Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
かつてはできていたESTKのインストール方法
以下は、Adobe ExtendScript Toolkitが自動インストールできなくなったあと、手作業でできていたインストール方法です。
もう新規にインストールできませんが、参考までに残しておきます。
(方法1)スクリプトパネルからインストール(超簡単な裏ワザ)
Adobeのアプリのメニューからスクリプトパネルを開いて、そこから操作します。
ここではInDesignのスクリプトパネルを開いていますが、他のアプリのスクリプトパネルでも同じように動作するのではないかと思います。
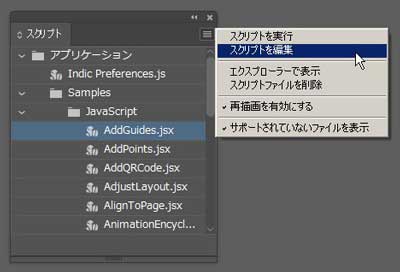
- InDesign CCを立ち上げて、スクリプトパネルを開く(メニューバー:[ウィンドウ]-[ユーティリティ]-[スクリプト])
- その中のJavaScriptをどれでもいいので選択
- パネルのメニューから「スクリプトを編集」を実行(または右クリックで「スクリプトを編集」を実行)

そうすると、すぐにESTKのインストールが始まります。
ちなみに、この方法でインストールが終わっても、ExtendScript Toolkitは立ち上がりません。インストールされるのみです。
よって、スクリプトパネルで選択して右クリックしたjsxファイルも、開くことはありません。

(方法2)Creative Cloudに表示してインストール
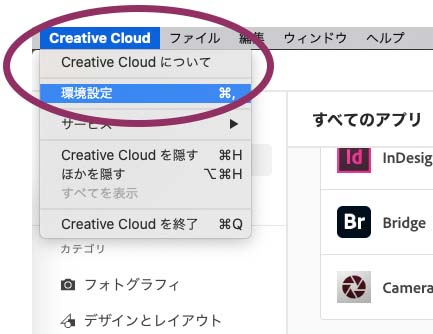
環境設定で古いアプリケーションを表示するように設定すると、Adobe Creative CloudにExtendScript Toolkitを表示できます。

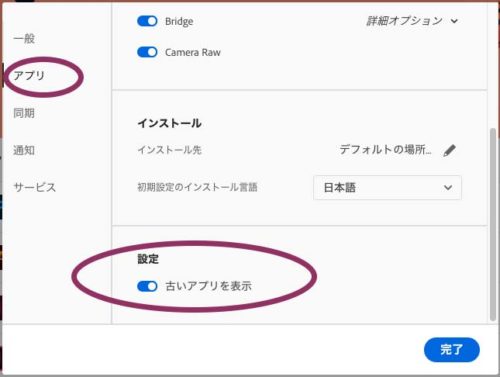
環境設定を開いて、「アプリ」タブの「古いアプリを表示」をオンにします。

Appsの画面に戻ると、Adobe Creative Cloud の Apps タブ画面の下のほうに ExtendScript Toolkit CC が表示されているので、ここからインストールできます。
(方法3)Adobeのサイトから直接ダウンロード
以前は、Adobeのサイトの古いバージョンのダウンロードリンクから直接ダウンロードすることもできましたが、今はできません。
ExtendScript Toolkitの開発・サポート終了
残念なことに、ExtendScript Toolkit(ESTK)は、すでにAdobeの開発・サポートが終了しています。
また、ESTKのインストーラーのダウンロードもできないので、新たにインストールして使用することはできなくなりました。
でも、今後もしESTKをどこかから調達してインストールする場合は(そんなことしないと思うけど)、パソコン環境に注意が必要です。
ESTKのコアは32bitコードです。
Windowsの64bitマシンにはインストールできますし、もちろん動作もします。
一方で、macOS Catalina以降では、64ビット・アプリケーションしか動作しません。ご注意を。
AdobeではESTKの代わりに、ExtendScript Debuggerという、Microsoft社のVisual Studio Code用のプラグインを利用するよう促しています。
これからExtendScriptの開発を始めるには 、Visual Studio Code(VSCode)の導入を考えましょう。
公式サイト Adobe InDesignユーザーガイド:InDesignの拡張>自動化>スクリプト
公式サイト Visual Studio Code(VSCode)
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazonなら、Kindle Unlimited
でも読めます。
普通にコレを1冊買うより、Kindle Unlimitedに1ヶ月登録したほうが安く読めますよ。

というか、これからスクリプトを始めるならExtendScriptではなくてUXPでのプラグイン開発なのかも。
UXPで開発ができるAdobeのソフトはまだ少ないですが、Photoshop、InDesign、XDは対応しています。
すでにAdobeソフトを使っているのなら、Creative Cloudデスクトップの中の「ご利用のプランに含まれるアプリ」に「UXP Developer Tools」が表示されているはずです。