InDesignスクリプト– category –
InDesignのスクリプトをExtendScriptで作る方法あれこれ
-

【InDesignのスクリプト作成】テキストフレームの連結と解除
InDesignのテキストフレームの連結と解除を実行するスクリプトの紹介です。 「連結する」「解除する」というコトバから想像すると、メソッドを使うような気がしますが、メソッドではなくプロパティを使います。 コードサンプル 次のコードでは、アクティブ... -

Adobe JavaScriptやESTKを使うなら持っておきたい本
InDesignやPhotoshopなど、アプリケーションの一般的な操作を紹介している本はたくさんあります。 でも、スクリプトや自動処理に焦点をあてて書かれている本は、そう多くはありません。 更に日本語版となるとかなり限られます。 そんな中で、貴重な情報元... -

【InDesignのスクリプト作成】ブックのスタイルソースを設定して同期する
InDesignのブックを同期するときは、「スタイルソースの設定」がどのドキュメントになっているかの確認が必要です。 この記事のスクリプトでも、InDesignのブックを同期するまえに「スタイルソースの設定」から始めています。 同期前に必要な「同期オプシ... -

【InDesignのスクリプト作成】ブックの作成とドキュメントの追加削除
InDesignのブックは、個々のInDesignドキュメント(inddファイル)を登録して一括管理できる便利な機能です。 ブックも、ドキュメントと同じようにスクリプトで操作できます。 今回紹介するスクリプトコードは、次の順番で動作します。 新規にブックを作成... -

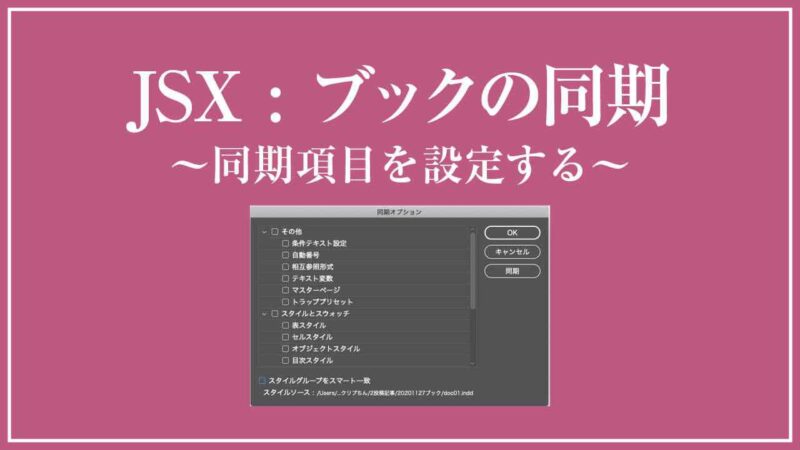
【InDesignのスクリプト作成】ブックの同期オプションを設定する
InDesignの「ブックの同期」とは、ブックに登録したドキュメント全体の設定を、特定のドキュメント設定に自動で合わせる機能です。 「ブックの同期」を使えば、InDesignで一つずつドキュメントを開いて、「スタイルの読み込み」などの個別作業は必要はあり... -

【InDesignのスクリプト作成】検索置換クエリを実行する
InDesignでは、検索置換の内容を「クエリ」として保存しておくことができます。 この検索置換クエリはスクリプトでも呼び出して実行することができるので、細かな検索置換の設定はスクリプト内に書く必要がないので便利です。 InDesignドキュメントサンプ... -

ライブラリファイルからアイテムを配置する
InDesignのスクリプトで、ライブラリファイルに登録・保存した画像やテキストフレームなどのオブジェクトをドキュメントに貼り込む方法を解説します。 スクリプトでは、引数に指定する配置先をドキュメントにするか、挿入点にするかで、「ページ上に配置」... -

ライブラリー登録とアイテム情報の取得
InDesignのスクリプトで、ドキュメントのオブジェクトをライブラリファイルに登録・保存する方法の紹介です。 ライブラリに登録したアイテムは、アイテムの名称以外にも情報を持っています。スクリプトで、その情報にアクセスするときに使うプロパティも紹... -

【InDesignのスクリプト作成】索引項目の作成とマーカーの挿入方法
InDesignの索引機能を使って索引を作成するには、索引項目を作成して、その項目を索引マーカーとしてドキュメント上に挿入します。 索引として表示する項目は、「漢字」と「読み」のセットで作成することが多いので、InDesignに索引登録する前に、テキスト... -

スクリプトで文字修正するなら「XMLタグ」が超便利!
InDesignのスクリプトで、XMLの要素にアクセするコードの紹介です。 XMLタグを「ドキュメント上の目印」として活用すると、スクリプトでのテキストの追加や修正がとても簡単になります。 XMLを目印として利用するだけなので、難しいXML組版の知識などは必... -

スクリプトで「ページ上にあるXMLタグ」を見つけるには?
InDesignのスクリプトで、たとえば「8ページにあるテキストフレーム内のXML要素にアクセスしたい」というとき、どうやって探せばいいのでしょうか。 XML構造を見ても、「その要素がどのページにあるか」はわかりません。 そういうときは、「8ページのテキ... -

【InDesignのスクリプト作成】ドキュメントにXMLタグを作成する方法
InDesignのドキュメントにJavaScriptで、XMLタグを作成する方法を紹介します。スクリプトの中で、タグの色も同時に指定できます。 スクリプト以外で、XMLタグを作成する方法はこちら コードサンプル #target indesign var objDoc = app.documents.add(); ... -

XML読み込みオプションの設定:スクリプトコードも紹介
InDesignドキュメントにXMLデータを読み込むには、レイアウトとXMLデータの形式が合致するように読み込みオプションを設定します。 XML読み込みオプションは、InDesignでどんなレイアウトに流し込むのかによって、設定内容が違ってきます。 この記事では、... -

テキストフレームの作成と文字の入力
テキストフレームを作成する InDesignに新規ドキュメント(myDoc)を作って、そこにテキストフレームを作成します。 作成するテキストフレームは、あとから参照できるように「myTextframe」という名前を付けておきます。 mydoc = app.documents.add(); myT... -

JavaScriptで新規文書を作成する
JavaScriptでInDesignを動かす超入門です。 次の一行で、InDesignに新規ドキュメントが作成されます。 app.documents.add(); このコードの意味は、とりあえず次のように考えるとわかりやすいです。 app → アプリケーション(ここではInDesign) document... -

JavaScript:Hello, World! を実行する
前回、ExtendScript Toolkit (ESTK):Hello, World! でアラート表示のプログラムを書きました。 でもこれはExtendScript Toolkit (ESTK)の中だけで動かしていたので、他のどのアプリケーションとも関わりがありませんでした。 今回は、このプログラムをInD... -

Hello, World!
「プログラミングなんて初心者だけど、これからJavaScriptでAdobeのアプリケーションを動かしたい」と思っている方向けに、ExtendScript Toolkitの超基本操作を紹介します。 アプりん ExtendScript Toolkitのインストールができたら、次はどうするの? リ... -

Adobe ESTKのインストール3つの方法
かつてはできていたESTKのインストール方法 以下は、Adobe ExtendScript Toolkitが自動インストールできなくなったあと、手作業でできていたインストール方法です。 もう新規にインストールできませんが、参考までに残しておきます。 (方法1)スクリプト...
1