ドロップダウンリストを使うと、スクリプトの実行時に、選択肢の中から任意の値を選ぶことができます。
目次
コードサンプル
// ダイアログ作成
var objDlg = new Window ("dialog", "ドロップダウンリストを表示する", [0,0,400,250]);
// 1つ目の固定テキストを追加
objDlg.add("statictext", [20,20,300,40], "季節を選択してください。");
// 1行目のドロップダウンリストを追加
var objDrpdwn01 = objDlg.add("dropdownlist", [20,40,300,60], ["春夏秋冬", "-", "春","夏","秋","冬"]);
// 選択項目の初期値を設定
objDrpdwn01.selection = 0;
// 2つ目の固定テキストを追加
objDlg.add("statictext", [20,100,300,120], "都市を選択してください。");
// 2行目のドロップダウンリストを追加 値は配列で設定
var ary = ["東京", "大阪", "札幌", "名古屋", "-", "全都市"]
var objDrpdwn02 = objDlg.add("dropdownlist", [20,120,300,140], ary);
// 選択項目の初期値を設定
objDrpdwn02.selection = 5;
// 値を取得する実行ボタンを追加
objDlg.add("button", [180, 200, 370, 220], "ドロップダウンリストの値を表示する", {name:"ok"});
// ダイアログを画面のセンター表示
objDlg.center();
objDlg.show();
// 取得した戻り値を表示
alert("選択した季節: " + objDrpdwn01.selection.index + " " + objDrpdwn01.selection.text, "季節");
alert("選択した都市: " + objDrpdwn02.selection.index + " " + objDrpdwn02.selection.text, "都市");実行結果

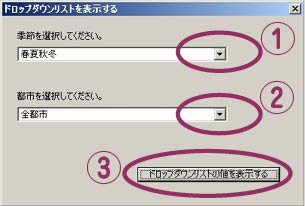
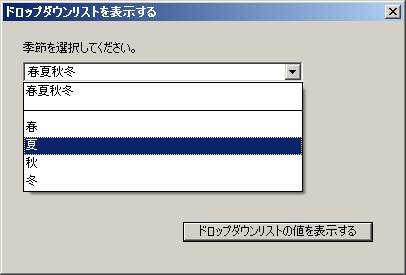
1で季節を選択する。

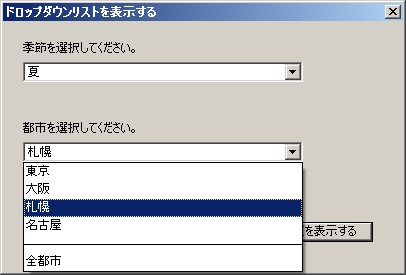
2で都市を選択する。

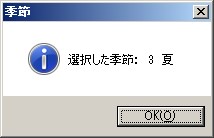
3の実行ボタン「ドロップダウンリストの値を表示する」で値の番号とテキストを表示する。


サンプルの解説
ドロップダウンリストで表示する項目を作成
var objDrpdwn01 = objDlg.add("dropdownlist", [20,40,300,60], ["春夏秋冬", "-", "春","夏","秋","冬"]);親になるオブジェクト(objDlg)に追加するオブジェクトとして、最初の引数でdropdownlistを指定します。
2つ目の引数[20,40,300,60]は、表示する位置とサイズです。
3つ目の引数で、リストに表示する値(季節)を指定します。「-」と入力することで項目と項目の間に線を引くことができます。
リストに表示する値は、文字列を配列として指定する以外に、あらかじめ作成してある配列変数を指定することもできます。
ドロップダウンリストに表示する初期値
objDrpdwn01.selection = 0;ドロップダウンリストに最初に表示される項目の番号を指定しています。
「0」から始まります。特に指定しなければ先頭の0が表示されます。
ドロップダウンリストの戻り値
// 取得した戻り値を表示
alert("選択した季節: " + objDrpdwn01.selection.index + " " + objDrpdwn01.selection.text, "季節");
alert("選択した都市: " + objDrpdwn02.selection.index + " " + objDrpdwn02.selection.text, "都市");ドロップダウンリストで選択した値の項目番号とテキストを、alertの内容として表示しています。
あわせて読みたい


【ExtendScript】GUI : dropdownlist(ドロップダウンリスト)
dropdownlist(ドロップダウンリスト)は、ウインドウまたはコンテナの各種オブジェクトに配置して、処理を実行する際にクリックして表示されたリストの中からオプショ...









