ExtendScript Toolkitには、入力ミスをチェックする「構文チェック」という機能があります。
構文チェックの実行方法
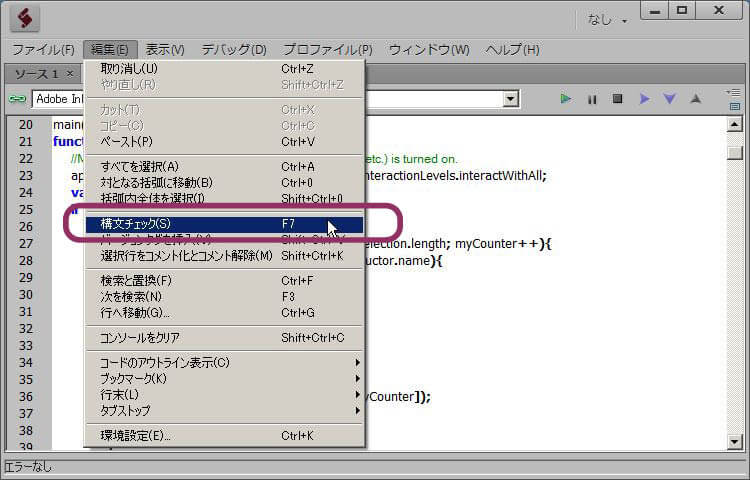
構文チェックは、ショートカット[F7]で実行できます。
メニューバーでは[編集(E)]>[構文チェック(S)]です。

構文チェックは簡単に実行できるので、一連のコードを書き終えたときや、デバッグする前、作業が一段落して保存する前などに実行して、タイプミスなどの単純なケアレスミスをチェックしておきましょう。
- 一連のコードを書き終えたとき
- デバッグする前
- 作業が一段落して保存する前
構文エラーの表示と修正
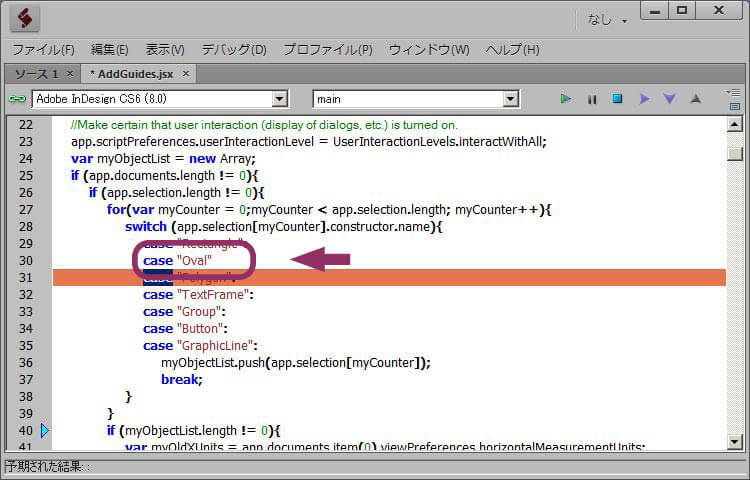
構文チェックを実行してエラーがあると、下記のようにエラー箇所が表示されます。
ここでは文末に「:(コロン)」がないために、エラーとなっています。

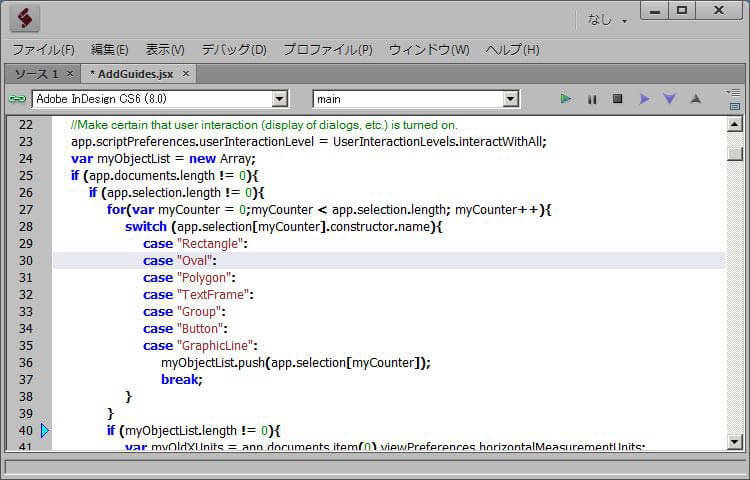
「:」を入力するとエラー表示がなくなりました。

Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazonなら、Kindle Unlimited
でも読めます。
普通にコレを1冊買うより、Kindle Unlimitedに1ヶ月登録したほうが安く読めますよ。