InDesignの正規表現スタイルはとても便利な機能です。
一方で「条件テキスト」は、いまいちマイナー感があるけど、実は意外と便利な機能なんです。

でも、この条件テキストが正規表現スタイルでマッチングする文字に関わると、条件テキストを非表示にしたときに、正規表現スタイルが適用されなくなる場合があるので注意が必要です。
以下で、InDesignでの手順を追いながら事例を紹介します。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
正規表現スタイルを作成
まず、InDesignのドキュメントで正規表現スタイルを作成します。
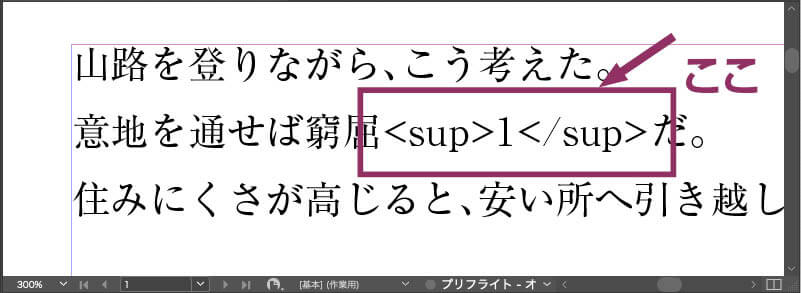
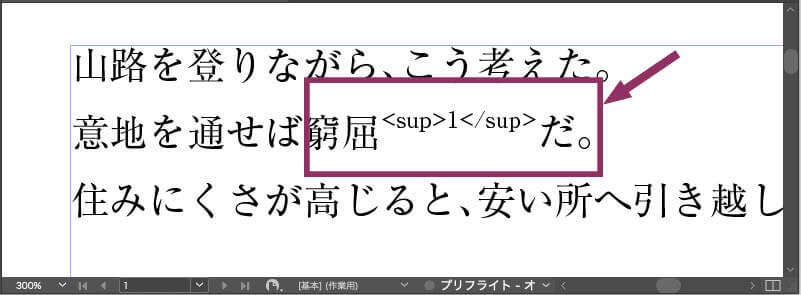
本文中、次のように<sup>と</sup>で囲まれた文字があります。

この<sup>と</sup>で囲まれた文字を、正規表現スタイルを使って上付きにします。
手順を説明します。
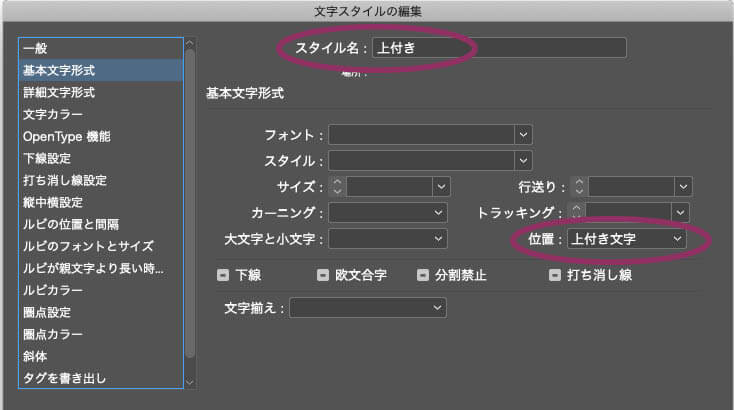
- 上付き文字を設定した、文字スタイル「上付き」を作成
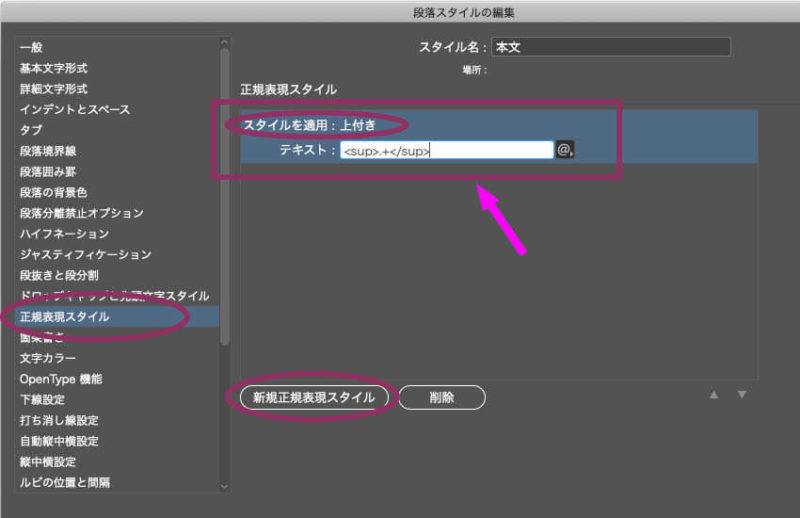
- 段落スタイル「本文」で、<sup>と</sup>で囲まれた文字に、文字スタイル「上付き」が適用されるように設定


上のように「<sup>.+</sup>」という正規表現で、「<sup>と</sup>に囲まれた1文字以上の文字」という指定になります。

作成した正規表現スタイルを段落に適用したら、上付きの文字スタイルも自動で適用されていることが確認できました。
コードを非表示にするための条件テキストを作成
でも、このまま<sup>と</sup>が表示されていては、印刷するときには都合が悪いので、<sup>と</sup>に条件テキストを充てて、表示/非表示を切り替えられるようにしておきたいと思います。
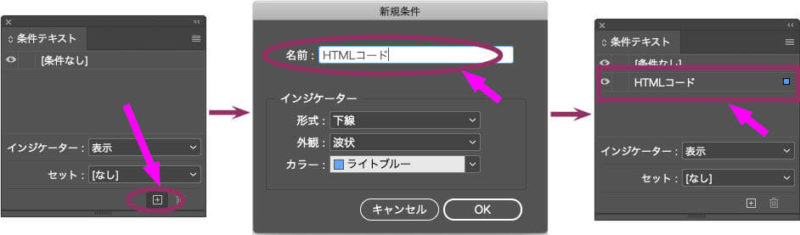
次の手順で、条件テキストパネルを開いて「HTMLコード」という条件を作成します。

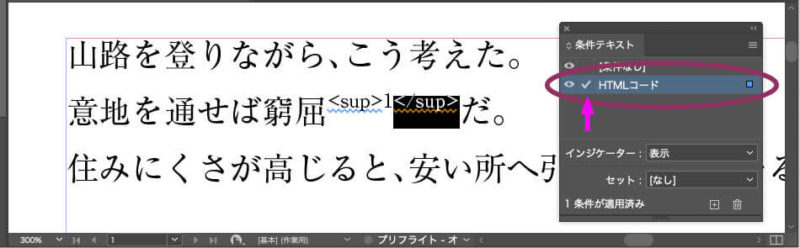
これを、<sup>と</sup>それぞれの文字を選択して「HTMLコード」をポチって適用します。
青い波線が表示されて、条件が適用されたことがわかります。

「HTMLコード」を非表示にすると上付きにならない
これで、正規表現スタイルと条件テキストが適用され、InDesignドキュメントでの設定が整いました。
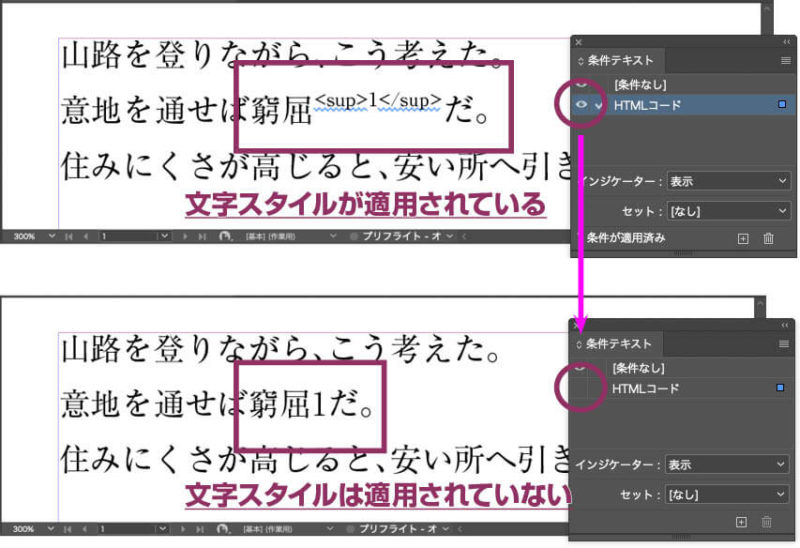
設定が出来上がったので、条件「HTMLコード」を非表示にしてみます。
条件テキストパネルで、目玉マークを消します。

残念ながら、「1」は普通の親文字になってしまいました。
正規表現にマッチしないというのは、条件テキストの立場からいえば、当然の結果なのかもしれないけど、これちょっと焦ります。
こういうパターンが、もしも大量の文字の中に数カ所あるだけだったら、きっと気づかない。あ〜びっくり…
検索置換して、不要な文字は削除しつつ文字スタイルを充てることも、もちろんできますが、この記事では「そのまま読み込んで、そのままソコに置いておきたい」という場合の事例として紹介しました。