前回までに作ってきたダイアログに実行ボタンを追加して、このボタンを押すとダイアログボックス内の情報をアラート画面に表示するようにしてみます。
前回までの解説は下記を参照ください。
目次
コードサンプル
// ダイアログ作成
var objDlg = new Window("dialog", "ダイアログのタイトル", [0,0,400,250]);
// 固定テキスト
var objStText01 = objDlg.add("statictext", [20,20,380,40], "固定テキスト");
// テキストボックス
var objTxtbox01= objDlg.add("edittext", [20, 70, 315, 90], "入力してください。");
// チェックボックス
var objChkbox01= objDlg.add("checkbox", [30, 120, 140, 140], "チェック項目");
// グループ1
var objGrp01= objDlg.add("group", [30, 150, 140, 200]);
// ラジオボタンA・B
var objBtnA= objGrp01.add("radiobutton", [0, 0, 100, 20], "ボタンA");
var objBtnB= objGrp01.add("radiobutton", [0, 20, 100, 40], "ボタンB");
// ボタンBをオン
objBtnB.value = true;
// グループ2
var objGrp02= objDlg.add("group", [150, 150, 300, 200]);
// ラジオボタン1・2
var objBtn1= objGrp02.add("radiobutton", [0, 0, 100, 20], "ボタン1");
var objBtn2= objGrp02.add("radiobutton", [0, 20, 100, 40], "ボタン2");
// ボタン1をオン
objBtn1.value = true;
//ボタン
objDlg.add("button", [380-120, 250-50, 380-70, 250-30], "実行", {name:"ok"});
objDlg.add("button", [380-60, 250-50, 380-10, 250-30], "ESC", {name:"cancel"});
// ダイアログ表示
objDlg.center();
var rtType = objDlg.show();
// ダイアログボックスの戻り値から条件分岐して、値を表示
if (rtType==1){
alert ("テキストボックス : " + objTxtbox01.text + "\r\n" + "\r\n" +
"チェックボックス : " + objChkbox01.value + "\r\n" + "\r\n" +
"ラジオボタンA : " + objBtnA.value + "\r\n" +
"ラジオボタンB : " + objBtnB.value + "\r\n" + "\r\n" +
"ラジオボタン1 : " + objBtn1.value + "\r\n" +
"ラジオボタン2 : " + objBtn2.value , "処理終了");
}else if (rtType==2){
alert ("キャンセルされました。" , "処理終了",true);
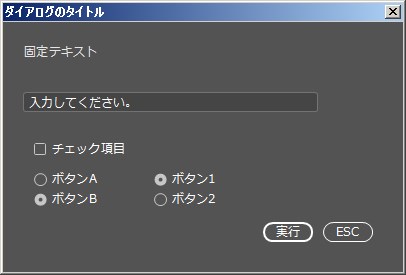
}実行すると、こうなります。
画面右下に、ボタンが2つできました。
実行ボタンを押すと、それぞれのコントロールの値がアラート表示されます。
ESCボタンを押すか、エスケープキーを押すか、ダイアログの右上の×を押すと、「キャンセルされました」と表示されます。
解説
ウィンドウにボタンを追加する
オブジェクト.add("button" [, 位置とサイズ, テキスト, { オプション } ]);(引数1): ウィンドウオブジェクトに追加するコントロールのタイプ。
あわせて読みたい


【ExtendScript】GUI : コントロールを作成する~各種オブジェクト.add()
add()では、Windowオブジェクトに、ボタンやチェックボックスなどの各種オブジェクトを追加します。 種類 ウインドウオブジェクトのメソッド 機能 ウインドウオブジェク...
(引数2): 位置とサイズは、親になるオブジェクト(サンプルの場合は、ウィンドウ画面(タイトルバーは含まない))の左上を0としたとき、グループ領域の左上座標と右下座標を、配列 [left, top, right, bottom] で指定します。
配列の各要素は計算式でも入れられるので、今回追加したボタンはダイアログ画面の右下座標からの相対位置として入れてあります。
objDlg.add("button", [380-120, 250-50, 380-70, 250-30], "実行", {name:"ok"});引数2 以降は、省略可。
(引数3): ボタン内に表示するテキスト。
(引数4): buttonで指定できるオプションは以下。
- name:
このnameオプションに、”ok” または “cancel” を指定すると、OKボタン・キャンセルボタンとして機能させることができます。
//ボタン
var objBtn_ok= objDlg.add("button", [380-120, 250-50, 380-70, 250-30], "実行", {name:"ok"});
var objBtn_esc= objDlg.add("button", [380-60, 250-50, 380-10, 250-30], "ESC", {name:"cancel"});戻り値の取得
どちらが押されたのかを、show()の戻り値として受け取ります。
// ダイアログ表示
objDlg.center();
var rtType = objDlg.show();受け取る値は、
- okのとき、「1」
- キャンセルのとき、「2」です。
// ダイアログボックスの戻り値から条件分岐して、値を表示
if (rtType==1){
alert ("テキストボックス : " + objTxtbox01.text + "\r\n" + "\r\n" +
"チェックボックス : " + objChkbox01.value + "\r\n" + "\r\n" +
"ラジオボタンA : " + objBtnA.value + "\r\n" +
"ラジオボタンB : " + objBtnB.value + "\r\n" + "\r\n" +
"ラジオボタン1 : " + objBtn1.value + "\r\n" +
"ラジオボタン2 : " + objBtn2.value , "処理終了");
}else if (rtType==2){
alert ("キャンセルされました。" , "処理終了",true);
}
あわせて読みたい


【ExtendScript】GUI : button(ボタン)
button(押しボタン)は、ウインドウまたはコンテナの各種オブジェクトに追加して使います。 ユーザーがクリックした結果を戻り値として取得して、次のアクションへと進...