スクリプト内の関数は、一覧表示することができます。
その一覧表示からファンクション名をクリックすると、各ファンクションの定義へジャンプできるので便利です。
一覧表示できるのは「ファンクションファインダー」と「関数パネル」の2箇所あります。
ファンクションファインダーで表示する
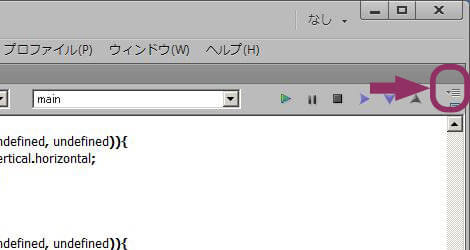
ファンクションファインダーを表示するには、エディタ画面の右肩にあるボタンをクリックします。


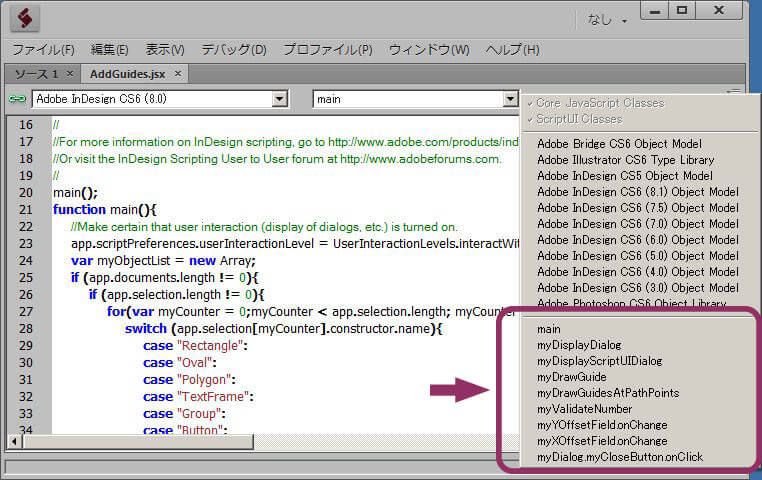
このファンクション一覧の中からクリックすると、定義の行にジャンプできます。
関数パネルで表示する
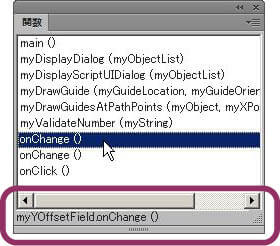
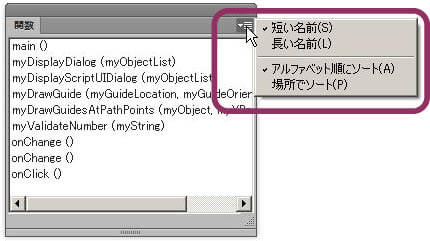
関数パネルでもファンクションを表示して、そこからジャンプできます。
ファンクションファインダーのように、ドロップダウン形式ではないので、パネル表示しておけばすぐにアクセスできて便利です。
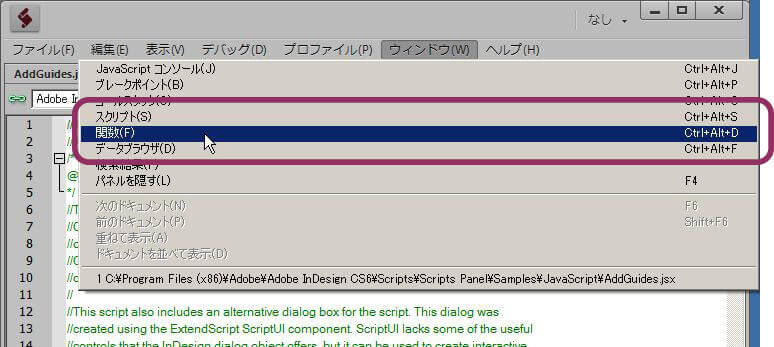
関数パネルの表示は、メニューバー>[ウィンドウ(W)]>[関数(F)]です。



Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazonなら、Kindle Unlimited
でも読めます。
普通にコレを1冊買うより、Kindle Unlimitedに1ヶ月登録したほうが安く読めますよ。