今回は、固定文字を表示する(statictext)で固定文字を入れたダイアログに、さらにテキストボックスを入れていきます。
テキストボックスでは、プログラムの実行時にユーザーからの文字情報を受け取ることができます。
ファイルのパスを入力すれば、処理対象のフォルダやファイルを実行の都度に変えることができるようになり、スクリプトの汎用性が高まります。
目次
コードサンプル
// ダイアログ作成
var objDlg = new Window("dialog", "ダイアログのタイトル", [0,0,400,250]);
// テキストを追加
var objStText01 = objDlg.add("statictext", [20,20,380,40], "固定テキスト");
// テキストボックスを追加
var objTxtbox01= objDlg.add("edittext", [20, 70, 315, 90], "入力してください。");
// ダイアログ表示
objDlg.center();
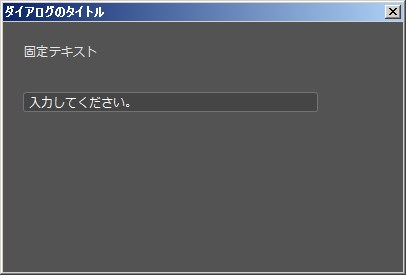
objDlg.show();実行すると、こうなります。
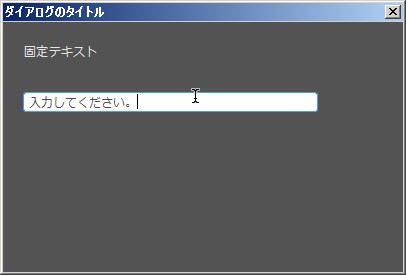
テキストボックスにカーソルを置いて編集できます。
解説
ウィンドウにテキストボックスを追加する
オブジェクト.add(追加するコントロールのタイプ [, 位置とサイズ, テキスト, { オプション } ]);(引数1): ウィンドウオブジェクトに追加するコントロールのタイプ。
ここで “edittext” を指定。
あわせて読みたい


【ExtendScript】GUI : コントロールを作成する~各種オブジェクト.add()
add()では、Windowオブジェクトに、ボタンやチェックボックスなどの各種オブジェクトを追加します。 種類 ウインドウオブジェクトのメソッド 機能 ウインドウオブジェク...
(引数2): 位置とサイズは、親になるオブジェクト(サンプルの場合は、ウィンドウ画面(タイトルバーは含まない))の左上を0としたとき、表示するテキスト領域の左上座標と右下座標を配列 [left, top, right, bottom] で指定します。
文字は、テキストボックス領域の上下センター・左寄せで表示され、領域の横幅から文字があふれても改行はされず1行分のみが表示(デフォルト)されます。
引数2 以降は、省略可。
(引数3): テキストボックス内に予め表示するテキスト。
(引数4): edittextで指定できるオプションは以下の7つ。
- name:
- readonly:
- noecho:
- enterKeySignalsOnChange:
- borderless:
- multiline:
- scrollable:
あわせて読みたい


【ExtendScript】GUI : edittext(テキストボックス)
edittext(入力可能なテキストボックス)は、ウインドウまたはコンテナの各種オブジェクトに作成して使います。 種類 edittextコントロールクラス名:EditText 機能 ユ...
テキストボックスの値[R/W]
(テキストボックスオブジェクト).text = "ファイル名を入力してください。";textプロパティで、値の読み/書きができます。
次回は、チェックボックスを追加します
次回は、このダイアログ画面にチェックボックスを追加します。
あわせて読みたい


【ExtendScript】GUI : チェックボックスの使い方
テキストボックスを表示する(edittext)で作ったダイアログ画面内に、チェックボックスを入れます。 チェックボックスは、on/offを切り替えて実行内容にオプションを...