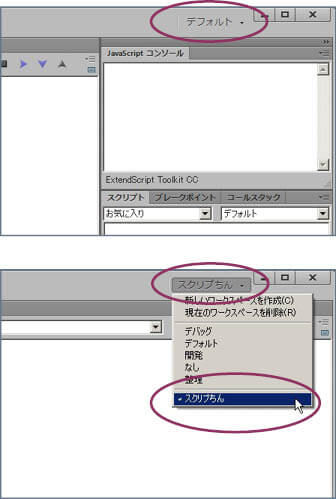
ワークスペース
ワークスペースは、ExtendScript Toolkitを終了して再度起動すると、直前の状態で表示されます。
終了直前の状態は復元されますが、複数のワークスペースのパターンは、保存して切り替え表示して使えます。
ワークスペースにはデフォルトで定義されているものも幾つかあります。
それらを切り替えて使ったり、独自にワークスペースを作成して追加保存しておくことができます。
定義済みのワークスペースは削除することはできません。

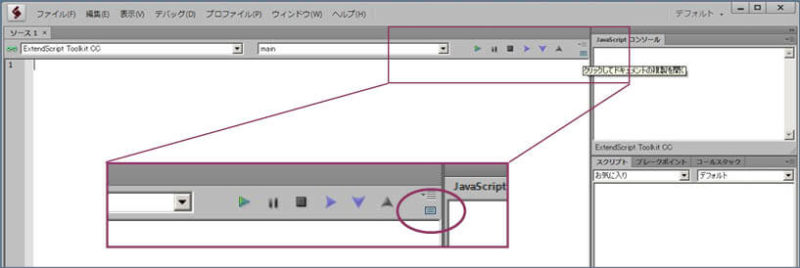
ウインドウの分割表示
ドキュメントの右肩のボタンで、一つのドキュメントの表示を複数ビューで表示することができます。
特定行のソースコードを見ながら、別のソースコードを編集したいときに便利です。
もちろん、ソースコードに修正を加えると、別のビューでも同時に修正内容が反映されます。
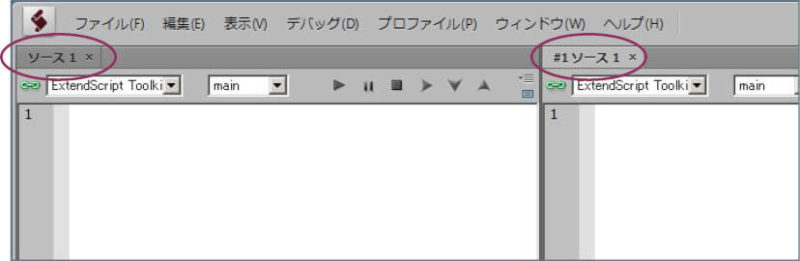
分割表示されたウィンドウは、左肩に表示されるファイル名の前に「#1」と表示されます。3つ以上のビュー表示をしたときは、この数字が「#2」「#3」…とカウントアップされていきます。


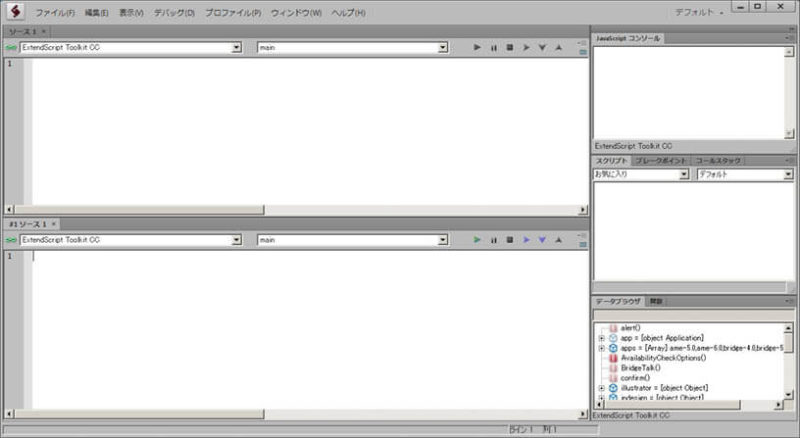
新しい分割ウィンドウを、元のドキュメントの下に表示したいときは、Ctrlキーを押しながら分割ボタンをクリックします。
実行すると、ドキュメントが上下に分割表示されました。

起動時に前回終了時のファイルを開く
ExtendScript Toolkitの起動時に、前回の終了時に作業していたスクリプトファイルを表示することができます。
スクリプトの完成までに数日を要するときなど、いちいち自分で毎日同じファイルを開く必要がなくなるので便利です。
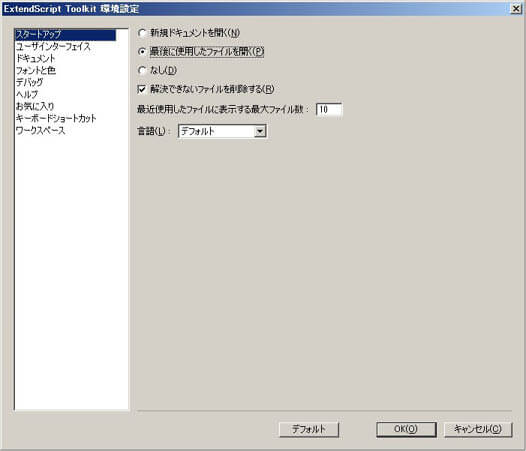
メニュー[編集]-[環境設定]から「スタートアップ」を開きます。
「最後に使用したファイルを開く(P)」にチェックを入れます。

キーボードショートカットを変更する
デフォルトで割り当てられているキーボードショートカットは、独自に変更したり、新たに追加設定することができます。
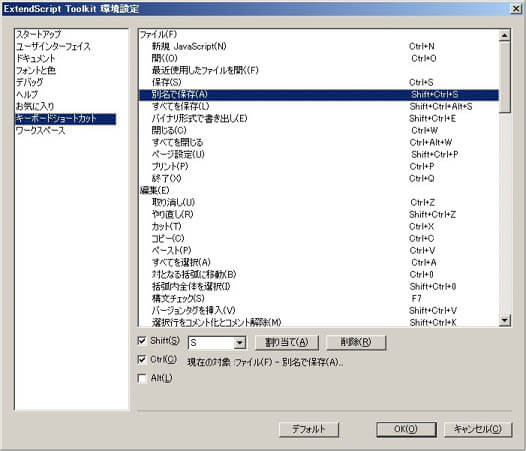
メニュー[編集]-[環境設定]で「キーボードショートカット」を開きます。
画面右側で設定を変更します。

背景色の変更
ExtendScript Toolkitのメイン画面と各パネルの背景色の濃淡は、変更することができます。
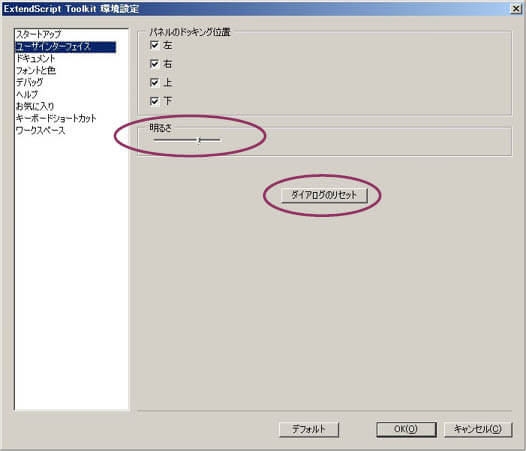
メニュー[編集]-[環境設定]で「ユーザインターフェイス」を開きます。
「明るさ」のバーで設定します。

もとの色に戻すには「ダイアログのリセット」をクリックします。
この「ダイアログのリセット」をクリックすると、「再度表示しない」としていたダイアログウィンドウも表示されるようになります。
デフォルトのワークスペースで起動する
独自に変更したワークスペースではなくて、ExtendScript Toolkitのデフォルトのワークスペースで起動したいことがあるかもしれません。
そんなときは、Shiftキーを押しながらExtendScript Toolkit を起動すると、デフォルトの状態に戻すことができます。
新しく作成したワークスペースが削除されることはありませんが、キーボードショートカットの設定などの環境設定はもとの状態に戻ります。