Adobe ExtendScript Toolkit(ESTK)の「お気に入り」フォルダは、よく使うフォルダを表示しておける便利な機能です。
この「お気に入り」には、デフォルトのフォルダ以外にも任意のフォルダを複数表示することができるので、その登録方法を紹介します。
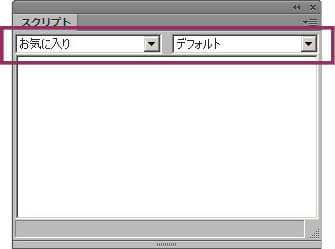
「お気に入り」の「デフォルト」のフォルダ

ESTKのスクリプトパネルを見ると、上部右側に「デフォルト」が選択されています。この「デフォルト」の場所は、
Windowsでは、C:\Users\(ユーザー名)\Documents\Adobe Scriptsです。
このフォルダ直下にスクリプトファイルを入れても良いのですが、任意のフォルダを登録しておくこともできます。
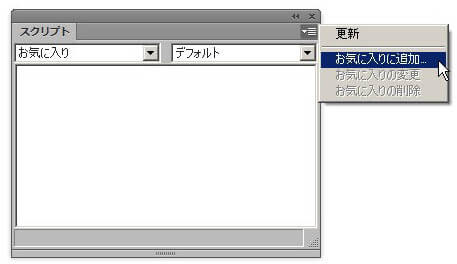
パネルメニューから任意のフォルダを追加する
「お気に入り」に任意のフォルダを追加するには、スクリプトパネル右上のパネルメニューから、「お気に入りに追加…」を選びます。

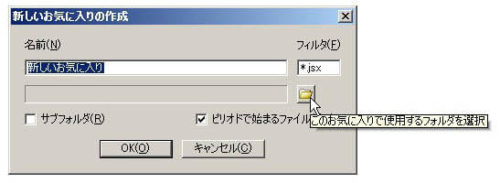
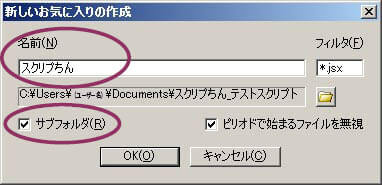
「新しいお気に入りの作成」画面でフォルダ選択ボタンを押します。

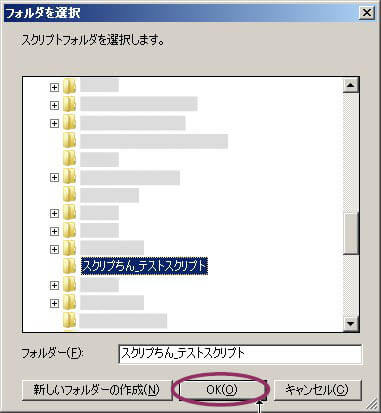
ここでお気に入りに登録する既存のフォルダを選択するか、新規にフォルダを作成して、「OK(O)」ボタンを押します。

選択すると自動的に「名前(N)」の欄にフォルダ名が入りますが、表示は変更することもできます。
ここでは「スクリプちん」に変更しました。
画面左下にある「サブフォルダ(R)」にチェックを入れると、選択したフォルダ内のサブフォルダも表示できるようになります。

ここではチェックを入れて、
「スクリプちん」フォルダのサブフォルダも表示できるようにします。
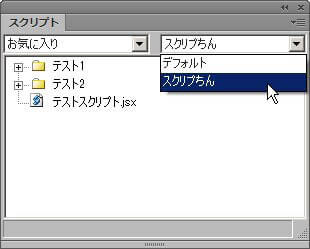
「OK(O)」ボタンを押して元のスクリプトパネルを見ると、「デフォルト」の下に「スクリプちん」フォルダが登場して、中のフォルダとファイルが表示されました。

一度登録したお気に入りフォルダの削除や修正も、このパネルメニューから行えます。
環境設定画面から操作する
パネルメニューから行った操作は、環境設定画面からも同様に行うことができます。
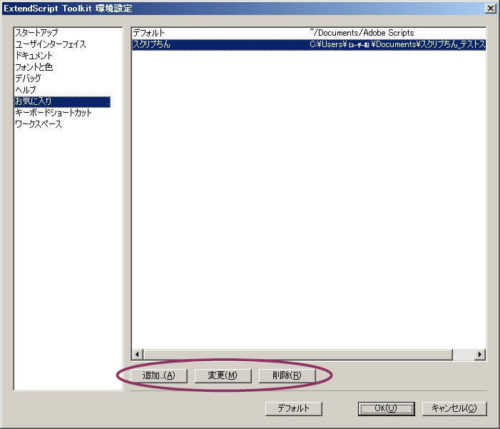
メニュー[編集(E)]-[環境設定(E)…]から環境設定画面を開き、「お気に入り」を選びます。
画面下部の「追加…(A)」「変更(M)」「削除(R)」のボタンで操作します。

Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazonなら、Kindle Unlimited
でも読めます。
普通にコレを1冊買うより、Kindle Unlimitedに1ヶ月登録したほうが安く読めますよ。