リストボックスを使うと、スクリプト実行の際に、一覧表示されている項目の中から任意の値を選んで実行することができます。
目次
コードサンプル
// ダイアログ作成
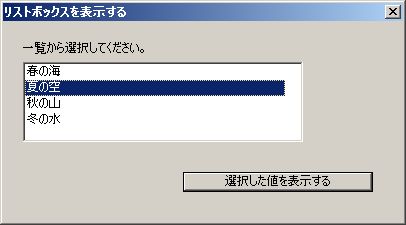
var objDlg = new Window ("dialog", "リストボックスを表示する", [0,0,400,200]);
// 1行目の固定テキストを追加
objDlg.add("statictext", [20,20,300,40], "一覧から選択してください。");
// リストボックスを追加
var objLb = objDlg.add("listbox", [20,40,300,120], ["春の海","夏の空","秋の山","冬の水"]);
// 選択項目の初期値を設定
objLb.selection = 1;
// 値を取得する実行ボタンを追加
objDlg.add("button", [180, 150, 370, 170], "選択した値を表示する", {name:"ok"});
// ダイアログを画面のセンター表示
objDlg.center();
objDlg.show();
// 取得した戻り値を表示
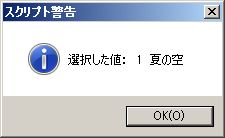
alert("選択した値: " + objLb.selection.index + " " + objLb.selection.text, "");
実行結果


サンプルの解説
リストボックスで値を一覧表示する
var objLb = objDlg.add("listbox", [20,40,300,120], ["春の海","夏の空","秋の山","冬の水"]);親になるオブジェクト(objDlg)に追加するオブジェクトとして、最初の引数で listbox を指定します。
2つ目の引数 [20,40,300,120] は、表示する位置とサイズです。
表示する項目が、表示エリアに入りきらない場合は、自動的にスクロールバーが表示されます。
リストボックス内で最初に選択されている値
objLb.selection = 1;リストボックス内で、最初に選択している値の番号を指定しています。
「0」から始まります。指定しなければ、何も選択されない状態で表示されます。
リストボックスの戻り値
alert("選択した値: " + objLb.selection.index + " " + objLb.selection.text, "");リストボックスで選択した値の項目番号とテキストを、alertの内容として表示しています。
あわせて読みたい


【ExtendScript】GUI : listbox(リストボックス)
listbox(リストボックス)は、一覧表示されたリストの中から項目を選択するときに使います。 listboxを使うと、処理を実行する際にユーザーが値を選ぶことができるので...









