radiobutton(ラジオボタン)は、ウインドウまたはコンテナの各種オブジェクトに作成して使います。
ウインドウに直接配置することもできますが、groupオブジェクトの子として作成すると、あとのメンテナンスがやりやすくなります。
group化する利点としては、次の3点があげられます。
- ボタン全体の位置を移動する際、groupオブジェクトの移動だけで全体を移動できる。
- 新しいボタンの追加や削除でボタンの位置移動をする際、ボタンの移動距離をgroupオブジェクト内だけの計算で済ませられる。
- 新しいボタングループを作成する際はgroupオブジェクトでまとめて置かないと、各々のボタンとして機能しないので、初めからgroupオブジェクトとして作成しておくと、あとのメンテナンスがスムース。
目次
種類
radiobuttonコントロール
クラス名:RadioButton
機能
配置されたラジオボタンのうち、1つだけを選択状態にすることができる。
戻り値は、選択された状態ではtrueを返し、選択されていない状態ではfalseを返す。
構文
■ウインドウwに、ラジオボタンを追加する。
w.add ("radiobutton" [, bounds, text, {creation_properties}]);- bounds
- オプション。 コントロールの位置とサイズ。
- text
- オプション。 コントロールに表示されるテキスト。
- creation_properties
- オプション。 radiobutton作成時のプロパティ。
- name
- ユニークな名前
radiobuttonのプロパティ
- active
- フォーカス
- alignment
- 揃え方向
- bounds
- 位置やサイズ
- children
- 子要素
- enabled
- 有効化・無効化
- graphics
- 外観をカスタマイズするグラフィック
- helpTip
- マウスを重ねたときに表示する簡単なヘルプ
ツールチップ - justify
- テキストの位置揃え
- location
- 位置
- maximumSize
- 最大の高さと幅
- minimumSize
- 最小の高さと幅
- parent
- 直接の親
- preferredSize
- 最適サイズ
- properties
- radiobuttonが作成されるときのプロパティ
- shortcutKey
- ショートカットキー(Windowsのみ)
- size
- サイズ
- text
- テキスト
- type
- 作成時の型名(radiobutton)
- value
- 選択状態
- visible
- 表示・非表示
- window
- radiobuttonを含むWindowオブジェクト
- windowBounds
- ウインドウ座標内のBounds
radiobuttonのメソッド
- addEventListener
- イベントリスナーを登録する
- dispatchEvent
- イベントの発生をシミュレートする
- hide
- 非表示にする
- notify
- イベントをシミュレートする
- removeEventListener
- イベントリスナーの登録を解除する
- show
- 表示する
radiobuttonのイベント
- onActivate
- コントロールにフォーカスが与えられたときに呼び出される
- onClick
- コントロールをクリックしたときに呼び出される
- onDeactivate
- コントロールからフォーカスが他へ移動したときに呼び出される
- onDraw
- コンテナまたはコントロールが描画されようとしているときに呼び出される
- onShortcutKey
- ショートカットキーシーケンスが入力されたときに呼び出される
Windowsのみ
サンプルコードと実行結果
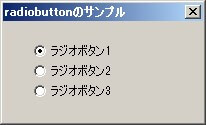
■ラジオボタンを3つ作成して、そのうちのラジオボタン1を選択状態にして表示する。
var w = new Window("dialog", "radiobuttonのサンプル", [0,0,200,100]);
var c01= w.add("radiobutton", [30, 20, 150, 40], "ラジオボタン1");
var c02= w.add("radiobutton", [30, 40, 150, 60], "ラジオボタン2");
var c03= w.add("radiobutton", [30, 60, 150, 80], "ラジオボタン3");
c01.value = true;
w.center();
w.show();
alert("ラジオボタン1: " + c01.value + "\r\n" +
"ラジオボタン2: " + c02.value + "\r\n" +
"ラジオボタン3: " + c03.value, "戻り値");
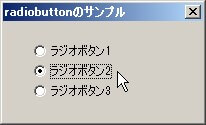
■ラジオボタン2を選択して、ダイアログを閉じる。

■戻り値は、ラジオボタン2がtrue。それ以外はfalse。










