ラジオボタンを表示する(radiobutton)で作ったラジオボタンをグループ化して、複数のラジオボタングループを作ってみます。
目次
コードサンプル
// ダイアログ作成
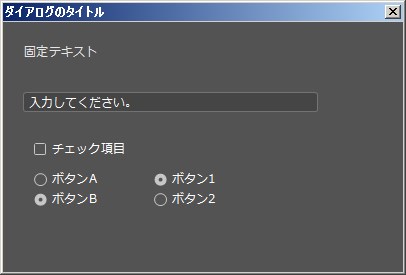
var objDlg = new Window("dialog", "ダイアログのタイトル", [0,0,400,250]);
// 固定テキスト
var objStText01 = objDlg.add("statictext", [20,20,380,40], "固定テキスト");
// テキストボックス
var objTxtbox01= objDlg.add("edittext", [20, 70, 315, 90], "入力してください。");
// チェックボックス
var objChkbox01= objDlg.add("checkbox", [30, 120, 140, 140], "チェック項目");
// グループ1
var objGrp01= objDlg.add("group", [30, 150, 140, 200]);
// ラジオボタンAとB
var objBtnA= objGrp01.add("radiobutton", [0, 0, 100, 20], "ボタンA");
var objBtnB= objGrp01.add("radiobutton", [0, 20, 100, 40], "ボタンB");
// ボタンBをオン
objBtnB.value = true;
// グループ2
var objGrp02= objDlg.add("group", [150, 150, 300, 200]);
// ラジオボタン1と2
var objBtn1= objGrp02.add("radiobutton", [0, 0, 100, 20], "ボタン1");
var objBtn2= objGrp02.add("radiobutton", [0, 20, 100, 40], "ボタン2");
// ボタン1をオン
objBtn1.value = true;
// ダイアログ表示
objDlg.center();
objDlg.show();実行すると、2つのラジオボタンのグループができて、それぞれのグループでボタンを選ぶことができます。
解説
ウィンドウにグループを追加する
オブジェクト.add("group" [, 位置とサイズ, { オプション } ]);(引数1): ウィンドウオブジェクトに追加するコントロールのタイプ。
あわせて読みたい


【ExtendScript】GUI : コントロールを作成する~各種オブジェクト.add()
add()では、Windowオブジェクトに、ボタンやチェックボックスなどの各種オブジェクトを追加します。 種類 ウインドウオブジェクトのメソッド 機能 ウインドウオブジェク...
(引数2): 位置とサイズは、親になるオブジェクト(サンプルの場合は、ウィンドウ画面(タイトルバーは含まない))の左上を0としたとき、グループ領域の左上座標と右下座標を、配列 [left, top, right, bottom] で指定します。
引数2 以降は、省略可。
(引数3): groupで指定できるオプションは以下。
- name:
あわせて読みたい


【ExtendScript】GUI : group(グループ)
groupは、ウインドウまたはコンテナの各種オブジェクトに追加して使います。 このgroupの中に、各種オブジェクトを入れると、それらを一つのグループとして扱うことがで...
グループ内のコントロール
// グループ1
var objGrp01= objDlg.add("group", [30, 150, 140, 200]);
// ラジオボタンAとB
var objBtnA= objGrp01.add("radiobutton", [0, 0, 100, 20], "ボタンA");
var objBtnB= objGrp01.add("radiobutton", [0, 20, 100, 40], "ボタンB");グループに追加するオブジェクトの位置は、グループ領域の左上を0としたときの位置を指定します。
グループ内には、ラジオボタン以外のコントロールオブジェクトを入れることもできます。
複数のコントロールをグループ内に入れておくと、表示位置をグループ単位で動かせるので便利です。
次回は、スクリプトを実行するボタンを作成します
次回は、このダイアログ画面にスクリプトを実行するボタンを作成します。
あわせて読みたい


【ExtendScript】GUI : 実行ボタンから戻り値を取得する
前回までに作ってきたダイアログに実行ボタンを追加して、このボタンを押すとダイアログボックス内の情報をアラート画面に表示するようにしてみます。 前回までの解説は...