ESTKには、スクリプト内にそのスクリプト自身のバージョンを入力できるステートメントが用意されています。
「バージョンタグを挿入」を実行して入力されたバージョンタグ内の日時は、「バージョンタグを挿入」を実行するたびに自動的に上書き更新されます。
バージョンタグとは
/*
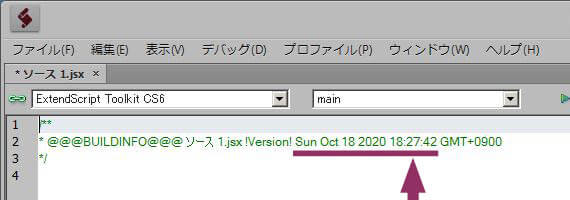
@@@BUILDINFO@@@ ソース1.jsx !Version! Sun Oct 18 2020 18:27:42 GMT+0900
*/ESTKのバージョンタグは、上記のようなコメント形式の文字列です。
ファイル名の後に、バージョンタグが挿入された日時が書き込まれています。
バージョンタグの挿入方法
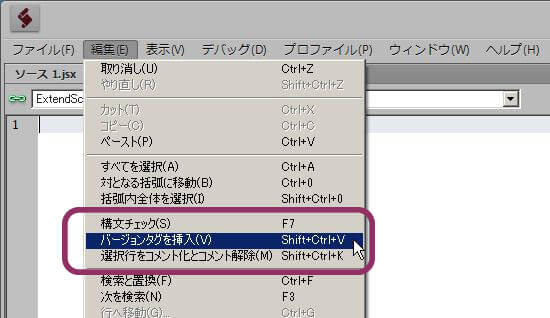
バージョンタグを挿入するにはスクリプトエディタのメニューバーから[編集(E)]>[バージョンタグを挿入(V)]を実行します。
新規作成したスクリプトは、ファイルを保存してから実行します。
新規作成直後の一度も保存していないファイルは、ファイル名が決まっていないので挿入することはできません。

[バージョンタグを挿入(V)]を実行すると、下図のようにファイル名と現在の日時がコメント形式で挿入されます。


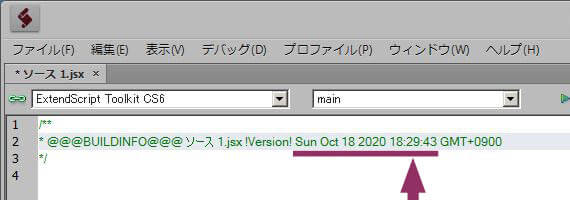
スクリプトの編集中でも[バージョンタグを挿入(V)]を実行すると、その時点の日時にアップデートされます。
実行前に、以前挿入したコメントをわざわざ削除する必要はありません。
カーソルがスクリプトのどこにあろうとも、既に入力されている日時がアップデートされます。
バージョンタグ使用時の注意点
この「バージョンタグ」を使う上で、注意点がひとつあります。
[バージョンタグを挿入(V)]で入力された日時は、「自動的にアップデートされることはない」という点です。
一度このタグを挿入したあとは、スクリプトを編集したら必ず[バージョンタグを挿入(V)]を実行する、などのルールを徹底しないと、「内容を修正したのに、バージョンタグの更新日時が同じ」というような混乱を招く恐れがあります。
バージョンタグで記載される日時は、[バージョンタグを挿入(V)]を実行しなければアップデートされない。
Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazonなら、Kindle Unlimited
でも読めます。
普通にコレを1冊買うより、Kindle Unlimitedに1ヶ月登録したほうが安く読めますよ。