ここまでで、InDesignにXMLデータを流し込むための表のプレースホルダーを完成させました。
下記「XML組版シリーズ「表組み(2)」:プレースホルダーとして完成させる」が、プレースホルダーとして表を作成した記事です。
今回はXMLデータを作成して、XML組版を仕上げます。

XMLデータ構造を確認
まずは、InDesignで作成した表がどんなXMLになっているか、レイアウトからXMLデータを書き出して確認します。
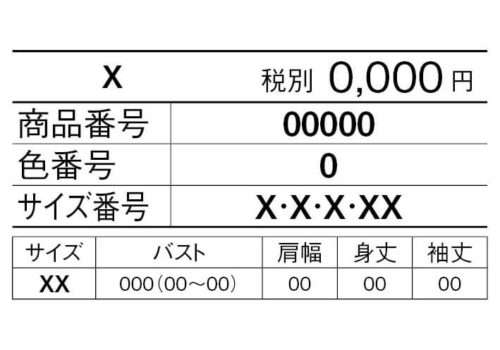
前回作成したのは次の表です。

このドキュメントを、XMLデータとして書き出します。
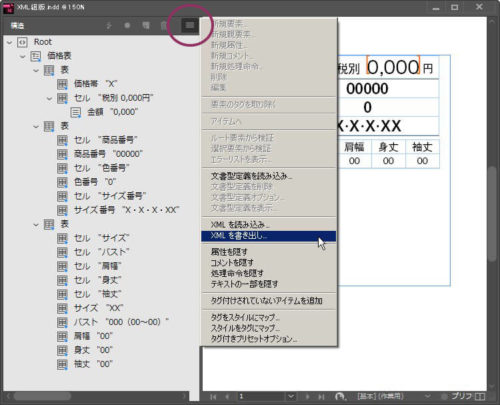
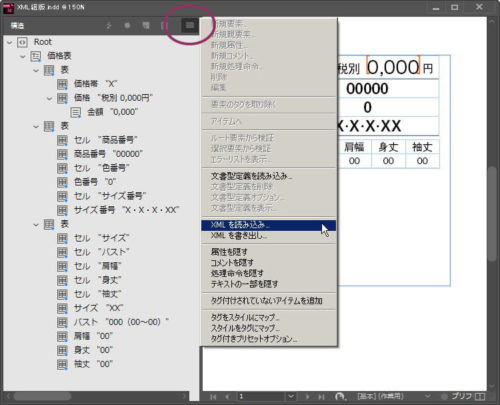
構造パネルの右上メニューから[XMLを書き出し…]をクリックして〈Root〉以下の全てを書き出します。

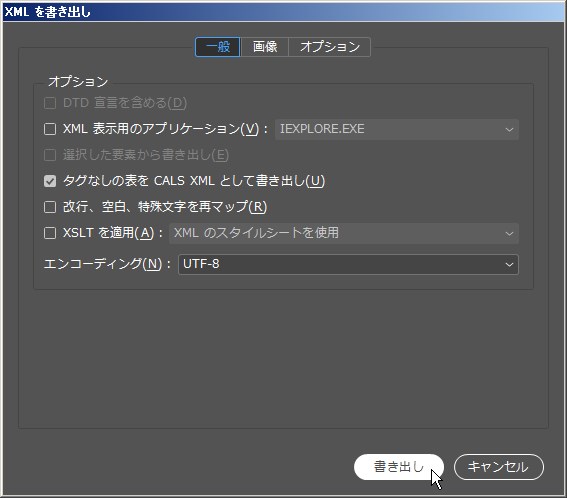
書き出し設定は、次のようにしました。
「タグなしの表をCALS XMLとして書き出し」はチェックしてありますが、今回は関係ないのでどちらでもかまいません。

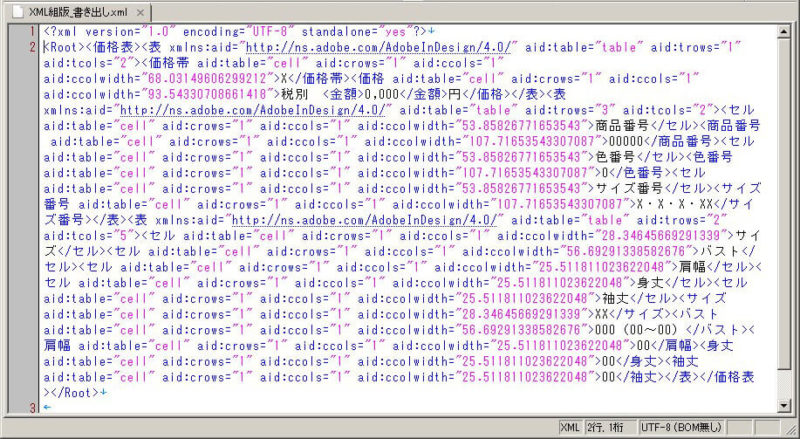
書き出したXMLデータを、テキストエディターで開いてみます。
黒い文字以外は、全てタグの情報です。

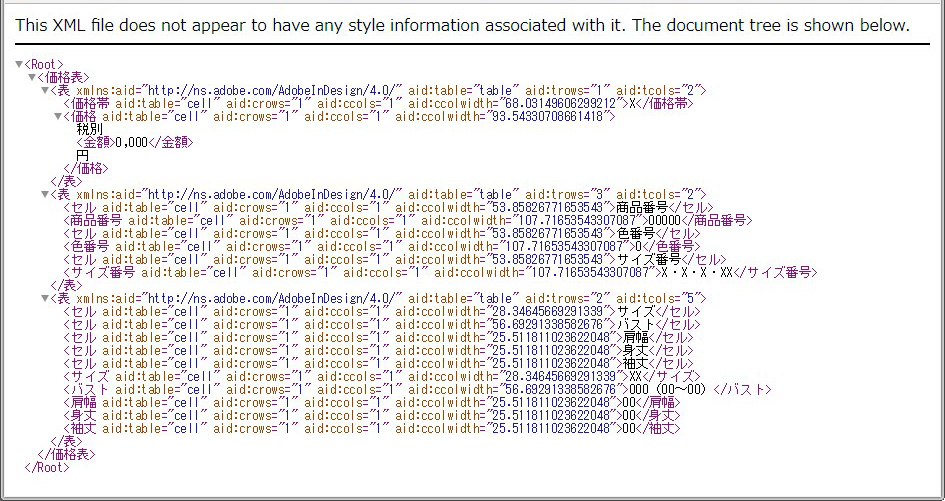
わかりずらいので、GoogleCromeに投げてツリー表示してみます。

先頭行の〈Root〉の下に、InDesignの構造パネルで見たのと同じ構造ができているのがわかります。
この構造に合わせて、XMLデータを作成します。
ここで紹介するXML組版では、作成するXMLデータがInDesignのXML階層と合致しないと、うまく読み込めません。
「肩幅」「身丈」などのサイズ展開の行(兄弟要素)の数は、実際にデータを流し混むときに、自動複製されるよう「読み込みオプション」を設定します。
書き出された各要素には、セル幅などの属性が入っていますが、今回読み込むXMLデータに属性は必要ありません。
XMLデータ作成のポイント
書き出されたXMLデータの構造を参考にして、InDesignドキュメントに流し込むXMLデータを準備します。
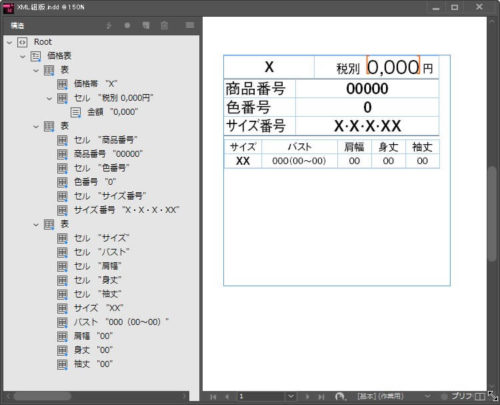
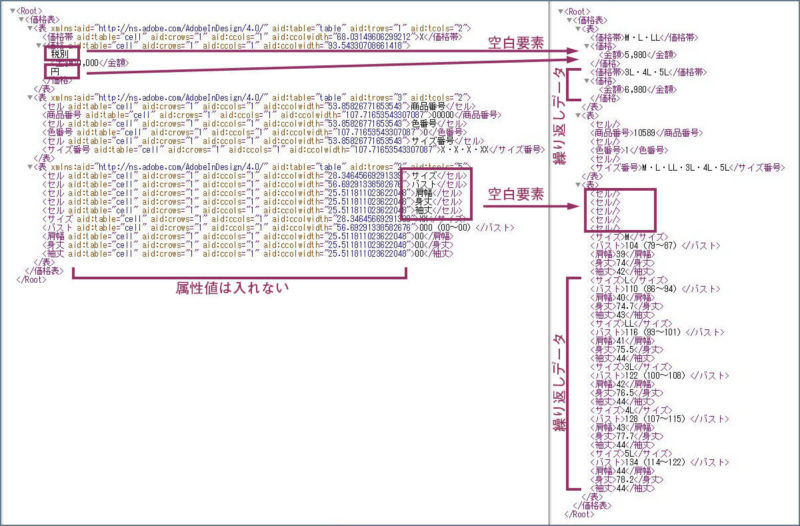
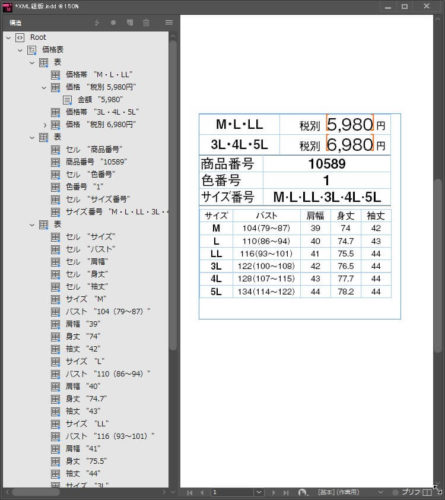
下図は、左側が参考用として書き出したXML構造、右側が流し込み用に作成したXMLデータです。

(右):流し込み用のXMLデータ
ここで、着目して欲しいポイントは次の3つです。
「属性値」は入れない
今回は、すでにInDesignでレイアウトを作成してあるので、XMLデータにはレイアウト関連の属性情報は入れません。
仕上がりのレイアウトをあらかじめInDesignで作っておけば、XMLのデータ作成の手間は、格段に少なくてすみます。
流し込み後にレイアウト修正が発生した場合でも、InDesignの作業だけで対応できます。
レイアウト変更のたびに、XMLデータを修正するのは運用効率が悪くなります。
「空白要素」は読み込まない
InDesignで作った表の「税別」「円」の文字や、サイズごとの寸法表のヘッダ部分「サイズ」「バスト」「肩幅」などは、入力済みのテキストを使うのでXMLデータには入れません。
XMLデータでは、〈セル /〉としてカラ要素にします。
XMLデータでカラ要素を記述するには、「〈セル /〉」と書く方法以外に「〈セル〉〈/セル〉」と書いてもOKです。
その理由は、XMLをInDesignに読み込む際に、「空白のみの要素を読み込まない」という設定が「読み込みオプション」でできるからです。
「税別」「円」の文字にはタグをつけていないので、カラ要素もありません。
もし、金額表示を「税別 0,000円」ではなくて「¥0,000(税別)」としたり、ヘッダ文字の「肩幅」を「肩はば」に変更したければ、InDesignのドキュメントを修正すればよいのです。
XMLを修正する必要はありません。
「既存の構造に一致しない要素」も読み込む
一番最後の表(サイズ別の寸法表)は、商品によってS・M・L・LLなどサイズ展開が異なるので、XMLデータでは、その分を繰り返しデータとして作成しています。
XMLデータに、InDesignの「既存の構造に一致しない要素」があることになりますが、こう言う場合は、データを流し込むときの設定で対処できます。

XMLデータからレイアウトを自動複製したいときは、InDesignにデータを読み込むときの「読み込みオプション」で、「既存の構造に一致する要素のみ読み込む」のチェックを外します。
そうすれば、構造に一致していないデータも読み込まれ、それと同時にセルも複写されます。
XMLデータの読み込み
いよいよ、XMLデータをInDesignに読み込みです。
構造パネルの右上のメニューボタンから[XMLを読み込み…]をクリックします。

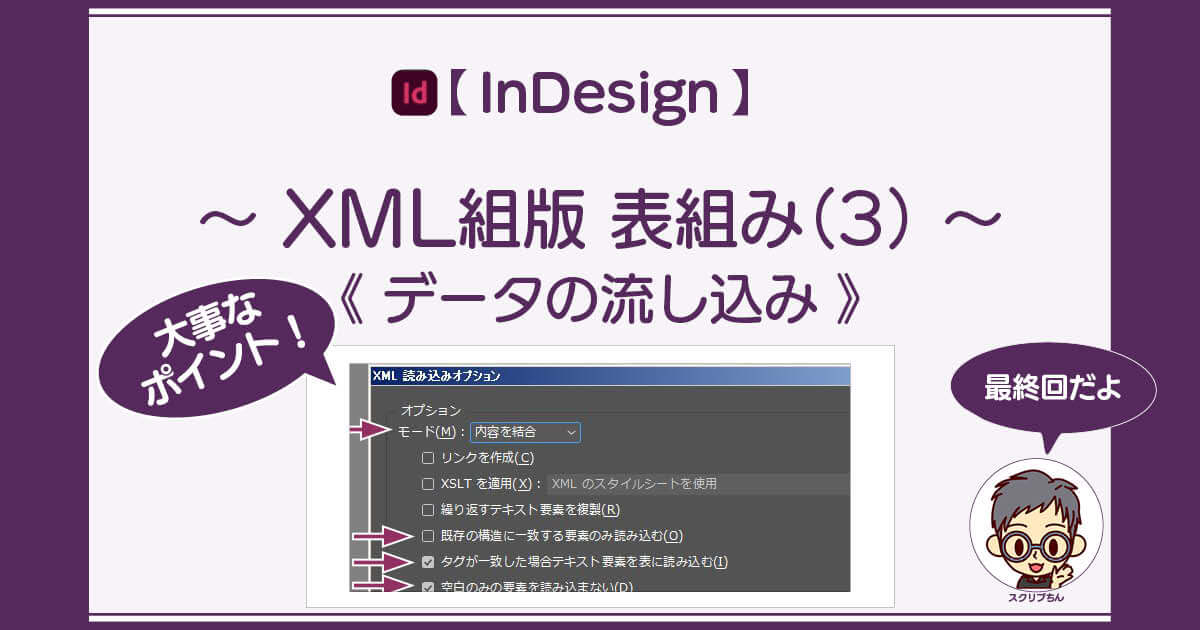
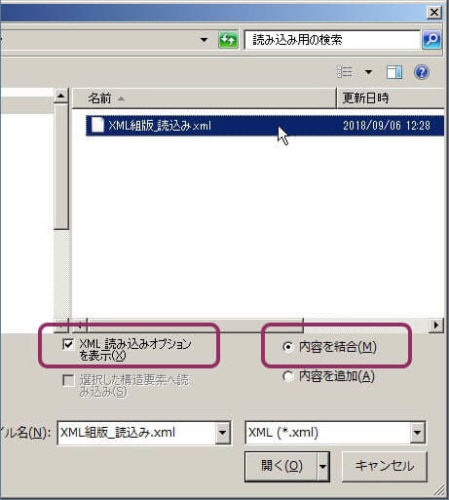
ファイル選択ダイアログボックスが表示されたら、[XML読み込みオプションを表示]にチェックを入れ、[内容を結合]でファイルを選択します。

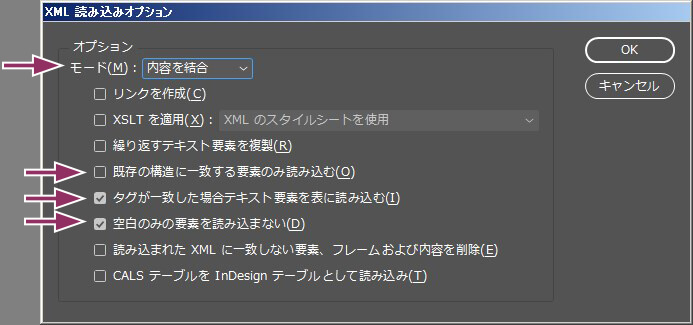
「XML読み込みオプション」のダイアログ画面で、モード(M)が、[内容を結合]となっていることを確認し、次の2つにチェックを入れてOKします。
- タグが一致した場合テキスト要素を表に読み込む(I)
- 空白のみの要素を読み込まない(D)
「既存の構造に一致する要素のみ読み込む」はチェックを外しておきます。

下図のようにデータが入りました。

繰り返しデータも読み込まれ、XMLデータでは文字のなかった要素では、InDesignのもとの文字がそのままイキています。

自動組版に大切なこと
今回は、XML組版の基本的な手作業の手法を、ひとつ紹介しました。
今回の組版レイアウトの作成では、段落スタイルをあらかじめ適用させておきましたが、XMLのタグと段落スタイルとを紐付け(マッピング)して体裁を作るやり方もあります。

読み込みオプションの設定しだいでは、XSLTを適用して読み込んだり、XMLデータをリンクテキストとすることもできます。
また[内容を追加]にすれば、プレースホルダーには関係なく、構造に追加してXMLを読み込むこともできます。
XML組版を大量にシステマチックに動かすには、今回のような一部分だけを手作業するのは現実的ではありません。
「ライブラリ」や「スニペット」、「テンプレート」と組み合わせて、InDesign全体の仕組みを作って、そこにXMLを読み込む流れを組み込みます。
そして、それら全体の動きをスクリプトで制御すると、InDesignの強力な機能が活かされた、大量一括処理の自動組版システムを作ることができます。
便利なシステムを作るには、まずInDesignの小さな機能を熟知するのが早道です。
プログラミングの手間も大幅に削減できますよ。
業界では知らない人はいないのに、
誰も教えてくれない…
「JaGra」や「バンフー」のスクールも紹介!