InDesignのスクリプトで、XMLの要素にアクセするコードの紹介です。
XMLタグを「ドキュメント上の目印」として活用すると、スクリプトでのテキストの追加や修正がとても簡単になります。
XMLを目印として利用するだけなので、難しいXML組版の知識などは必要ありません。
「XMLデータには、階層・要素・属性がある」という基本知識があればOKです。
InDesignのスクリプト作成時の、ヒントになると嬉しいです。
他にもあるぞ!超簡単!画像配置のXML活用事例

InDesignドキュメント
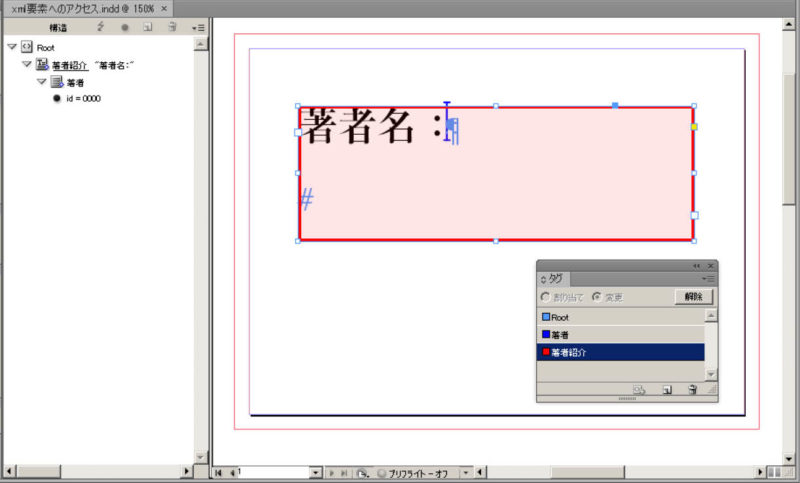
InDesignで次のようなドキュメントを準備しました。
ページには、<著者紹介>のXMLタグのついたテキストフレームがひとつあります。
この<著者紹介>のテキストフレームの最後に、<著者>のXMLタグを置きました。
今は、内容が入っていないので青色のタグのみが表示されています。
画面左に表示した「構造パネル」を見ると、<著者>タグがあることが確認できます。
「構造パネル」の<著者>タグには、 “id”属性も作りました。
今は、”id=0000″となっています。
今回のスクリプトでは、この<著者>タグの内容に、著者名と、id番号を入れていきます。

画面右:XMLタグの付いたテキストフレーム
スクリプトのサンプル
#target indesign
var objDoc = app.activeDocument;
var objXMLEle = objDoc.xmlElements[0].xmlElements[0].xmlElements[0];
// XML要素名
var strTagname = objXMLEle.markupTag.name;
// XML要素の内容
var strContents = objXMLEle.contents;
// XML要素の属性名
var strAttname = objXMLEle.xmlAttributes[0].name
// XML要素属性値
var strAttvalue = objXMLEle.xmlAttributes[0].value
// 今のタグの状態を表示
alert ("XMLタグの名前: " + strTagname + "\n\n" +
"XML要素の内容: " + strContents + "\n\n" +
"XMLタグの属性名: " + strAttname + "\n\n" +
"XMLタグの属性値: " + strAttvalue );
// 値を変更する
objXMLEle.contents = "リプちん";
objXMLEle.xmlAttributes[0].value = "1234";
// 新たな属性の追加とその値の設定
objXMLEle.xmlAttributes.add("性格", "のんき");スクリプトの解説と実行結果
まずは、スクリプトの6〜13行目で現在の内容を変数に取得しています。
// XML要素名
var strTagname = objXMLEle.markupTag.name;
// XML要素の内容
var strContents = objXMLEle.contents;
// XML要素の属性名
var strAttname = objXMLEle.xmlAttributes[0].name
// XML要素属性値
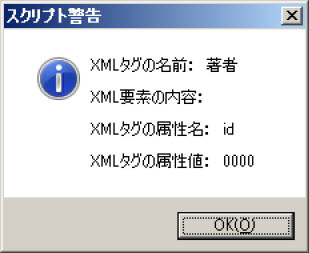
var strAttvalue = objXMLEle.xmlAttributes[0].value15〜18行目は、取得した内容の表示です。
今はまだ、著者名もidも入っていません。
alert ("XMLタグの名前: " + strTagname + "\n\n" +
"XML要素の内容: " + strContents + "\n\n" +
"XMLタグの属性名: " + strAttname + "\n\n" +
"XMLタグの属性値: " + strAttvalue );
アラートはそのままOKボタンで進みます。
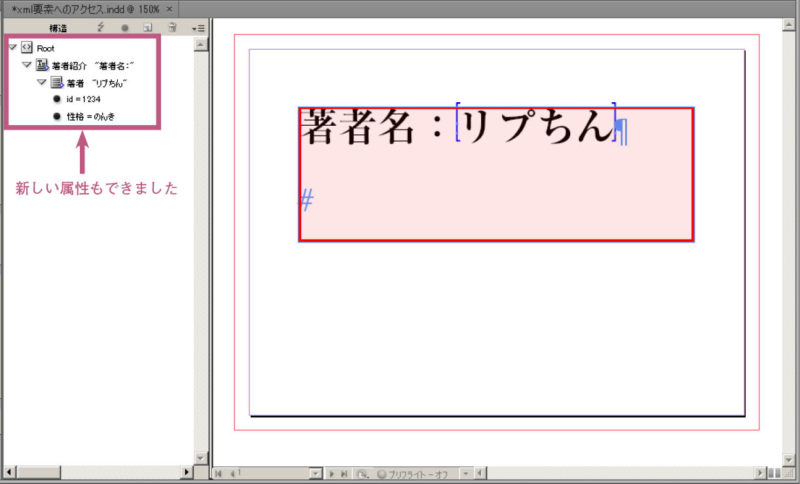
21行目で、<著者>の要素を「リプちん」と設定。
22行目で、id属性の値を「1234」と入れました。
// 値を変更する
objXMLEle.contents = "リプちん";
objXMLEle.xmlAttributes[0].value = "1234";最後では、新しい属性を追加しています。
属性名は「性格」。
値は「のんき」に設定してみました。
スクリプトでは、テキストフレームには全くアクセスしていません。
操作したのはXMLだけなので、スクリプトもごく単純で短くすみました。

スクリプトでページ上にあるXMLタグの見つけ方はこちら

InDesignドキュメントのXMLタグ作成方法はこちら