ESTKでは、行にブックマークをつけることができます。
ブックマークをつけておくと、ショートカットで行移動ができるので、長いコードのスクリプトを書くときは特に便利です。
ショートカットでブックマークする

- ブックマークの挿入と削除: Ctrl + F2
- 全てのブックマークの削除: Shift + Ctrl + F2
- 次のブックマークへ移動: F2
- 前のブックマークへ移動: Shift + F2
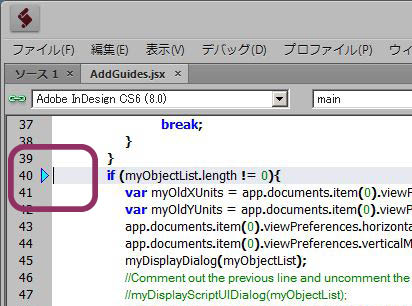
挿入したブックマークへのジャンプは「F2」または「Shift + F2」です。
ブックマークの移動先が折りたたまれたコードセクション内のときは、そのコードセクションが自動的に開いてブックマークの行へジャンプします。
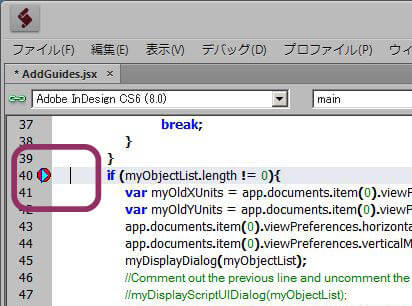
デバッグのブレークポイントとブックマーク行が同じときは、青い三角マークがブレークポイントの上に重ねて表示されます。

メニューから実行する

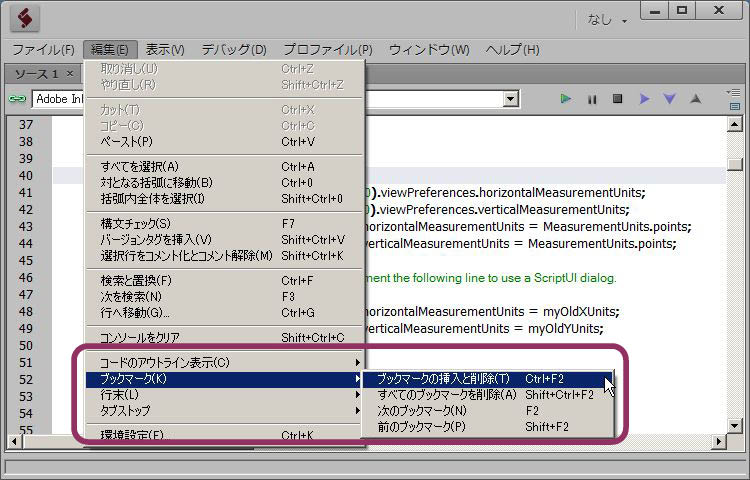
ブックマークは、キーボード操作から行うのが効率的ですが、ショートカットを忘れてしまったらメニューバーから実行しましょう。
ショートカットも表示されています。
ブックマークのメニューは、[編集(E)]>[ブックマーク(K)]>[ブックマークの挿入と削除(T)]です。
Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazonなら、Kindle Unlimited
でも読めます。
普通にコレを1冊買うより、Kindle Unlimitedに1ヶ月登録したほうが安く読めますよ。