InDesignのテキストフレームの連結と解除を実行するスクリプトの紹介です。
「連結する」「解除する」というコトバから想像すると、メソッドを使うような気がしますが、メソッドではなくプロパティを使います。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
コードサンプル
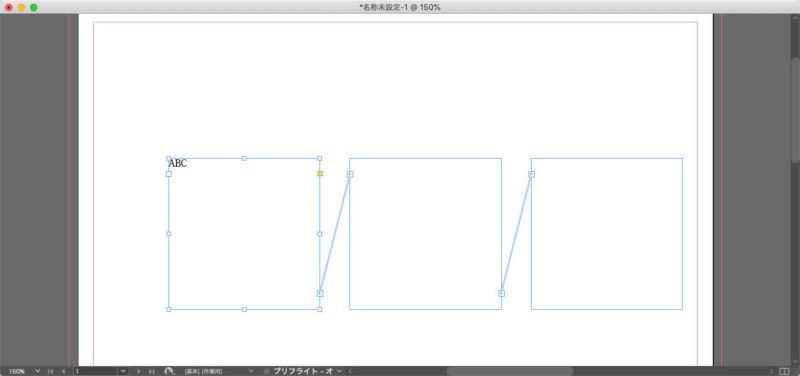
次のコードでは、アクティブドキュメントにテキストフレームを3つ作成して左から順に並べ、それぞれに文字を入力しています。
この3つのテキストフレームを、左から順に連結します。
#target indesign
var objDoc = app.activeDocument;
// テキストフレームを3つ作成
var objTxtFrm01 = objDoc.textFrames.add();
var objTxtFrm02 = objDoc.textFrames.add();
var objTxtFrm03 = objDoc.textFrames.add();
// 位置と大きさを変更
objTxtFrm01.visibleBounds = ["50mm","30mm","100mm","80mm"];
objTxtFrm02.visibleBounds = ["50mm","90mm","100mm","140mm"];
objTxtFrm03.visibleBounds = ["50mm","150mm","100mm","200mm"];
// 各テキストフレームに文字を入力
objTxtFrm01.contents = "A";
objTxtFrm02.contents = "B";
objTxtFrm03.contents = "C";
// 01,02,03の順でテキストフレームを連結
objTxtFrm01.nextTextFrame = objTxtFrm02;
objTxtFrm02.nextTextFrame = objTxtFrm03;コード解説
連結
サンプルコードの中で、実際に連結しているのは最後の2行です。
objTxtFrm01.nextTextFrame = objTxtFrm02;
objTxtFrm02.nextTextFrame = objTxtFrm03;まず、1番左にあるテキストフレームのプロパティ「nextTextFrame」に、真ん中のテキストフレームを代入します。
次に真ん中と一番右側のテキストフレームの連結も同様に、「nextTextFrame」を使って連結しています。

「A」「B」「C」の文字は、テキストフレーム作成直後には、それぞれのテキストフレームに1文字ずつ入力しましたが、連結されたことで先頭のテキストフレームに入っています。
連結の解除
連結を解除するときは、次のコードのように「null」を代入します。
objTxtFrm01.nextTextFrame = null;こうすると、一番左と真ん中のテキストフレームの連結が切れて、一番左側のテキストフレームだけが単独の状態になります。
テキストフレームのプロパティ
テキストフレームの連結にかかわるプロパティは、次の4つ。
この4つを知っていれば、大丈夫!
- startTextFrame:先頭のテキストフレーム
- endTextFrame:最後のテキストフレーム
- previousTextFrame:前のテキストフレーム
- nextTextFrame:次のテキストフレーム
Adobe ExtendScript Toolkitは、サポート終了後もしばらくはインストーラーのダウンロードはできており、使用することもできましたが、現在ではダウンロードもできなくなっています。
今からExtendScriptの開発を始めるなら、Visual Studio Code(VSCode)を導入することになりますが、AdobeはすでにUXPへの移行を進めています。
UXPの開発環境アプリは、Creative Cloudアプリ内の「UXP Developer Tools」からインストールできます。
+DESIGNING VOLUME 50 (マイナビムック)の「ちょっと自動化→ちょっとしあわせ ラクラボ。〜ESTKはもう古い! 最新の開発・デバッグ環境の構築方法」というコラムで、VSCodeでのデバッグについての解説が掲載されています。
Amazonなら、Kindle Unlimited
でも読めます。
普通にコレを1冊買うより、Kindle Unlimitedに1ヶ月登録したほうが安く読めますよ。
Adobe公式サイト Adobe InDesignの機能を詳しく見てみる