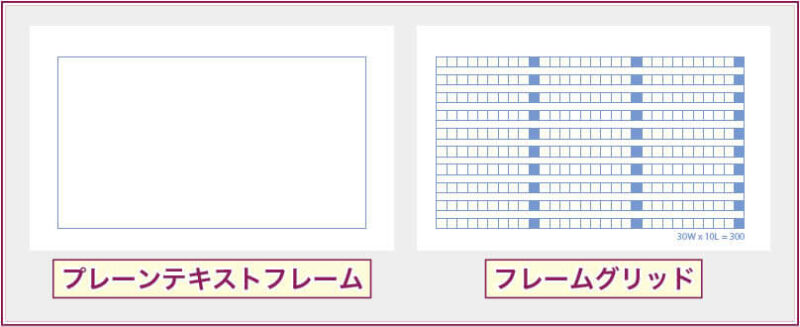
InDesignの文字配置に必要な「テキスト枠」には、「プレーンテキストフレーム」と「フレームグリッド」の2種類があります。
「プレーンテキストフレーム」は欧文(もしくは和欧混植)には向いていますが、日本語を綺麗に配置するには「フレームグリッド」が向いています。
なのに「フレームグリッドは思い通りにならない!」と言って使わない人が多いのです。
そんなの絶対もったいない!ってか、それダメです!
「プレーンテキストフレーム」と「フレームグリッド」の違い・特徴を理解して使い分けられるようになれば、時短やミス防止に役立ちます。そして、綺麗な日本語組版ができるようになります。決して難しくないんです。
プレーンテキストフレームは、単に「テキストフレーム」と呼ばれる(書かれる)ことが多いです。
一方のフレームグリッドは、たま〜に「グリッドフレーム」と呼ぶ人もいます。
この記事では混乱を避けるために、全て「プレーンテキストフレーム」及び「フレームグリッド」で統一しました。
「プレーンテキストフレーム」と「フレームグリッド」の違い
見た目が違う

「フレームグリッド」:原稿用紙のようなマス目表示
「プレーンテキストフレーム」と「フレームグリッド」の一番目立つ違いは、まず「見た目」です。
プレーンテキストフレームはフレームの外枠のみが表示されますが、フレームグリッドでは原稿用紙のようなグリッドが表示されます。
フレームグリッドの初期設定では、全角1文字分のマス目が並び、10文字ごとに塗り潰しになります。
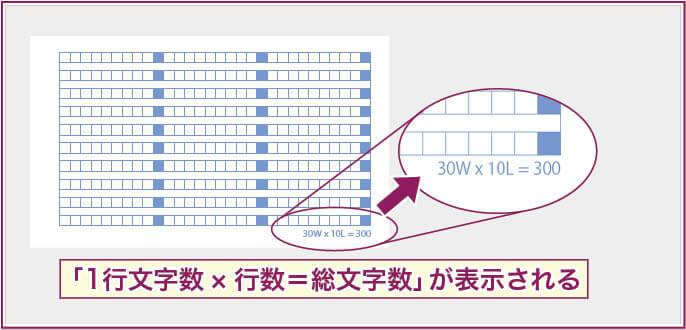
さらに、フレームグリッドの右下には「1行の文字数(W)×行数(L)=総文字数」が表示され、全角で何文字入力できるのかがわかるようになっています。

フレームの表示色(ここでは「ライトブルー」)は、配置されているレイヤーの色です。これはプレーンテキストフレームでもフレームグリッドでも同様です。
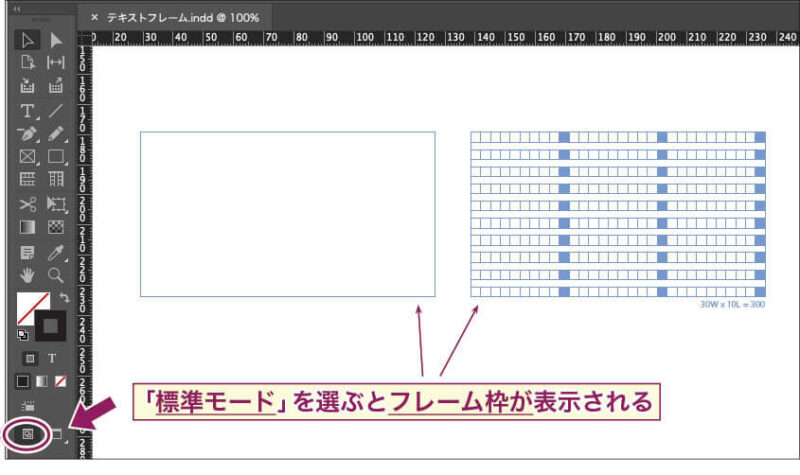
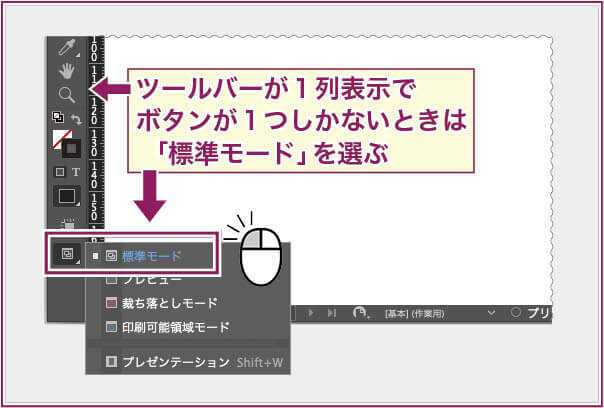
この見た目の違いがわかるのは、「スクリーンモード」が「標準モード」になっている場合のみです。
「標準モード」以外では、InDesignの作業用の線は表示されません。


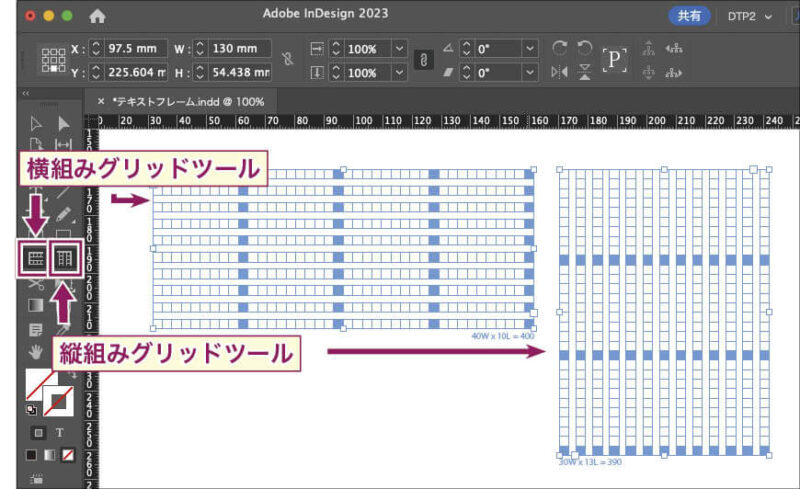
作成ツールが違う
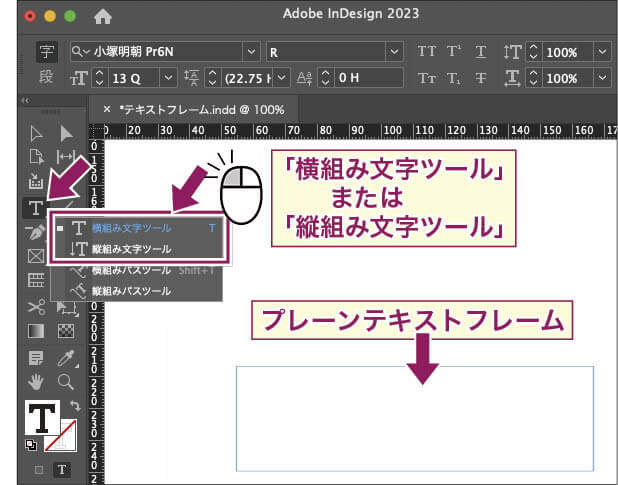
「プレーンテキストフレーム」と「フレームグリッド」を作成するには、使用するツールアイコン(メニュー項目)が違います。


「プレーンテキストフレーム」なら「文字ツール」、「フレームグリッド」なら「横組みグリッドツール」または「縦組みグリッドツール」を選び、ドキュメント上をドラッグ&ドロップすると枠が作成できます。
このときに作成される枠は、プレーンテキストフレームでは自由に大きさを決められますが、フレームグリッドの場合は整数の「全角文字数 × 行数」のグリッド(デフォルトでは「13Q」「行間9.75 H」)にピッタリ合う大きさに制限されます。
フレームグリッドでは、「全角10.5文字分」や「6.2行分」などの端数や、枠の大きさを直接「ミリ指定」するなどといったことはできません。
機能・動作が違う
「プレーンテキストフレーム」と「フレームグリッド」の違いは「見た目」や「作成ツール」だけではありません。
それぞれで持っている機能が違います。
- プレーンテキストフレームは…
-
文字入力できる単なる「入れ物」。
枠自体に文字数・行数などの書式は持たない。 - フレームグリッドは…
-
プレーンテキストフレームに書式属性を持たせた「グリッド枠」。
枠自体がフォントや文字サイズ、行間などの属性を持つ。
プレーンテキストフレームは、文字数や行数などのグリッド書式属性は持ちません。単なる「文字入力できる枠」です。
なので、プレーンテキストフレームの体裁の調整は、文字パネル・段落パネルなどで行うことになります。
一方のフレームグリッドは、フレームグリッド自身がフォントや文字サイズ、字間・行間などの属性を持ち、その書式がフレーム内の文字に適用されます。
なので、フレームグリッドでは、文字入力していくだけで書式が整います。
書式設定ダイアログが違う
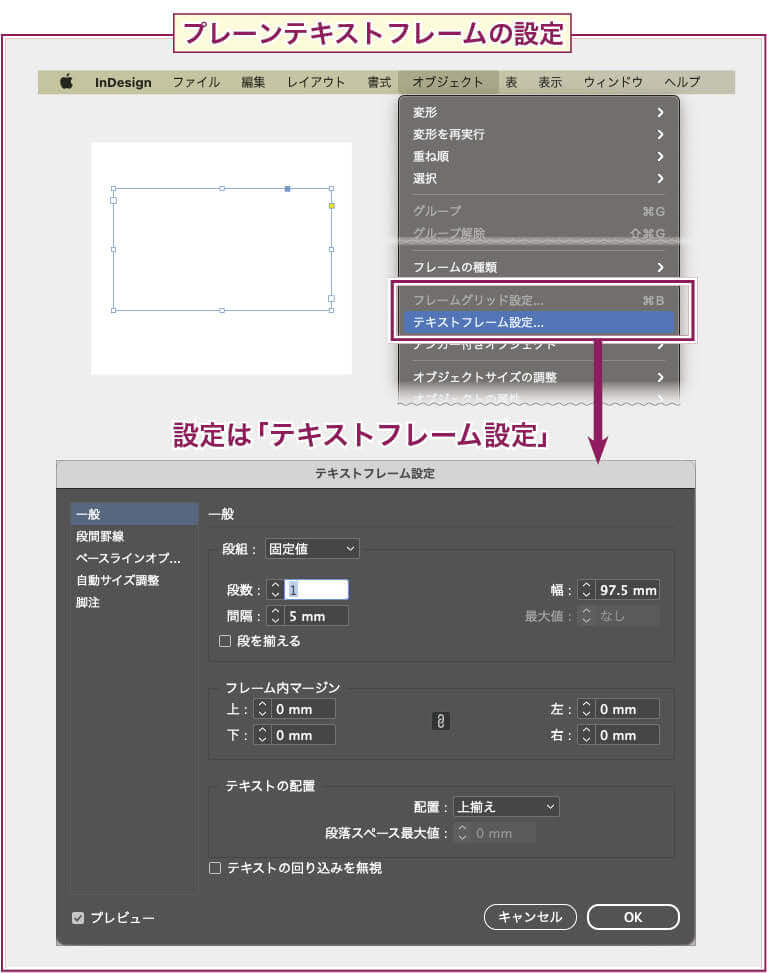
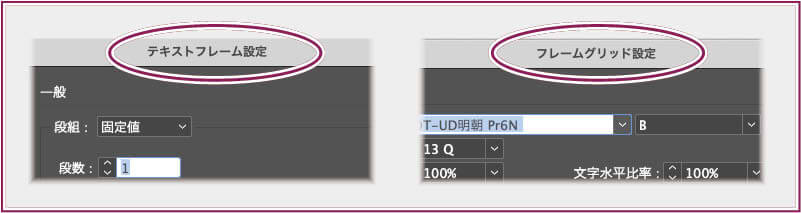
「プレーンテキストフレーム」と「フレームグリッド」のそれぞれで使う設定ダイアログを見てみましょう。

上図は、プレーンテキストフレームで使う「テキストフレーム設定」ダイアログです。
「枠そのもの」の書式項目が並んでいます。文字に関する項目はありません。
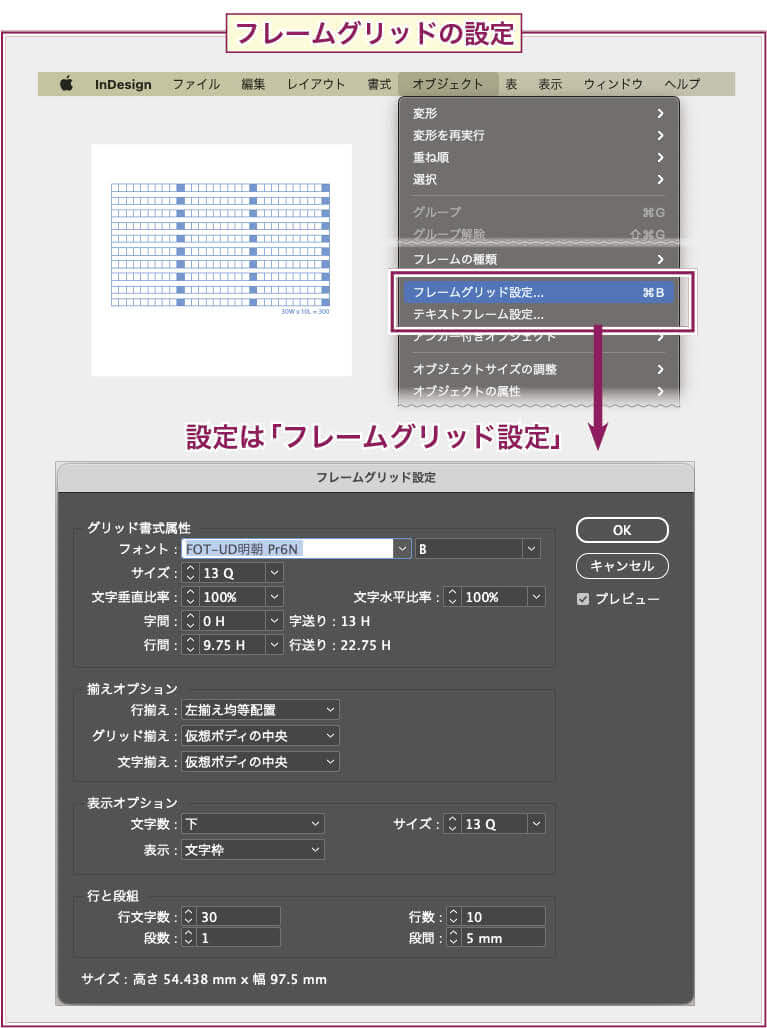
一方、フレームグリッドで使う「フレームグリッド設定」ダイアログでは、フォント・文字サイズ・行間・グリッド揃えなどの、文字・段落に関する設定項目が並んでいます。

ここで勘違いしないよう、押さえておきたい大切なポイントがあります。
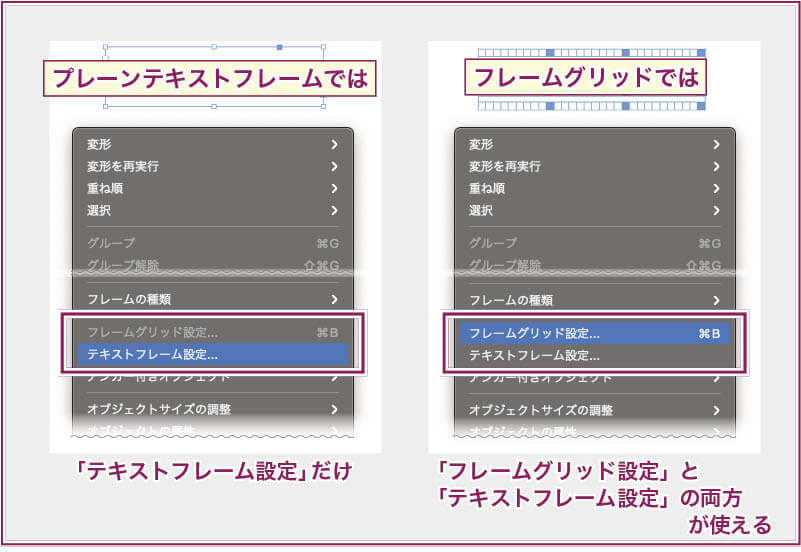
- プレーンテキストフレーム「テキストフレーム設定」
- フレームグリッド「テキストフレーム設定」と「フレームグリッド設定」

プレーンテキストフレームで使う設定ダイアログは、「テキストフレーム設定」です。
一方フレームグリッドでは、文字関連の書式には「フレームグリッド設定」ダイアログを使いますが、「枠そのもの」の体裁は「テキストフレーム設定」ダイアログを使います。
例えば、枠のマージンや段組み時の段間罫線を指定する際は、「プレーンテキストフレーム」も「フレームグリッド」も、「テキストフレーム設定」ダイアログを使います。
フレームグリッドというのは「プレーンテキストフレームにグリッド機能が追加されたテキスト枠」なので、枠の外観は「テキストフレーム設定」、グリッドに関することは「フレームグリッド設定」で行うというわけです。
2つのダイアログの名称に着目すると気づくのですが、「フレームグリッド設定」のダイアログは、「フレームグリッド」の名がついている通り「フレームグリッド専用」です。

もう一方の「テキストフレーム設定」は「プレーンテキストフレーム設定」という名称ではなく、単に「テキストフレーム設定」と言っています。
あくまでも「テキストフレーム」に関するダイアログなので、両方のテキスト枠で使います。
そう覚えておけば、「フレームグリッドのマージンってどこで指定するの?」とわからなくなることもありません。
動作の違いを比較
ここからは実際に、「プレーンテキストフレーム」と「フレームグリッド」に文字の挿入などしながら、動作の違いを見ていきます。
コピー&ペースト
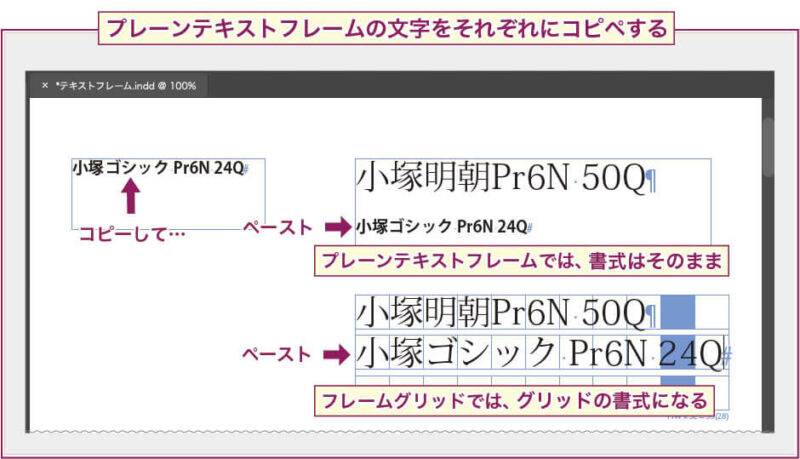
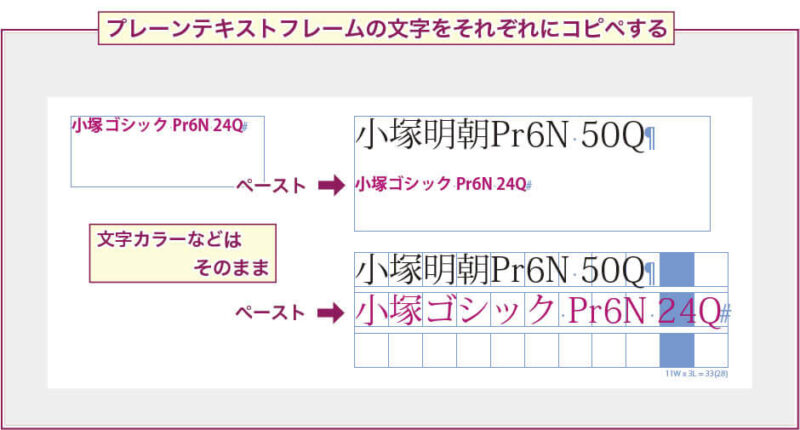
「プレーンテキストフレーム」に入力してある文字をコピーし、それぞれ「プレーンテキストフレーム」と「フレームグリッド」にペーストしてみます。

すると、プレーンテキストフレームへ貼り付けた文字はもとの書式が引き継がれていますが、フレームグリッドではフレームグリッドの設定に基づいた書式でペーストされました。
フレームグリッドに設定する書式は、主にグリッドに関する項目です。
そのため、「文字カラー」などの文字そのものの書式は、コピー元の状態が維持されてペーストされます。

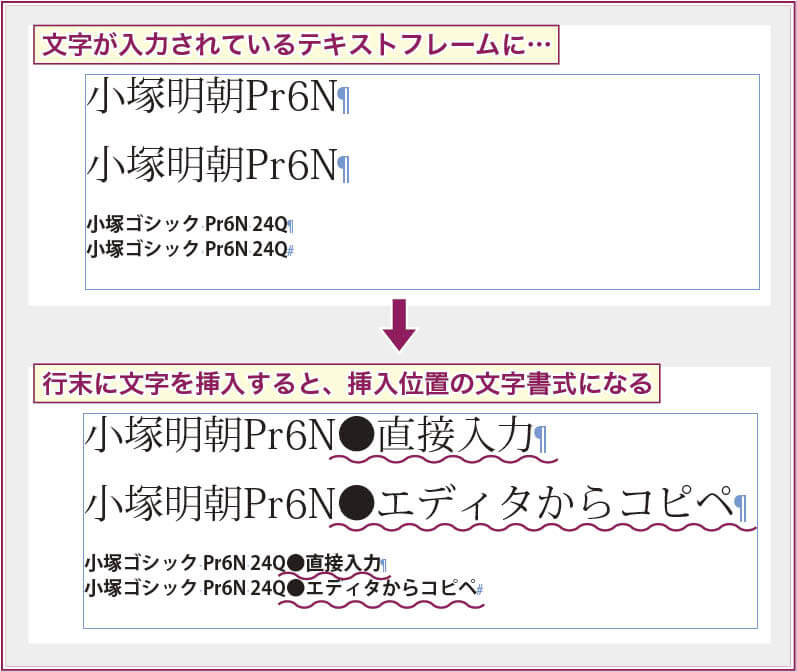
文字書式修正後の入力・コピペ挿入
前項では、単純なコピー&ペーストでその動作を確認しました。
この項では、入力後に文字書式を変更した場合に、文字を挿入したらどうなるのか、その挙動の違いを見ていきます。
プレーンテキストフレームの場合
プレーンテキストフレームでの文字入力は、挿入位置の書式が入力文字にも適用されます。
これは、キーボードから直接入力した場合でも、エディタから書式情報のない文字をコピペで貼り付けた場合でも、貼り込み結果に違いはありません。

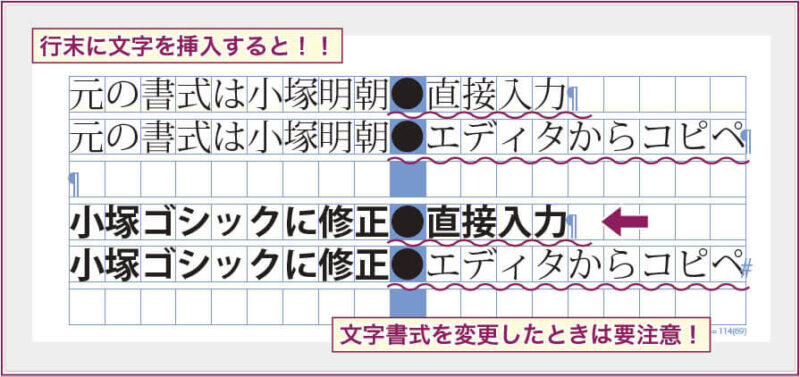
フレームグリッドの場合
一方で、フレームグリッドへ文字挿入する際は、枠内のテキストがフレームグリッド設定のままか、フレームグリッドの書式とは違う書式に変更されているかどうかで、直接入力した場合と、エディタからペーストした場合とで結果が異なります。
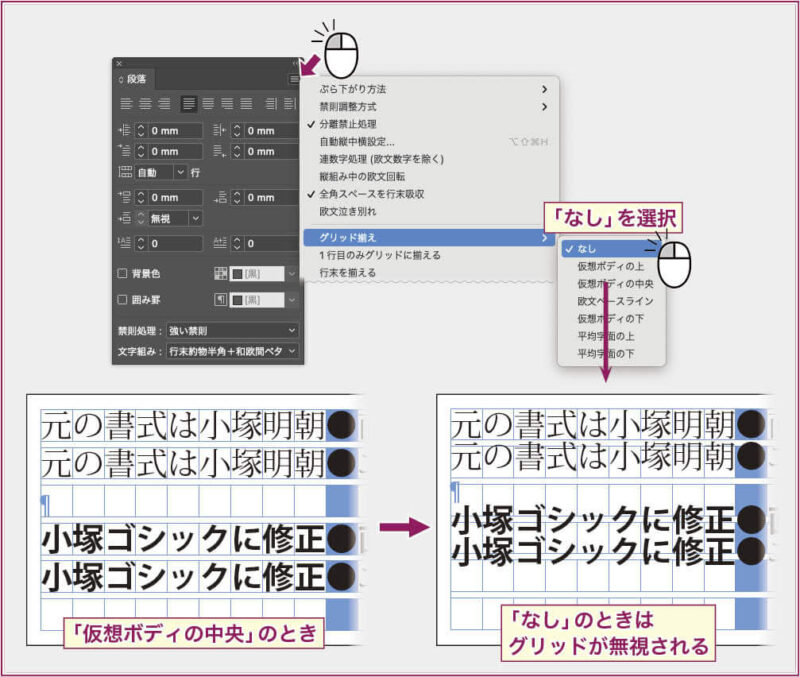
下図の上2行の明朝文字は、フレームグリッドの書式のままの状態です。
下2行のゴシック文字は、個別にフォントを修正しています。

ここに、「直接入力」と「コピペ挿入」の2つの方法で文字を挿入した場合の結果が次の図です。

このように、フレームグリッドで書式を変更している箇所へエディタなどからコピペで文字挿入すると、挿入点の書式は無視されて元の書式が適用されます。
- 書式変更なしの場合
-
直接入力挿入箇所の書式
コピペ挿入箇所の書式 - 書式が変更されている場合
-
直接入力挿入箇所の書式
コピペフレームグリッドの書式が適用される
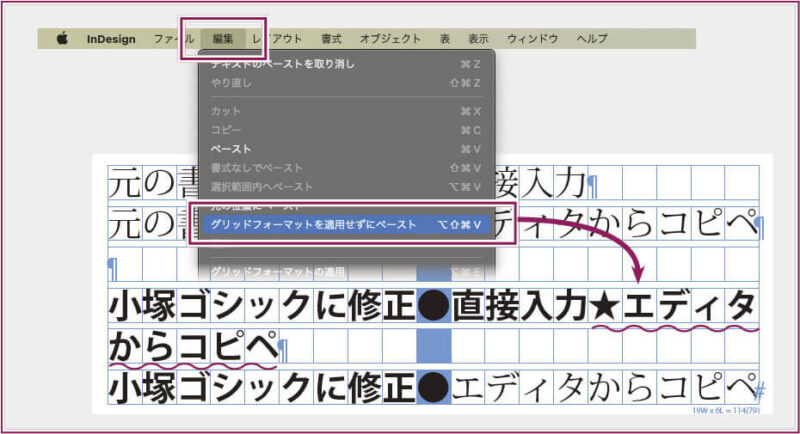
この挙動を回避して「エディタからのテキストを、変更後の文字書式で貼り込みたい」という場合の対処法は、「グリッドフォーマットを適用せずにペースト」でペーストします。

初期値の違いを比較
「プレーンテキストフレーム」と「フレームグリッド」では、初期値が違う設定項目がいくつかあります。
普段は初期設定を変更することもなく、ほとんど気にせずに使っている設定項目かもしれませんが、実はその初期値が、テキスト枠の基本体裁を作っている重要な要素になっていることもあります。
影響が出るケースとしてよく挙げられるのは、例えば、プレーンテキストフレームの段落(文字)を選択して作成した段落スタイル(文字スタイル)を、フレームグリッドの段落(文字)に適用した場合です。
この場合、「プレーンテキストフレームの初期値」が割り当てられたスタイルが、フレームグリッドで使われることになります。
この後で解説する「グリッド揃え」「文字の比率を基準に行の高さを調整」「グリッドの字間を基準に字送りを調整」の3項目はどれも、フレームグリッドのグリッド揃えを司る重要な要素なので、注意が必要です。
「フレームグリッドなのに思い通りの結果にならない!」「何故だ?」「何が違うんだ!?」と混乱して、時間を浪費しないよう、初期値の違いを押さえておきましょう。
グリッド揃え
テキスト枠の「グリッド揃え」は、「プレーンテキストフレーム」と「フレームグリッド」で大きく違います。
ここではまず、2つのテキスト枠の初期値の違いに焦点を当てながら、「グリッド揃え」と「グリッド」の種類について解説します。
- プレーンテキストフレーム
-
グリッド揃え:「なし」
- フレームグリッド
-
グリッド揃え:「仮想ボディの中央」
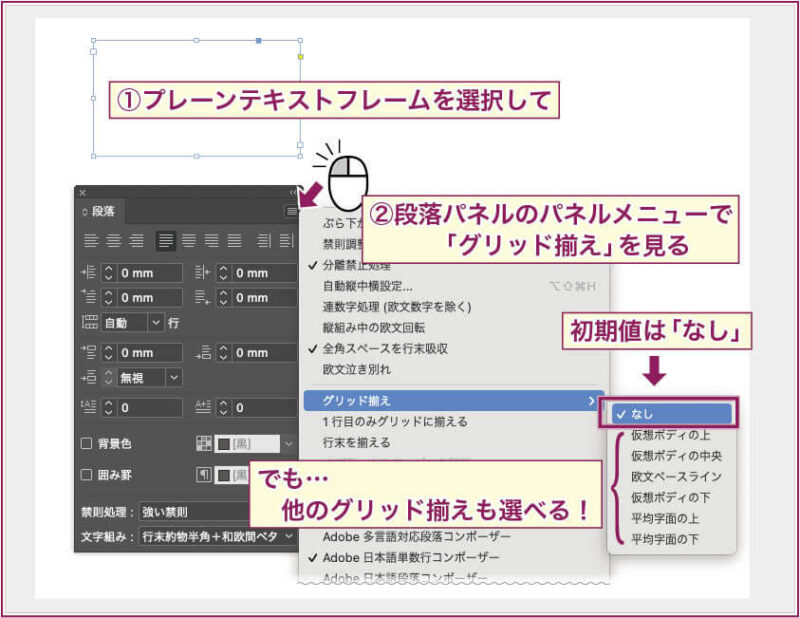
プレーンテキストフレームの初期値:「なし」
プレーンテキストフレームの作成直後の「グリッド揃え」は「なし」です。
プレーンテキストフレームの初期体裁には、行を揃えるグリッドがないので、行間は文字に設定した行送りが適用されます。
でも実は、プレーンテキストフレームのグリッド揃えには「なし」以外も存在していて、自由に選べます。

「プレーンテキストフレーム」は「ただの箱」だったはずなのに、グリッドがある!? と不思議に思いますよね。
でも設定次第で、グリッド揃えが使えるようになります。
「じゃ、フレームグリッドと何が違うの?」と言いたくなりますが、プレーンテキストフレームで設定できるグリッドは、文字サイズなどから計算するグリッドではなく、行送り方向の間隔のみを設定するもので、いわば、文字の吸着ガイドのような役割を持ちます。
プレーンテキストフレームでグリッドを使う基準として、次の2つのパターンがあります。
ベースライングリッド
まず1つ目は、ドキュメントの「ベースライングリッド」を使う方法です。
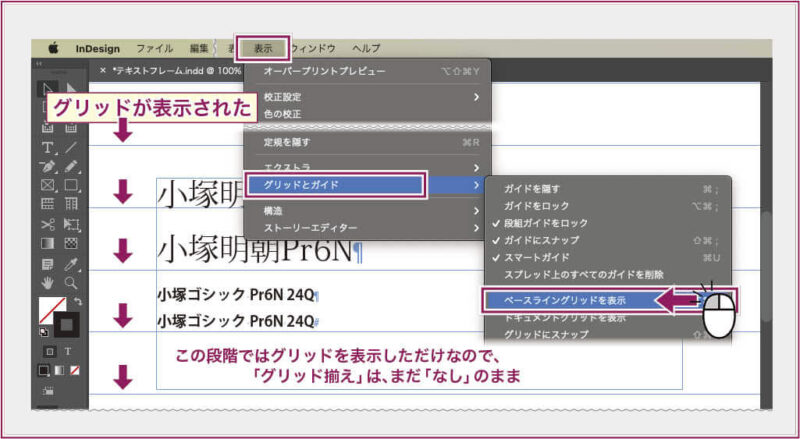
「ベースライングリッド」は、メニューの[表示]>[グリッドとガイド]>[ベースライングリッドを表示]を選択して表示します。
このとき、デフォルトのグリッド間隔は20Hです。

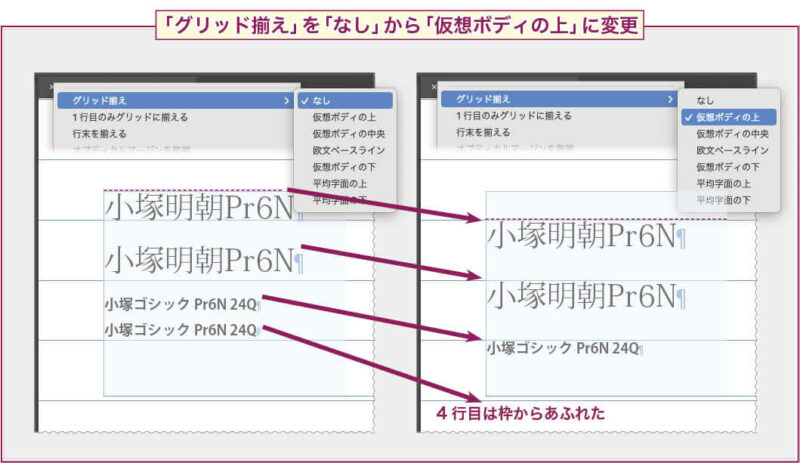
ここで、プレーンテキストフレーム内の文字を全て選択して、段落パネルのメニューで「グリッド揃え」を「仮想ボディの上」に変更してみます。

すると、各行の仮想ボディの上辺が表示したドキュメントグリッドに揃いました。
4行目は枠内に入り切らずにあふれています。(上図右)
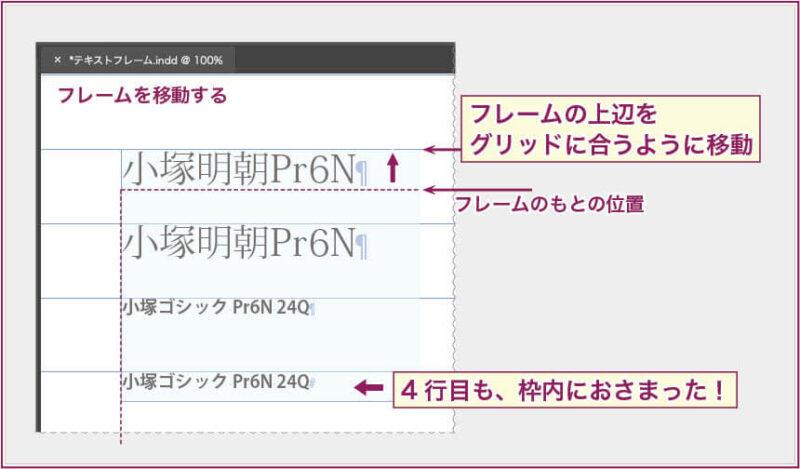
でも、このドキュメントグリッドはページ上にあるグリッドなので、プレーンテキストフレームを動かせば、枠内の行の位置も変わります。

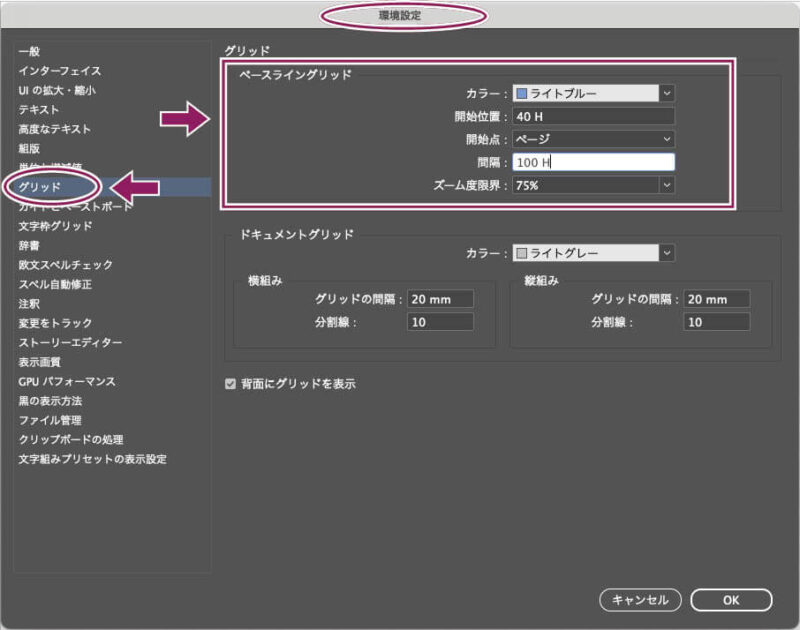
ベースライングリッドの間隔は[環境設定]>[グリッド]で行います。
横組みなら横罫線。
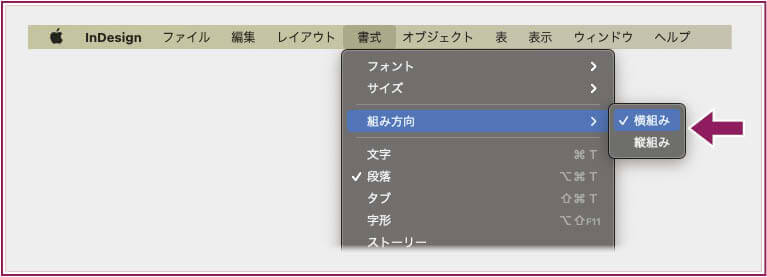
縦組みなら縦罫線のグリッドが表示されます。
一般的に、ベースライングリッドを使う際のグリッド間隔は、本文の行送りに合わせます。
ベースライングリッドを使うと、フレームグリッドを使わずにベースラインを合わせることができるので、欧文組版の段組みで見出し行が入る場合などでも、簡単に綺麗に揃えることができます。


プレーンテキストフレームごとのグリッド
プレーンテキストフレームのグリッド表示の2つ目として、プレーンテキストフレーム自身にグリッドを持たせる方法があります。
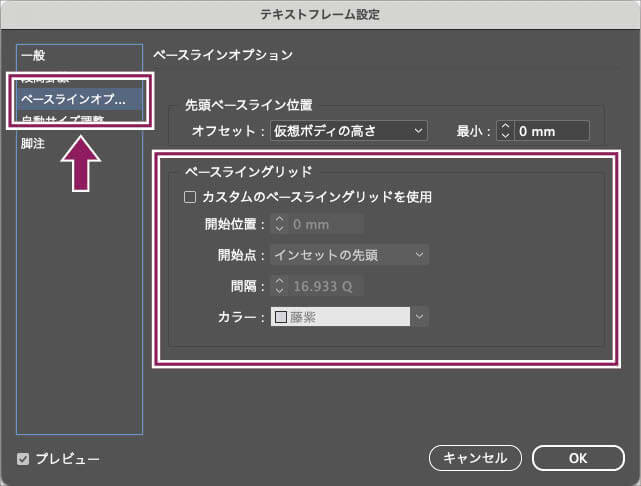
設定は「テキストフレーム設定」のダイアログにある「ベースラインオプション」で「カスタムのベースライングリッドを使用」にチェックを入れて開始位置と間隔を指定します。

詳細は、他の設定項目と合わせて改めて解説しようと思うのでちょいとお待ちを…
フレームグリッドの初期値:仮想ボディの中央
さて、フレームグリッドのグリッド揃えはどうでしょうか。
フレームグリッドでは、枠そのものが「グリッド揃え」の属性を持っています。
初期設定は「仮想ボディの中央」です。
では、グリッド設定を変更して、その前後で違いを比較してみましよう。
フレームグリッド内の全ての行を選択し、段落パネルのメニューから「グリッド揃え」を「仮想ボディの中央」から「なし」に変更してみます。
すると、フレームグリッドのグリッドが無視され、文字の行送りの値を基準に行が送られました。

ここでの行送りは、文字サイズ50Qに対して(50H)なので、行と行の間隔は0になっています。
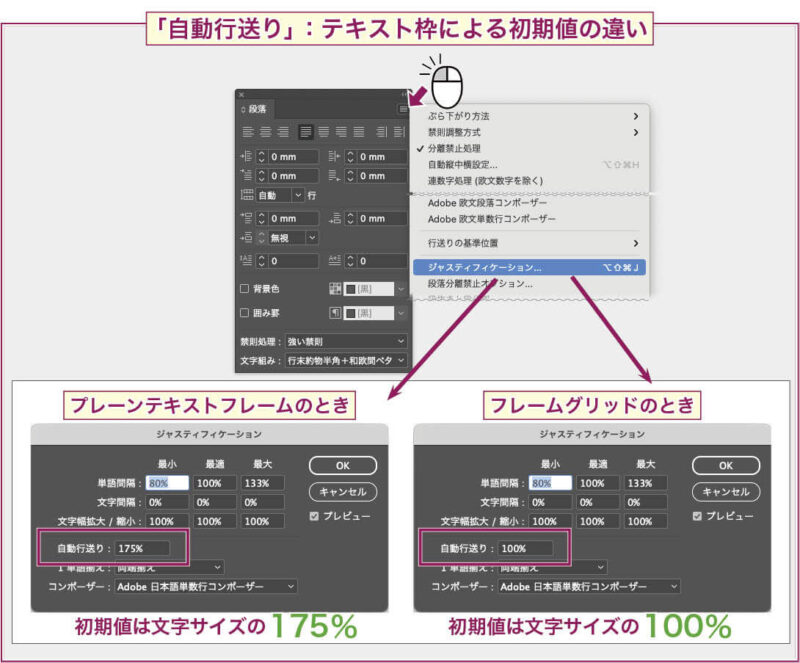
行送りの数値がカッコ付きで表示されている場合は、「自動行送り」であることを示しています。
「自動行送り」では、文字サイズに応じて数値が自動で変更されます。
( )のついていない固定値のときは、文字サイズを変更しても行送りの値が自動で変わることはありません。

自動行送りとは、文字の大きさに対して「%」で計算されている値で、フレームグリッドの初期値は「100%」、プレーンテキストフレームでは「175%」です。この値についても、プレーンテキストフレームとフレームグリッドでの違いがあるわけです。

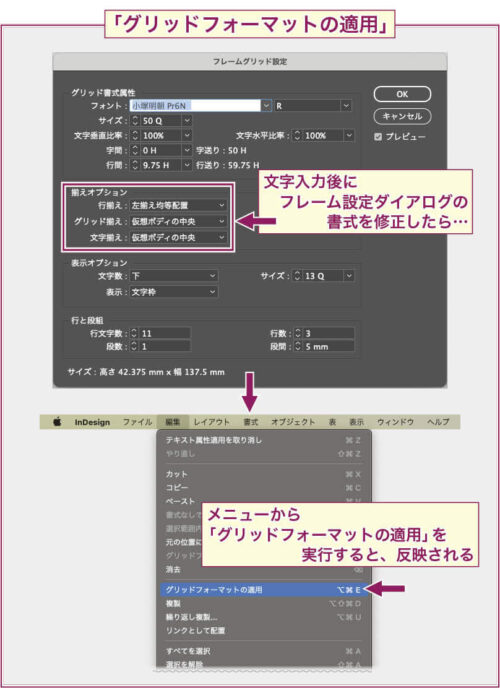
「グリッド揃え」の変更は、フレームグリッド設定の「揃えオプション」でもできますが、文字の入力後に修正した「揃えオプション」は、修正後にメニュー[編集]>[グリッドフォーマットの適用]を実行しないと、実際の文字に反映されません。

「文字の比率を基準に行の高さを調整」
「文字の比率を基準に行の高さを調整」というのは、文字の垂直比率(文字の縦方向のサイズ)を変更した際に、「変更前の状態を基準に行送りする」のか、「変更後の状態を基準に行送りする」のか、という設定項目です。
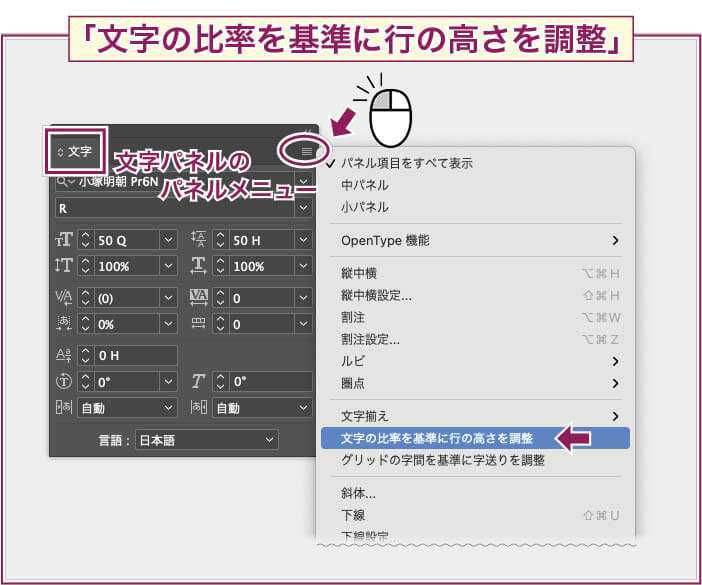
設定箇所は、文字パネルのメニュー[文字の比率を基準に行の高さを調整]のoff/onで行います。
この初期設定は「プレーンテキストフレーム」と「フレームグリッド」で異なっていて、さらに「フレームグリッド」のグリッド特有の動きも重なると、off/onの切り替えによる動作パターンはかなり違ってきます。

ここでは、「文字の比率を基準に行の高さを調整」というのはどういうことなのか、という点も踏まえながらoff/onの違いを解説します。
プレーンテキストフレームの初期値:off
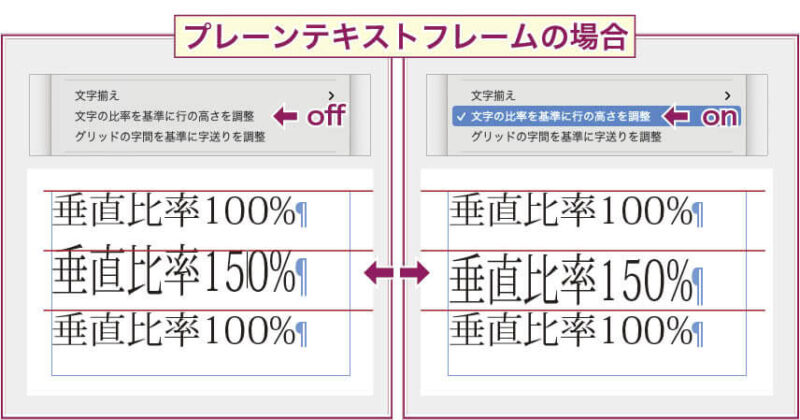
プレーンテキストフレームの「文字の比率を基準に行の高さを調整」の初期値は「off」です。

上図は左右ともに、文字サイズ50Q・行送り80H、2行目のみ文字の高さを元の文字の150%にしてあります。
赤い横線を目安にして2行目を見て下さい。左のoffと右のonで、文字の縦方向の位置が変わっているのがわかると思います。
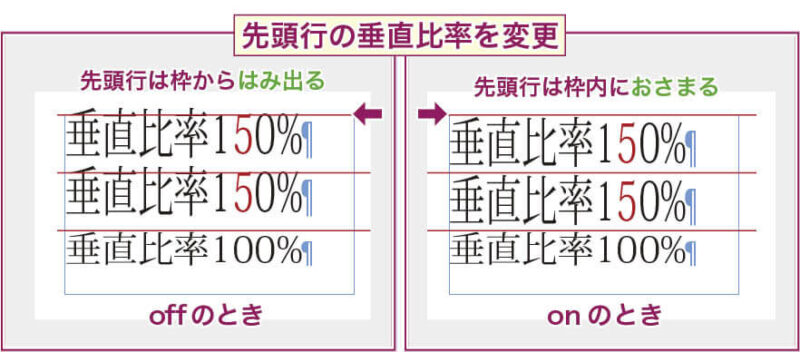
次の例は、先頭行の文字も高さを150%にした例です。
「文字の比率を基準に行の高さを調整」を「off(しない)」状態だと、1行目の文字はテキスト枠から上にはみ出すことになります。

プレーンテキストフレームでは、「off」が「文字の比率を基準に行の高さを調整」の初期値です。
そもそも、プレーンテキストフレームは「グリッド揃え:なし」が基本なので、「比率を基準にした高さ調整も必要なし」という考え方と思われます。
フレームグリッドの初期値:on
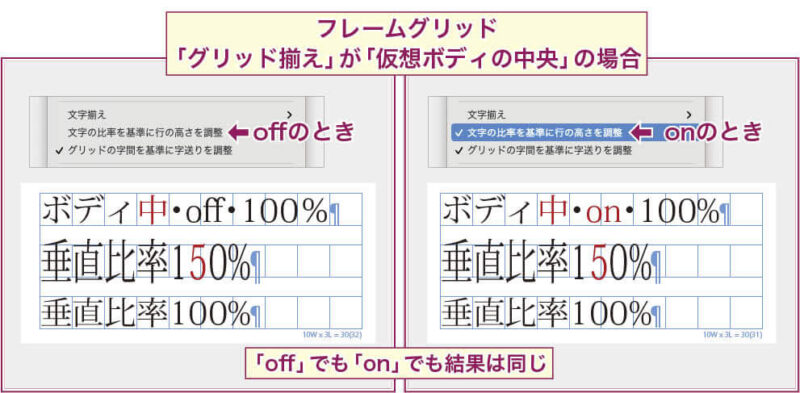
一方で、フレームグリッドの「文字の比率を基準に行の高さを調整」の初期値は「on」です。

上図は、2行目の垂直比率が150%の例です。「off」と「on」で違いはありません。
でもこれは、グリッド揃えが「仮想ボディの中央」の場合です。
グリッド揃えが中央なら、文字が150%になったことが考慮されても(高さ調整をonにしても)、拡大された50%分はグリッドから上下に飛び出るだけなので「off」でも「on」でも結果は同じになります。
でも、グリッド揃えが「仮想ボディの下」や「仮想ボディの上」になると、違いが出ます。
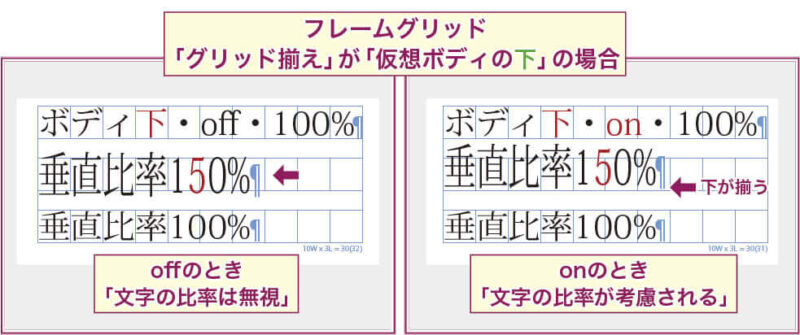
下図は、グリッド揃えを「仮想ボディの下」に変更した例です。
「仮想ボディの下」で揃えた状態で、「文字の比率を基準に行の高さを調整」が「on」になれば、拡大した50%分がグリッドより上に飛び出ます。

ここまでは、2行目の文字の垂直比率を変更した場合を紹介しました。
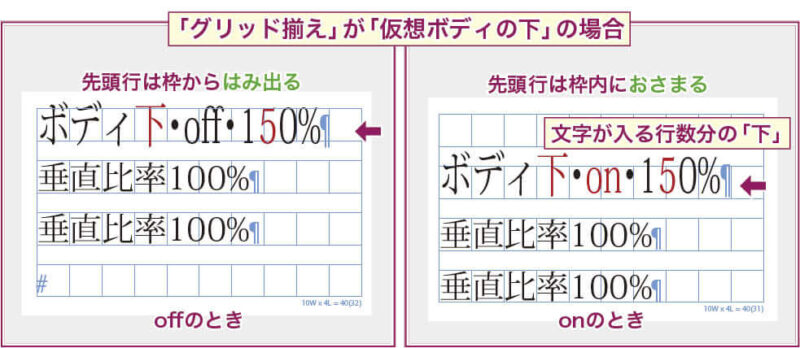
次の例は、先頭行の垂直比率を変更した場合です。この場合には「off」と「on」で結果に大きな差がでます。

先頭行の垂直比率が大きくなって「文字の比率を基準に行の高さを調整」がonになると、大きくなった分は枠からははみ出さずに、中に入れ込まれます。
その結果、先頭行は次の行へ食い込んで「2行取りセンター」の体裁になるわけです。
ここで例えばグリッド揃えが「仮想ボディの下」であれば、「on」のときの先頭行は、2行目の「仮想ボディの下」に揃います。

フレームグリッドはプレーンテキストフレームとは逆に、グリッドに揃えて文字を配置することが基本なので、「比率を基準にした高さ調整も必要あり」というわけで、初期値が「on」になっているのです。
前置きが長〜〜くなりましたが、「文字の比率を基準に行の高さを調整」の初期値は、「プレーンテキストフレームはoff」、「フレームグリッドはon」という違いがあるので、自分の思う位置に揃えられない! というときは、この設定を思い出してみてください。
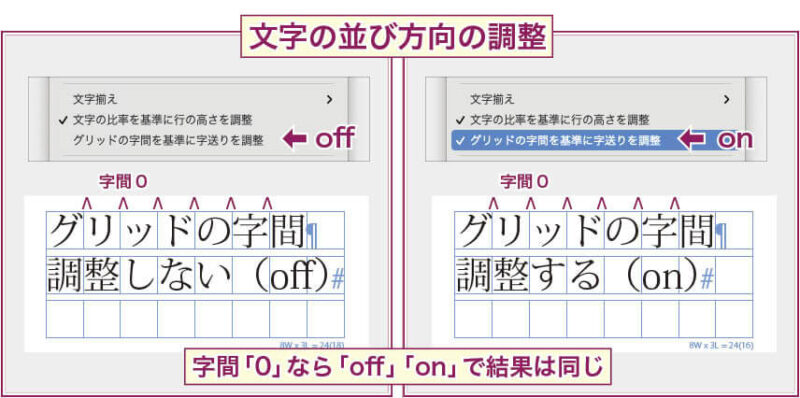
「グリッドの字間を基準に字送りを調整」
「グリッドの字間を基準に字送りを調整」は、前項で解説した「文字の比率を基準に行の高さを調整」の字送り方向版の設定項目です。
この調整項目の初期値も、プレーンテキストフレームとグリフレでは「off」「on」が逆に設定されています。
プレーンテキストフレームの場合:off

プレーンテキストフレームの「グリッドの字間を基準に字送りを調整」では、offが初期値ですが、そもそもプレーンテキストフレームには、字送り方向のグリッドは存在しないので、off/onの設定を変えても変化はありません。
カスタム設定をしようとしても「字送り方向のグリッド」はプレーンテキストフレームでは作れないのです。
カーニング、トラッキング、文字ツメ、または水平方向の拡大・縮小をしても、off/onで結果が異なることはありません。
「グリッドの字間を基準に字送りを調整」は、プレーンテキストフレームでは意味のない設定項目なのですが、古いバージョンでの設定との互換を保つために残されています。
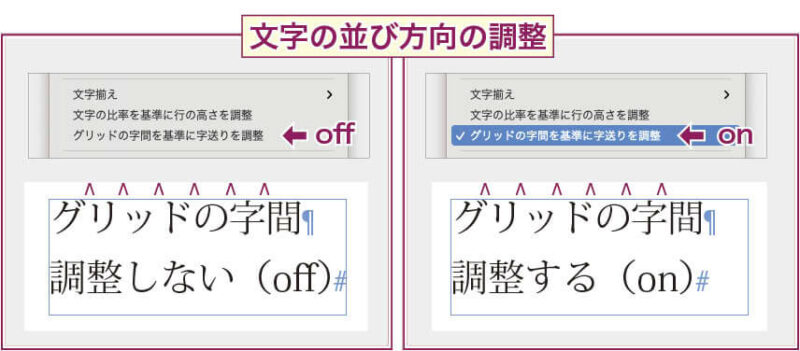
フレームグリッドの初期値:on

一方のフレームグリッドの「グリッドの字間を基準に字送りを調整」は、初期値が「on」です。
プレーンテキストフレームとは異なります。
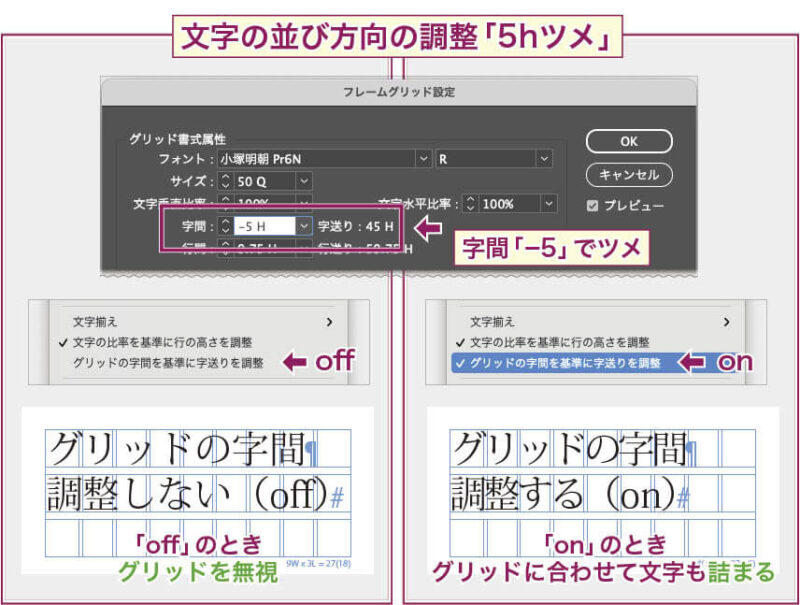
フレームグリッドの「グリッドの字間を基準に字送りを調整」する場合(on)と、しない場合(off)とで、文字の配置に違いが出るのは、「フレームグリッド設定」ダイアログの「グリッド書式設定」で、「字間が0以外」の場合です。


というわけで、「グリッドの字間を基準に字送りを調整」の初期設定も、「プレーンテキストフレームはoff」「フレームグリッドはon」という違いがあります。
テキストフレームの種類の変換
テキストフレームは、作成後に相互に変換することができます。
変換後の書式は、条件によって、うまく(効率良く・都合良く)変換される場合と、そうでない場合があります。
以下に変換方法を紹介した後で、実際の変換の様子を示します。
変換(切り替え)方法
まずは、フレームの種類の変換方法を3つ紹介。
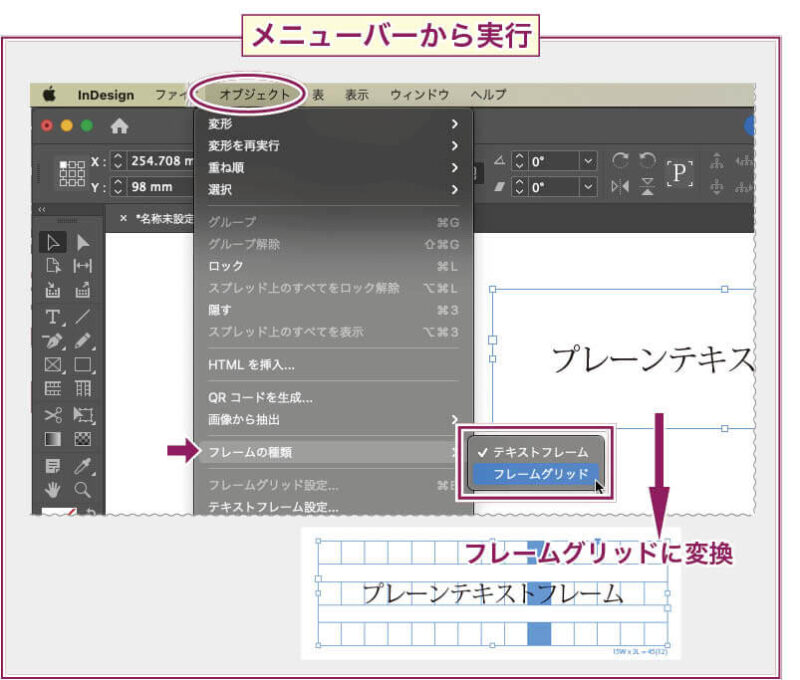
メニューバーから実行

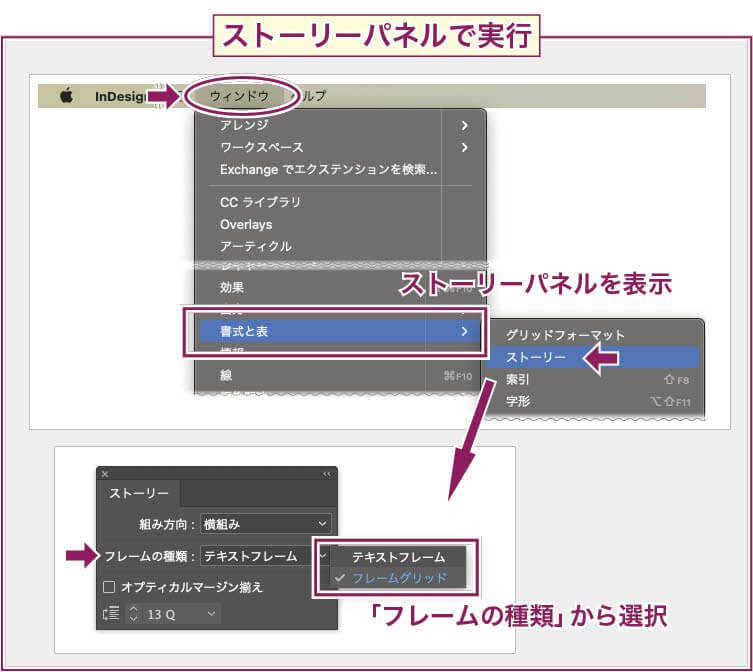
ストーリーパネルを使う

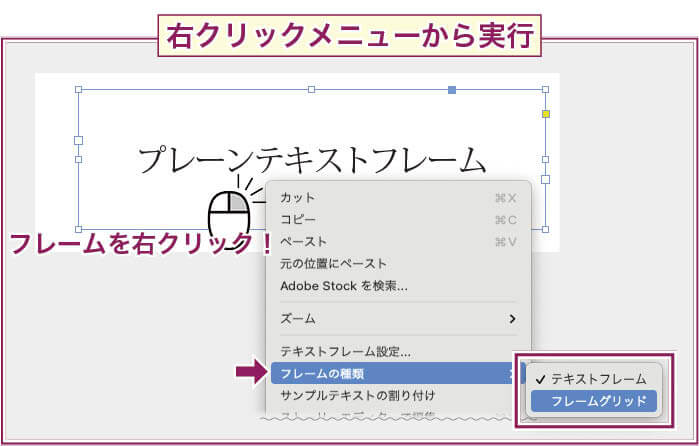
右クリックで実行

プレーンテキストフレームからフレームグリッドへの変換
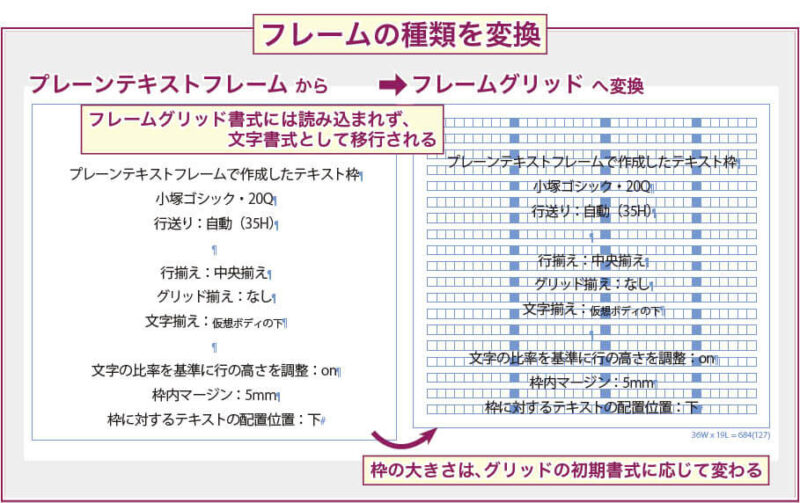
以下の書式を設定したプレーンテキストフレームを、フレームグリッドに変換してみます。
フォント:小塚ゴシック・20Q
行送り:自動(35H)
行揃え:中央揃え
グリッド揃え:なし
文字揃え:仮想ボディの下
文字の比率を基準に行の高さを調整:on
枠内マージン:5mm
枠に対するテキストの配置位置:下

枠のマージンや、配置位置を下にした設定は、「テキストフレーム設定」ダイアログの内容なので、フレームグリッドにも問題なく引き継がれます。
文字書式も引き継がれてうまく変換されているように見えますが、これは残念ながら「フレームグリッド設定」に文字の書式が取り込まれたわけではありません。

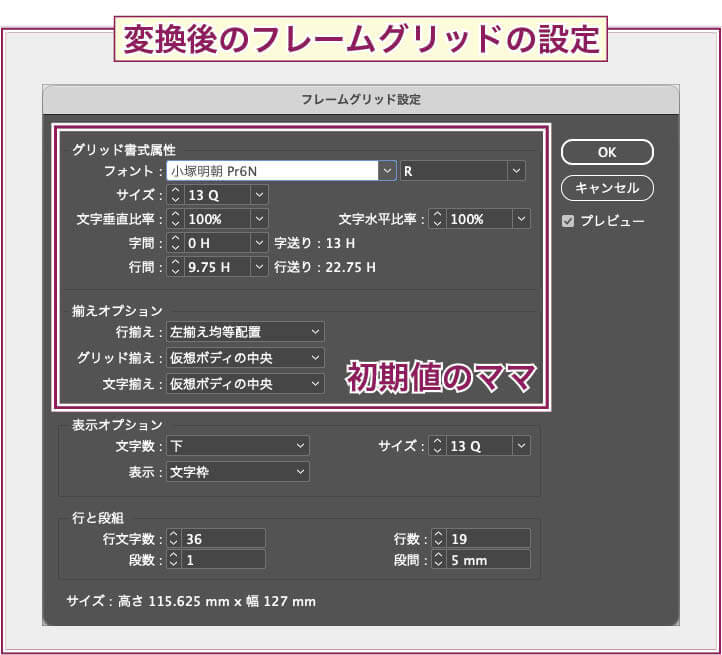
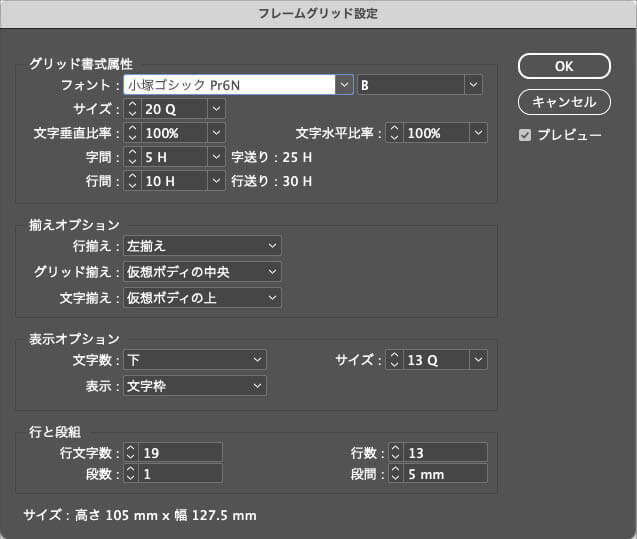
フレームグリッド変換後の「フレームグリッド設定」のダイアログを見ると、値は初期値(ドキュメントデフォルト)のままです。
プレーンテキストフレームの書式が「フレームグリッド設定」に取り込まれたのではなく、単なる文字書式として移行されただけなのです。
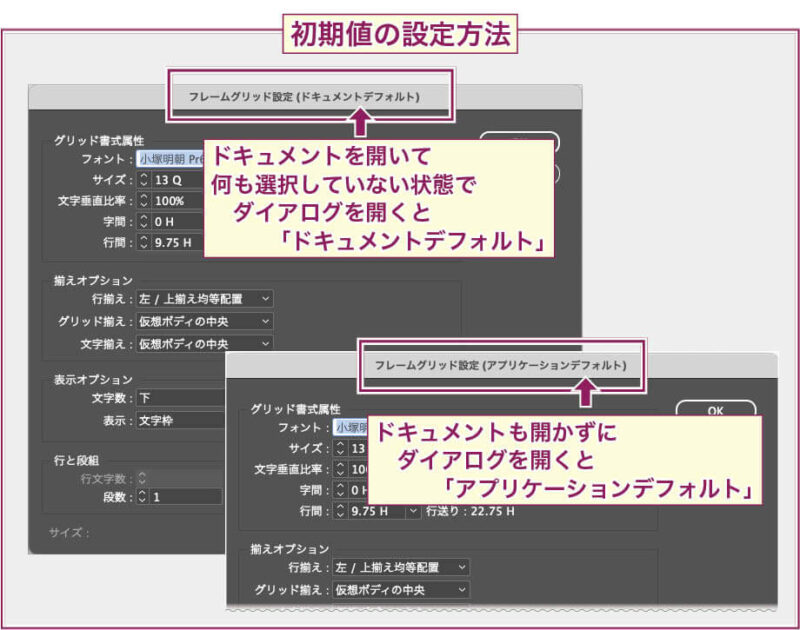
フレームグリッド設定の初期値を変更するには、ドキュメント上で何も選択されていない状態で「フレームグリッド設定」のダイアログを開き、値を変更します。

ドキュメントを開いていない状態➡︎「アプリケーションデフォルト」
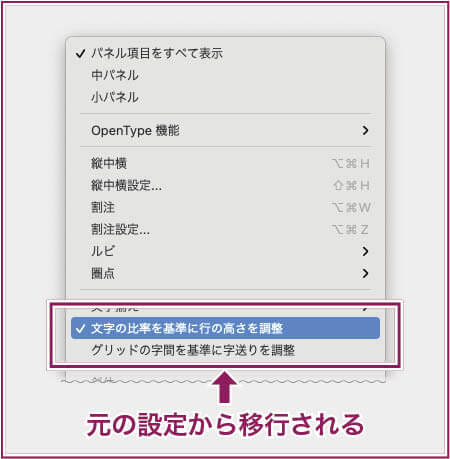
「文字の比率を基準に行の高さを調整」と「グリッドの字間を基準に字送りを調整」も文字の書式なので、プレーンテキストフレームでの書式がそのまま移行されます。フレームグリッドの初期値(on)に変更されることはありません。

Adobe公式サイト Adobe InDesignの機能を詳しく見てみる
フレームグリッドからプレーンテキストフレームへの変換
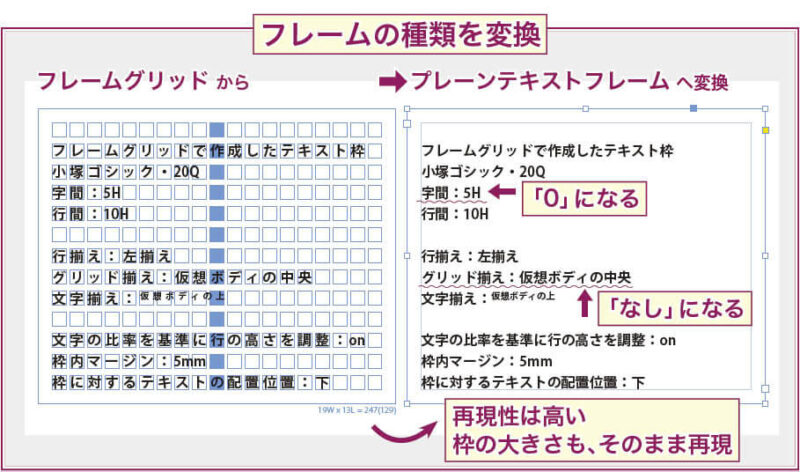
今度は、以下の書式を設定したフレームグリッドを、プレーンテキストフレームに変換してみます。
フォント:小塚ゴシック・20Q
字間:5H
行間:10H
行揃え:左揃え
グリッド揃え:仮想ボディの中央
文字揃え:仮想ボディの上
文字の比率を基準に行の高さを調整:on
枠内マージン:5mm
枠に対するテキストの配置位置:下


フレームグリッドからプレーンテキストフレームへの切り替えは、ほぼそのままの体裁が再現されますが、「グリッド書式属性」の「字間」は「0」、「グリッド揃え」は「なし」に変更されます。
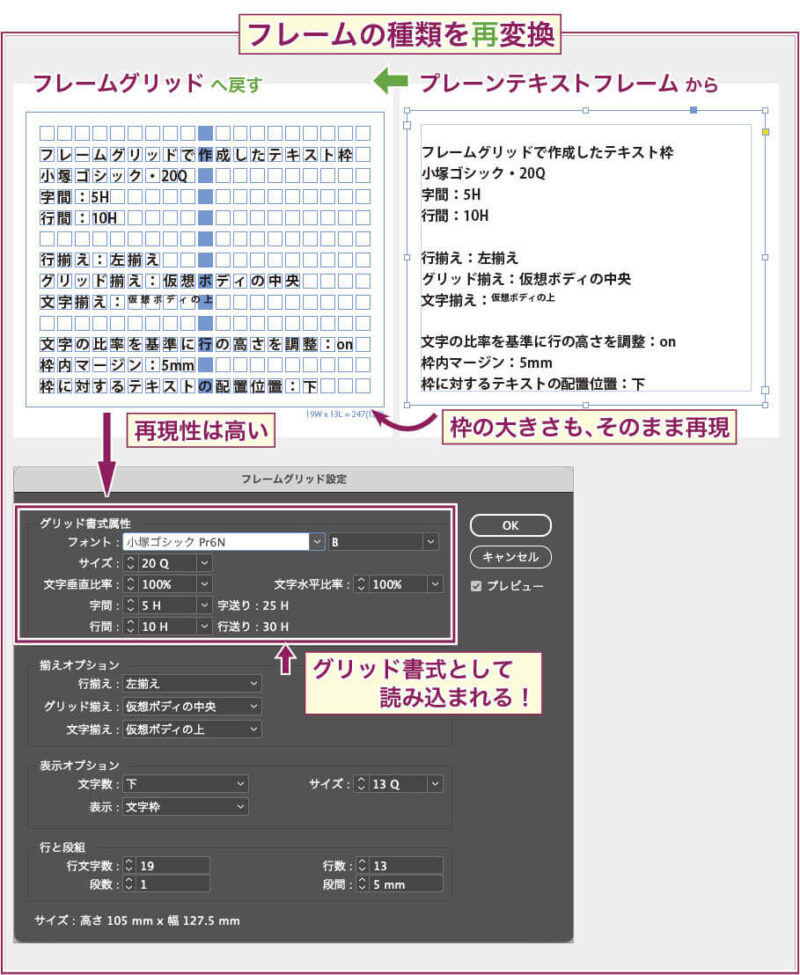
でもおもしろいことに、プレーンテキストフレームに変換後も元のグリッド書式属性は保持されます。
なので、変換後のプレーンテキストフレームを再度フレームグリッドに戻すと、元のフレームグリッドの書式属性が反映されます。

Udemy 24時間セール開催中 対象コースが 1,800円〜









