チェックボックスを表示する(checkbox)で作ったダイアログ画面内に、ラジオボタンを追加します。
ラジオボタンは、複数の選択肢の中からひとつを選んで実行するときに使います。
目次
コードサンプル
// ダイアログ作成
var objDlg = new Window("dialog", "ダイアログのタイトル", [0,0,400,250]);
// 固定テキスト
var objStText01 = objDlg.add("statictext", [20,20,380,40], "固定テキスト");
// テキストボックス
var objTxtbox01= objDlg.add("edittext", [20, 70, 315, 90], "入力してください。");
// チェックボックス
var objChkbox01= objDlg.add("checkbox", [30, 120, 140, 140], "チェック項目");
// ラジオボタン
var objBtn01= objDlg.add("radiobutton", [30, 150, 140, 170], "ボタン1");
var objBtn02= objDlg.add("radiobutton", [130, 150, 240, 170], "ボタン2");
// ボタン1をオンにする
objBtn01.value = true;
// ダイアログ表示
objDlg.center();
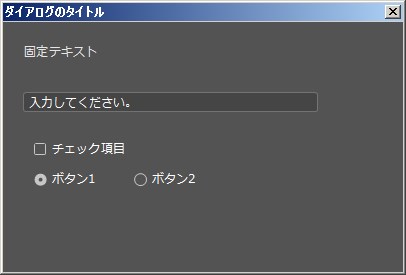
objDlg.show();実行すると、こうなります。
解説
ウィンドウにラジオボタンを追加する
オブジェクト.add("radiobutton" [, 位置とサイズ, テキスト, { オプション } ]);(引数1): ウィンドウオブジェクトに追加するコントロールのタイプ。
あわせて読みたい


【ExtendScript】GUI : コントロールを作成する~各種オブジェクト.add()
add()では、Windowオブジェクトに、ボタンやチェックボックスなどの各種オブジェクトを追加します。 種類 ウインドウオブジェクトのメソッド 機能 ウインドウオブジェク...
(引数2): 位置とサイズは、親になるオブジェクト(サンプルの場合は、ウィンドウ画面(タイトルバーは含まない))の左上を0としたとき、ボタンとその右側に表示するテキストを含めた領域の左上座標と右下座標を、配列 [left, top, right, bottom] で指定します。
引数2 以降は、省略可。
(引数3): ボタンの右側に表示するテキスト。
(引数4): radiobuttonで指定できるオプションは以下。
- name:
あわせて読みたい


【ExtendScript】GUI : radiobutton(ラジオボタン)
radiobutton(ラジオボタン)は、ウインドウまたはコンテナの各種オブジェクトに作成して使います。 ウインドウに直接配置することもできますが、groupオブジェクトの子...
ラジオボタンの値[R/W]
(ラジオボタンオブジェクト).value = true;valueプロパティで、値の読み/書きができます。
ラジオボタンのグループ化
次回は、このラジオボタンをグループ化していきます。
あわせて読みたい


【ExtendScript】GUI : ラジオボタンをグループ化する
ラジオボタンを表示する(radiobutton)で作ったラジオボタンをグループ化して、複数のラジオボタングループを作ってみます。 コードサンプル // ダイアログ作成 var o...